Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
今回はPhotoshopでディズニーチックな、きらきらの描き方をご紹介します。きらきらはロマンチックなイメージをつくりたい時、画面が華やぐので重宝しますよ!このチュートリアルで使う「きらきらブラシ」は無料でダウンロードできます。商用利用もOK!※詳しい利用規約は同封のドキュメントをご確認ください。
ブラシ素材/magic_light_br.zip
PSDファイル(CS4)/magic_light_psd.zip
Step1 背景を塗りつぶす
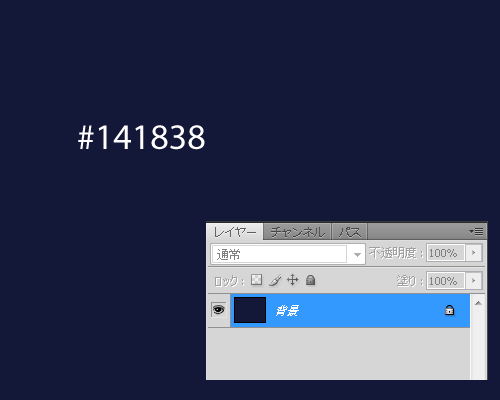
新しいカンバスを開きます。今回は「幅:500px×高さ:400px / 72pixel/inch」のカンバスを用意しました。まず、背景レイヤーを塗りつぶします。濃い色なら何でもOK。今回は夜空のようなイメージにするため、青をチョイスしました。描画色を「#141838」にして、レイヤーパレットで「背景レイヤー」を選択。メニューの[編集]>[塗りつぶし](ショートカットキー:Alt+Delete) で描画色で塗りつぶします。

●ワンポイント
「Alt+Delete」は描画色で塗りつぶしですが、「Ctrl+Delete」は背景色で塗りつぶしてくれます。これらのショートカットは選択範囲内や、テキストレイヤーをすばやく塗りつぶすことができるので、覚えておけば作業がはかどります!
Step2 ラインを描く
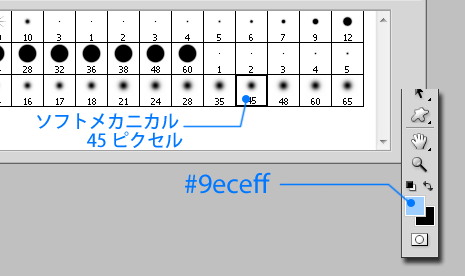
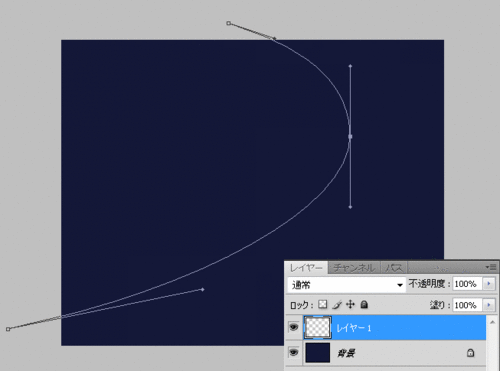
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。描画色を「#9eceff」にした後、ブラシツールをクリック。ブラシパレットから「ソフトメカニカル 45 ピクセル」というPhotoShop付属のブラシを選択します。 ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。
ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。

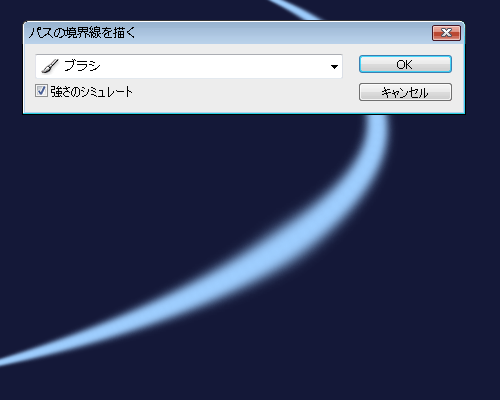
カンバス上を右クリック。右クリックメニューから「パスの境界線を描く」を選択。プルダウンメニューから「ブラシ」を選択し、「強さのシミュレート」をチェックして「OK」を押すと、先ほど選択したブラシでラインが描かれます。
Step3 ラインを加工
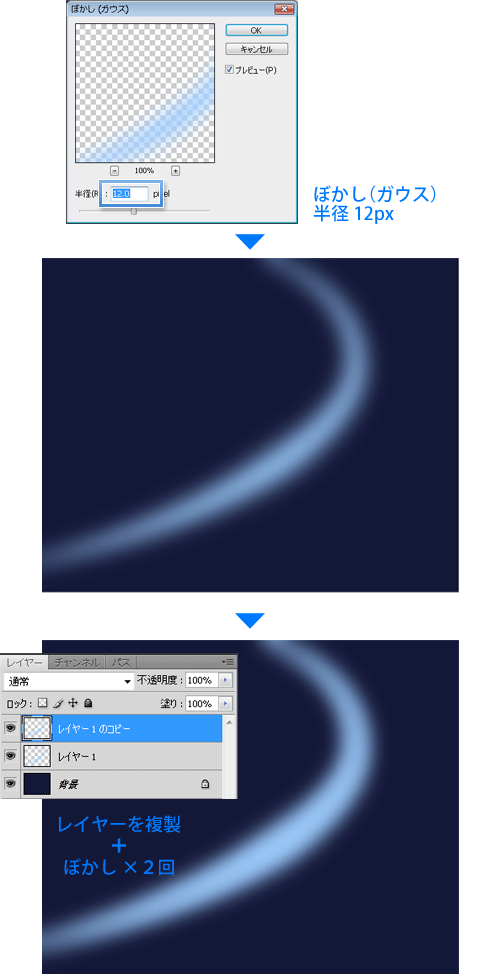
Enterキーを押してパスを非表示にした後、メニューから[フィルタ]>[ぼかし]>[ぼかし(ガウス)]を選択。半径12pxを選択してOKを押します。
このままだとラインが薄くて弱いのでレイヤーを複製します。ラインが描かれた「レイヤー1」を右クリックして、「レイヤーを複製」を選択。何も設定せずにそのままOKを押します。コピーされたレイヤーを選択して、先ほどの手順でさらに半径12pxのぼかしを2回かけます。
●ワンポイント
同じフィルタをもう一度かけたいときは「Ctrl+F」のショートカットが便利!
直前にかけたフィルタを再実行できます。
今回の場合だとコピーしたレイヤーを選択した後、「Ctrl+F」を2回押すだけで手早く完了します。
Step4 光の粒をつける
さあ、きらきらを付けていきますよ!
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。
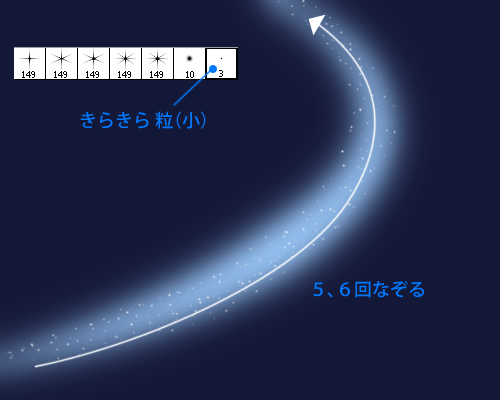
ツールパレットからブラシツールを選択。描画色を白(ショートカットキー:D → X)にした後、カンバスを右クリックしてブラシパレットを出し、ダウンロードしたブラシ「きらきら 粒(小)」を選択して、先ほどのぼかしたラインの上をフリーハンドで5、6回なぞります。多少はみだしても気にしない。
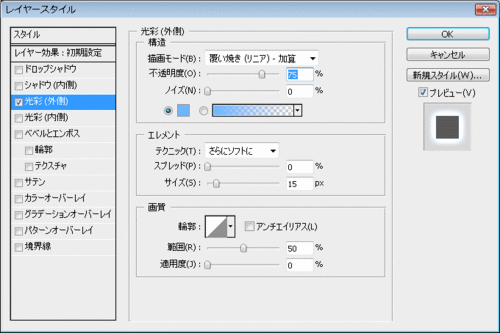
 メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
光彩(外側)
・描画モード:覆い焼き(リニア) - 加算
・カラー:#6fb6ff
・サイズ:15px
Step5 光の玉をつける
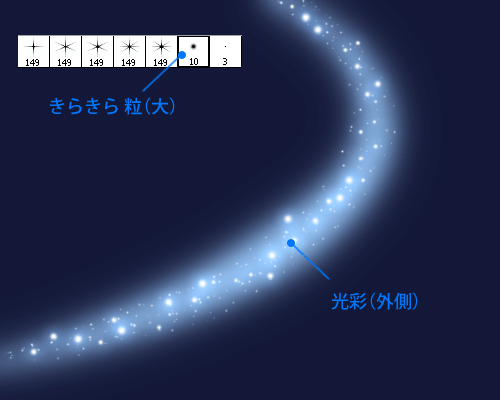
Step4の手順とほぼ同じです。新規レイヤーを作成して、カンバスを右クリックしてブラシパレットを出し、「きらきら 粒(大)」を選択。ラインの上を1往復なぞります。ラインの幅に合わせて、くねくねと左右に動かしながらなぞるときれいに描けます。
Step4の光の粒レイヤーを右クリックして「レイヤースタイルをコピー」を選択。さらに、今回描いた、光の玉レイヤーを右クリックして「レイヤースタイルをペースト」を選択。同じ光彩効果をつけます。
Step6 小さいきらきらをつける
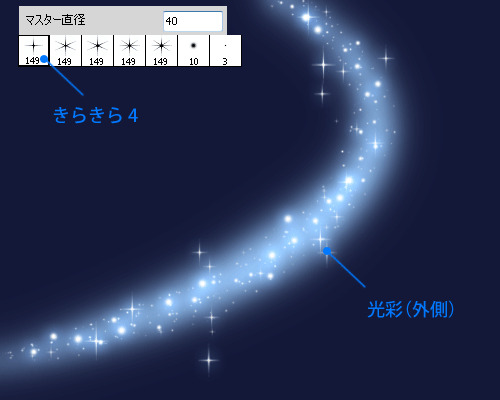
新規レイヤーを作成してから、ブラシパレットから「きらきら 4」を選択。そのままカンバスに戻らず、マスター直径を40pxにします。小刻みに左右にゆらしながら、今度は1回だけなぞってください。また、現在のレイヤーを右クリックして「レイヤースタイルをペースト」します。
Step7 大きいきらきらをつける
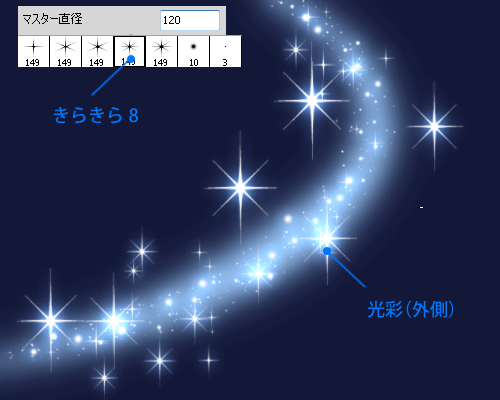
最後のきらきらです。新規レイヤーを作成してから、ブラシパレットから「きらきら 8」を選択。そのままカンバスに戻らず、マスター直径を120pxにします。
ラインの上を1回なぞります。きらきらが思うようにつかない場合は何回かやり直してください。同様に光彩のレイヤースタイルをペースト。
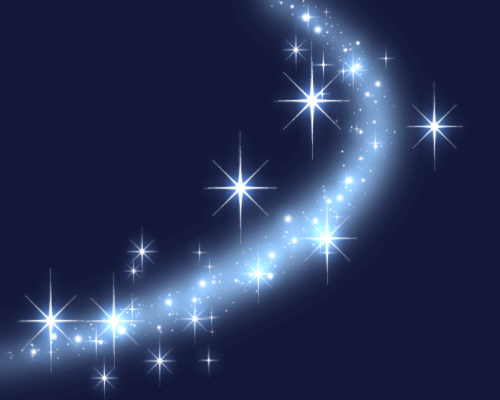
完成!
 魔法の杖の素材を足してみました。よりそれっぽいですね。
魔法の杖の素材を足してみました。よりそれっぽいですね。
コツは、小さいきらきらほど数を多く、逆に大きいきらきらほど数を少なくすることです。全体のバランスが収まりよくなります。
こんなグラフィック作成の技術がジーピーオンラインのWeb制作で生かされています。
ぜひ、事例をご覧ください。制作事例はこちら>
(sayaka)