Graphicの最近のブログ記事
GraphicFlash君とIE6君

といっても、まだまだHTML5の可能性や理解が難しい現状では
Flashは活躍しつづけそうです。
果たしてFlashは今後本当に必要とされなくなるのか...。
一方お葬式が行われたことがまだ記憶に新しいIE6ですが
愛用者が10%にも満たなくなった今でもクロスブラウザの範囲に入ってしまうこともしばしば。
クロスブラウザやタブレット、スマートフォン...。
Flashが良いのかHTML5がいいのか...現在が移行期で一番中途半端ですが、
HTML5で組むだけで「話題性」になる、ということにポイントを置くと
十分"アリ"と感じています。
(kana)
Photoshopのテキストエフェクト作り方40選
雲のような、煙のようで岩っぽいエフェクトをつける方法。
 重厚感のあるデザインで使えそうです。
重厚感のあるデザインで使えそうです。ガウスのかけ方がポイント。
Design a Snowy Rock Text Effect in Photoshop
燃えているようなエフェクトをつける方法。
 燃えているようなエフェクトをつける方法。
燃えているようなエフェクトをつける方法。炎で一番熱くなっている所に別のグラデーションをかけると、どこから燃えているのかという感じが加わりリアリティが増します。
Dramatic Text on Fire Effect in Photoshop
後方から光と爆発が起こっているようなエフェクトをつける方法。
 アクションものの映画とかで使われそうなダイナミックなテキスト。
アクションものの映画とかで使われそうなダイナミックなテキスト。工程がすごく長いのでこれを作るのは苦労しますが、
覚えておくとデザインの幅が広がりそう。
Colorful Light Burst Text In Photoshop
ネオン効果のような、POPなエフェクトをつける方法。
 エフェクトの8割はレイヤー効果で作れるのでかんたんにできます。
エフェクトの8割はレイヤー効果で作れるのでかんたんにできます。普通のネオン効果で物足りない時に使えそう。
Glass Neon Text With Ornament Photoshop Tutorial
その他のチュートリアルはこちらから
「40+ Impressive Photoshop Text Effects Tutorials」
(seishi)
Photoshop・Illustratorでリボンを作るチュートリアル10選
くるくると動きのあるリボンのグラフィックをワンポイントにするだけで
デザインがランクアップすること間違い無し!
覚えておくと何かと重宝するリボンの描き方チュートリアルをまとめてみました。
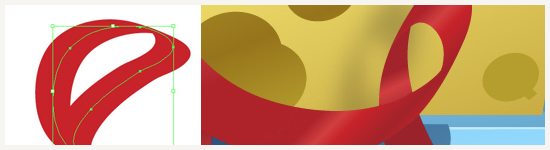
【Illustrator】カリグラフィブラシでパスを描いてアウトライン化

カリグラフィブラシでパスを描いてアウトライン化、
その後手前と奥のリボンを分割して色を塗り分ける方法です。
複雑なくるくる具合にしたい場合に最適です。
このチュートリアルではプレゼントBOXの描き方の中で、リボンの作り方が紹介されています。
How to Make Festive Vector Gift Boxes | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/how-to-make-festive-vector-gift-boxes/
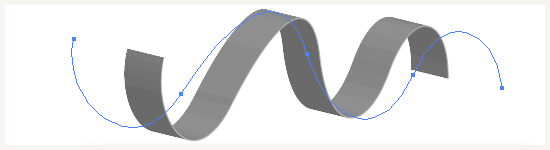
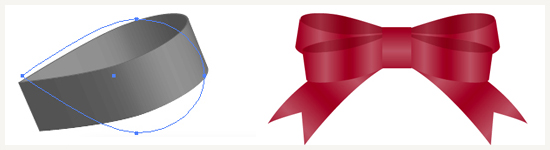
【Illustrator】3D効果を使う

自由曲線に3D効果をつけてリボンを作る方法です。お手軽。
細かい微調整は必要ですが、パースを正確にしたい場合におすすめ。
リボンの太さが一定になるので、少し無機質な雰囲気になるのと
うねりに合わせて太さをデフォルメしたい場合には向かない方法です。
イラレラボ illustrator-labo - Tutorial_くるくるリボンを描く
http://illustrator-labo.com/?p=218
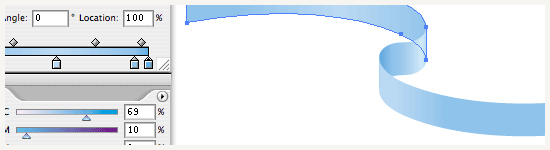
【Illustrator】パスを垂直に下ろして1面づつ作る

自由曲線を垂直にコピーして作る方法です。
1面1面作っていかなければならないので、複雑な動きの場合は面倒ですが
リボンの太さを変えたり、動きをもたせたりといったデフォルメがしやすいのが特徴です。
Creating a ribbon in Adobe Illustrator | Veerle's blog ※英語
http://veerle-v2.duoh.com/blog/comments/creating_a_ribbon_in_adobe_illustrator/
【Illustrator】結んだリボン

こちらは3D効果を使った結んだリボンの描き方です。
短時間でハイクオリティなリボンが描けるのでおすすめ!
このチュートリアルひとつ覚えておくだけで、いろいろ応用が効きそう。
イラレラボ illustrator-labo - Tutorial_リボンの描き方
http://illustrator-labo.com/?p=365
【Illustrator】勲章リボン(ロゼット)

こちらは欧米ではメジャーな勲章リボン。(ロゼットというそうです)
フリルがかわいいですね。ランキングのイメージなんかに使えそうです。
Create a Tri-Color Rosette Ribbon in Illustrator | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/create-a-tri-color-rosette-ribbon-in-illustrator/
【Photoshop】質感がすてきなレトロリボン

ペタンと折り返されたストライプのリボンです。
パターンオーバーレイで布のような独特の質感を出します。
Design a Retro Style Ribbon ※英語
http://www.photoshopstar.com/graphics/design-a-retro-style-ribbon/
【Photoshop】巻きついたリボン

最近Web界で流行りの、巻きついたリボンのデザイン。
サイトデザインに反映する時の画像の切り出し方とコードの書き方まで紹介されています。
しかも、うれしいPSDソースファイル付き!
Create a 3D Ribbon Wrap-Around Effect (Plus a Free PSD!) | Webdesigntuts+ ※英語
http://webdesign.tutsplus.com/tutorials/site-elements/create-a-3d-ribbon-wrap-around-effect-plus-a-free-psd/
【Photoshop】超基本のリボン

おなじみの超基本リボン。直線的なので、描きやすいです。
うれしいPSDソースファイルつき!
Ribbon Tutorial - Learn how to create a simple ribbon using adobe photoshop. ※英語
http://www.trickdigest.com/tutorials/banner.html
【Photoshop】アプリアイコンで作ったリボン

iPhone Giftのグラフィックでやってた、アプリアイコンリボンをつくってみたよ!というチュートリアル。
変形ツール「ワープ」をつかってアイコン画像をぐりぐりとねじ曲げています。
同様にすると、こんなリボンも作れます。こちらはムービーフィルムのイメージなんかに応用できそうですね。
iPhone Gift Ribbon ※英語
http://webdesignerwall.com/tutorials/iphone-gift-ribbon
【Photoshop】超リアルな結んだリボン

覆い焼きツールと焼き込みツールでハイライト、シャドウを描き込む本格派。
難易度が高いですが、かなりリアルなものが作れます。
Photoshop design ribbon logo stock photo in photoshop. | Fun tutorials ※英語
http://www.php2k.com/blog/beginners-photoshop-tutorials/photoshop-design-ribbon-logo-stock-photo-in-photoshop/
番外編
最後は、リボン素材のまとめ記事をご紹介。時間がない場合はフリー素材を使っちゃいましょう。ファイルの中を見ることで勉強にもなります。
※利用規約は各々のサイトをご確認ください。
Photoshop VIP | リボンやステッカー、バッジを簡単作成、PhotoshopフリーPSD素材30個まとめ
http://photoshopvip.net/archives/29521
30 kostenlose Photoshop Ribbon Sets | hpvorlagen24 Webdesign Magazin
http://www.hpvorlagen24.de/2011/04/26/30-free-photoshop-ribbon-sets/
これらを全てマスターすれば、あなたに描けないリボンは無いはず!
たのしいリボンライフを送って下さい!
(sayaka)
職業病って怖い

職業を理由に犯罪は起こしちゃいけませんね
普段の生活の中で「このテクスチャ使えるかも!」とバシバシ素材集めができるぐらいの...まずいいカメラを手に入れる事から始めねばいけませんが。
ネットからテクスチャに限らず素材をダウンロードする際は利用規約にご注意を。
(kana)
秋のイメージ作り:商用利用可能なブラシ、ベクターデータ、パターン(Photoshop・Illustrator)
秋にぴったりの商用利用可能な「秋のイメージ作りに役立つブラシ、ベクターデータ、パターン」のご紹介をします。
ブラシ
Fall Leaves

秋のイメージに万能に使える落ち葉のブラシ。
(配布元:brushlovers:Fall Leaves )
Autumn leaves

綺麗な枯葉のブラシ。
(配布元:123freebrushes:Autumn leaves )
ベクターデータ
もみじ紅葉イラスト

紅葉の無料イラストです。
(配布元:emStudio:もみじ紅葉イラスト )
秋のイラスト

すこし汚れているけど赤系の色で温かみのあるパターン7種。
(配布元:Lemon:秋のイラスト )
パターン
inFocus Ad Grungy Fiery Red Seamless Patterns

すこし汚れているけど赤系の色で温かみのあるパターン7種。
(配布元:WEBTREATSets.:inFocus Ad Grungy Fiery Red Seamless Patterns )
Free Exotic Polkadots Photoshop Pattern Set

ランダムな水玉がレトロな印象のパターン。
(配布元:WEBTREATSets.:Free Exotic Polkadots Photoshop Pattern Set )
※ご利用になる前に、利用規約等の確認をお願いいたします。
(megumi)
Photoshopでの画像処理の便利機能
Photoshopでパス抜きや補正・処理などの画像処理を行う時、機能を把握していないとけっこう面倒くさいものですが、Photoshopには便利な機能があるのでそれらを駆使することで簡単に効率良く画像処理を行うことができます。
今回は2つの機能を紹介したいと思います。
1.ヒストリーブラシツール
ヒストリーブラシツールは、ドラッグした軌跡をヒストリーパレットで指定したヒストリーの画像と置き換えるツールです。
■使い方
1、ヒストリーから元となる画像を選択します。
2、ドラッグすると、軌跡に併せてヒストリー画像でペイントされます。
■ツールオプション
・モード:描画モードを切り替えます。
・不透明度:描画色の不透明度を設定します。
・流量:インクの量を設定します。
・エアブラシのアイコン:一点でマウスを押し続けると、エアブラシの様に広がっていきます。
■使用例
今回は空部分を白黒にする前のヒストリー画像でペイントして建物部分を白黒で残し、夕暮れの空の色を強調しました。


2.パッチツール
パッチツールを使用すると、傷や汚れなどを自然な画像に修正することが出来ます。
修復ブラシと違う点としては、他の部分の画像で覆う様に隠すという点です。
また、パッチツールでは修復ブラシツール同様、画像の一部を使用するのではなくパターンを使用して塗りつぶすことも出来ます。
■使い方
1、パッチツールを選択します。
2、オプションバーでソースを選択します。
3、修復したい箇所をドラッグして範囲指定します。
4、3で選択した選択範囲を補正元となる綺麗な画像のあるところまでドラッグします。
5、ドラッグ先の画像によって、画像が修復されます。
■使用例
影の部分をソースにしてゴミを削除しました。


(seishi)
夏のイメージ作り:商用利用可能なブラシ、ベクターデータ、パターン(Photoshop・Illustrator)
夏にぴったりの商用利用可能な「夏のイメージ作りに役立つブラシ、ベクターデータ、パターン」のご紹介をします。
ブラシ
Clouds

少しイラストチックな雲のブラシ。
(配布元:brushlovers:Clouds )
BK Cloud Vector Brushes

コミカルな雨雲や雷雲のブラシ。
(配布元:BrushKing:BK Cloud Vector Brushes )
Cloud Formations

こちらは上のブラシと対照的にリアルな雲を作れるブラシです。
(配布元:brushlovers:Cloud Formations )
Ice Brushes

見ただけで涼しくなりそうな氷のブラシ。
(配布元:free-brushes:Ice Brushes )
Summer Beach

夏のビーチのイメージにぴったりのブラシ。
(配布元:free-brushes:Summer Beach )
Star 2 Brush Pack for Photoshop or Gimp

星のブラシは夏のエネルギッシュな雰囲気を作れそうです。
(配布元:texturemates:Star 2 Brush Pack for Photoshop or Gimp )
30 High-Res Tree Brushes

青々した木のシルエットが収録されているブラシセット。南国の雰囲気のする木のシルエットもありました。
(配布元:ARSGRAFIK:30 High-Res Tree Brushes )
ベクターデータ
free Vector Pack - Safari and Zoo Animals

動物園にいる動物のシルエットのベクターデータです。
(配布元:spoongraphics:free Vector Pack - Safari and Zoo Animals )
パターン
30 High-Res Tree Brushes

青々した木のシルエットが収録されているブラシセット。南国の雰囲気のする木のシルエットもありました。
(配布元:PATTERRIFIC:Free seamless patterns Dragonflies )
----------------------
ご利用になる前に、利用規約等の確認をお願いいたします。 (megumi)
商用利用可能な春のイメージ作りに役立つPhotoshopブラシ、ベクターデータ、パターン

(配布元:photoshopMAX )
3月に入り暖かくなってきましたね!
デザインでも春に向けたデザインが多くなってくることかと思います。
そんな時に一役買ってくれる商用利用可能な
「春のイメージ作りに役立つPhotoshopブラシ、ベクターデータ、パターン」のご紹介をします。
クリエイティブ探訪 -築地活字編-
以前、若いデザイナーの間でひそかに「活字ブーム」なるものがじわじわ広がっているという新聞記事を読み、
ずっと気になっていたのですが、そのことを別件で向かっていた東京行きの新幹線の中で思い出し、
急遽予定を変更して、横浜の「築地活字」さんにお邪魔してきました。
株式会社 築地活字
創業1919年以来、活版印刷用金属活字の鋳造販売業を行っていらっしゃる歴史ある会社です。
月に1回「活版活字 鋳造見学体験会」という催しを行っており、2500円の参加費で
自分の名前の活字を鋳造し、名刺をつくることができるそうです。
ところで活字って何?かと申しますと、
活字(かつじ)は、狭義においては活版印刷の際に文字の図形を対象(特に紙)に印字するもので、木や金属に字形を刻み、それにインクをつけて何度も印刷できるようにしたものである。 また広義においては、写真植字の文字盤やデジタルフォントをはじめ、広く文字を同一の字形で繰り返し表現するものを含む。 (wikipedia「活字」より引用)
印刷は大まかに分けると凸版・凹版・平版・孔版がありますが、この中でも活字は凸版に分類されます。
構造はいたってシンプル。ハンコのように、文字の部分が土台よりも一段高くなっており、
そこにインクをのせ、圧力をかけて転写させます。一文字一文字がバラバラになっているので、
一度印刷した後も組み替えて繰り返し使用することができます。
今や、DTPの発達によりパソコンでの文字製版が可能となり、
活版印刷はごく限られたものにしか見られなくなってしまいましたが、
版を押し当てた時にできる凹凸の手触りや仕上がりには独特の風合いがあり、
密かに人気があります。
 と説明が長くなってしまいましたが、活字を体験したことがない私は興味深々。百聞は一見にしがず!
と説明が長くなってしまいましたが、活字を体験したことがない私は興味深々。百聞は一見にしがず!
ということで、いざ、築地活字さんへ!
今回急遽アポなしでの訪問だった為、鋳造見学体験会はありませんでしたが、
職人の平工さんが快く迎えてくださいました。
印刷技術については学生の頃デザイン史で習ったきり...ほとんどうろ覚えだったので尻込みしてしまいましたが、平工さんが一つ一つ丁寧に説明してくださいました。

活字のサイズは1号とか2号とか、ポイントで設定されています。
一番大きいのは初号と呼ぶそうです。

これは一番小さいの。

活字の「部屋」と呼ばれる右手の棚に活字がビッシリ入っています。
「銀河鉄道の夜でジョバンニが拾っていたのアレですね!」と、思わずしょうもないコメントをしてしまい
「あんなに暗い仕事ではありませんよ。実際はもっと明るい現場ですよ。」と
笑われてしまいました。

活字は鉛+アンチモン+鈴を高温で溶かして型に流し込み成形します。
その元になる型を母型(ぼけい)といいます。
写真ではわかりづらいですが活字とは逆に凹形に文字が彫ってあります。
この母形は火災にあっても燃えてしまわないように、頑丈な金庫にしまわれていました。
長年受け継いできた歴史の重みを感じますね。

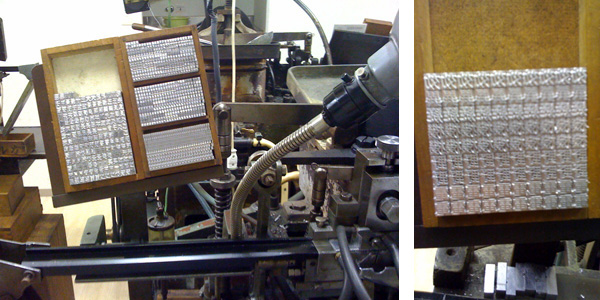
そしてこれが鋳造機!現代アートかと思うぐらいカッコよかったです。
釜と一体になっていて、自動で鋳造の工程を行います。
古いけどメカメカしい。こういうものを見た時のボキャブラリーが乏しいので何といったらいいか難しいですが一言で表すとすれば「産業革命!!」という感じでした。
この日は一通りの作業が終わった後だったため、残念ながら稼動しているところは見ることはできませんでした。次回は必ず!

できたてほやほやの活字たち。ピカピカです。

活字ができあがったら、版を組み手動で印刷作業をします。字間などはスペーサーで調整するそうです。
Webでいうなら、携帯コーディングで使ったりするspacer.gifみたいなものですね。

最後に印刷見本を色々見せていただき、記念に書体見本を購入。
電話でも注文できるそうです。私はたまに趣味で革細工なんかもやるのですが、この活字を使って型押しもできるそうです。花形なんか入れたらカワイイ!とわくわくしながら見せていただきました。
時代の流れの中、こういった手間のかかる技術を使ったものはだんだんと少なくなってきていますが、
今回見学を通して、心と魂のこもった職人さんの技術に触れることで、これは無くしてはいけないし、これからも決して無くなることはない、と感じました。
日々の仕事でも、もちろんスピードは大切ですが、こういった「心をこめる」というスピリットも大事にしていきたいなと思いました。
ということで...!ジーピーオンラインの制作物も、スタッフ一同魂を削って制作しています。
そんなWeb職人渾身の制作事例はこちら!
Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
今回はPhotoshopでディズニーチックな、きらきらの描き方をご紹介します。きらきらはロマンチックなイメージをつくりたい時、画面が華やぐので重宝しますよ!このチュートリアルで使う「きらきらブラシ」は無料でダウンロードできます。商用利用もOK!※詳しい利用規約は同封のドキュメントをご確認ください。
ブラシ素材/magic_light_br.zip
PSDファイル(CS4)/magic_light_psd.zip
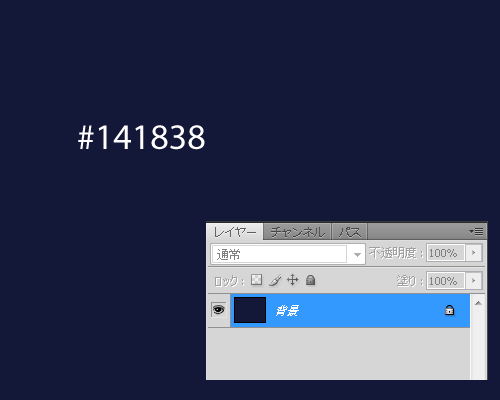
Step1 背景を塗りつぶす
新しいカンバスを開きます。今回は「幅:500px×高さ:400px / 72pixel/inch」のカンバスを用意しました。まず、背景レイヤーを塗りつぶします。濃い色なら何でもOK。今回は夜空のようなイメージにするため、青をチョイスしました。描画色を「#141838」にして、レイヤーパレットで「背景レイヤー」を選択。メニューの[編集]>[塗りつぶし](ショートカットキー:Alt+Delete) で描画色で塗りつぶします。

●ワンポイント
「Alt+Delete」は描画色で塗りつぶしですが、「Ctrl+Delete」は背景色で塗りつぶしてくれます。これらのショートカットは選択範囲内や、テキストレイヤーをすばやく塗りつぶすことができるので、覚えておけば作業がはかどります!
Step2 ラインを描く
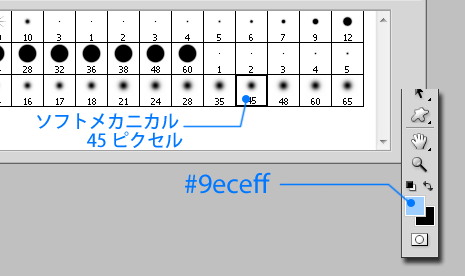
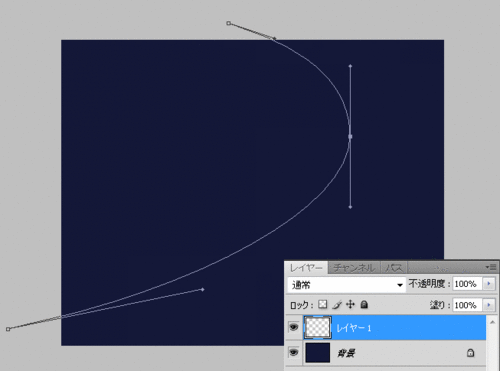
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。描画色を「#9eceff」にした後、ブラシツールをクリック。ブラシパレットから「ソフトメカニカル 45 ピクセル」というPhotoShop付属のブラシを選択します。 ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。
ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。

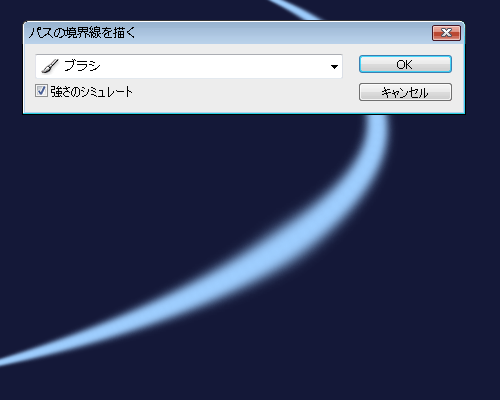
カンバス上を右クリック。右クリックメニューから「パスの境界線を描く」を選択。プルダウンメニューから「ブラシ」を選択し、「強さのシミュレート」をチェックして「OK」を押すと、先ほど選択したブラシでラインが描かれます。
Step3 ラインを加工
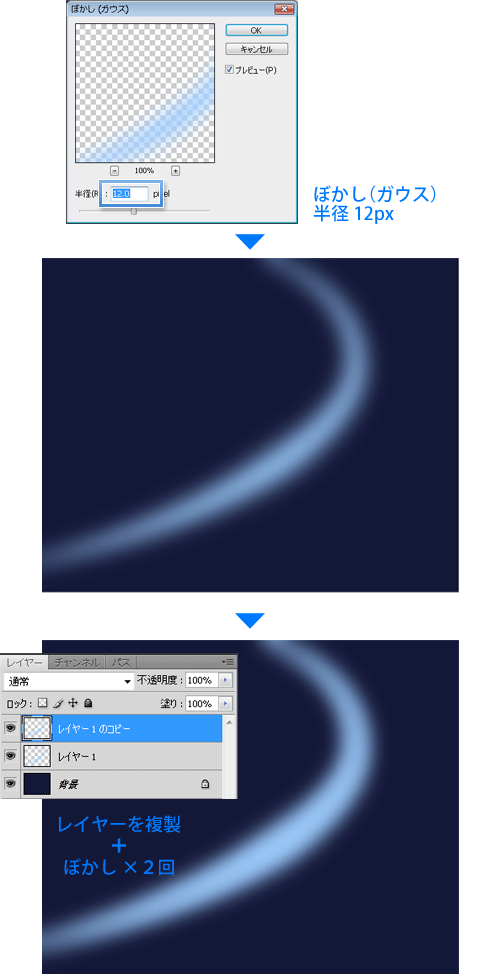
Enterキーを押してパスを非表示にした後、メニューから[フィルタ]>[ぼかし]>[ぼかし(ガウス)]を選択。半径12pxを選択してOKを押します。
このままだとラインが薄くて弱いのでレイヤーを複製します。ラインが描かれた「レイヤー1」を右クリックして、「レイヤーを複製」を選択。何も設定せずにそのままOKを押します。コピーされたレイヤーを選択して、先ほどの手順でさらに半径12pxのぼかしを2回かけます。
●ワンポイント
同じフィルタをもう一度かけたいときは「Ctrl+F」のショートカットが便利!
直前にかけたフィルタを再実行できます。
今回の場合だとコピーしたレイヤーを選択した後、「Ctrl+F」を2回押すだけで手早く完了します。
Step4 光の粒をつける
さあ、きらきらを付けていきますよ!
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。
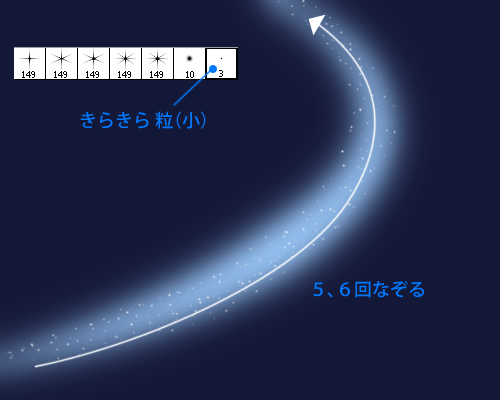
ツールパレットからブラシツールを選択。描画色を白(ショートカットキー:D → X)にした後、カンバスを右クリックしてブラシパレットを出し、ダウンロードしたブラシ「きらきら 粒(小)」を選択して、先ほどのぼかしたラインの上をフリーハンドで5、6回なぞります。多少はみだしても気にしない。
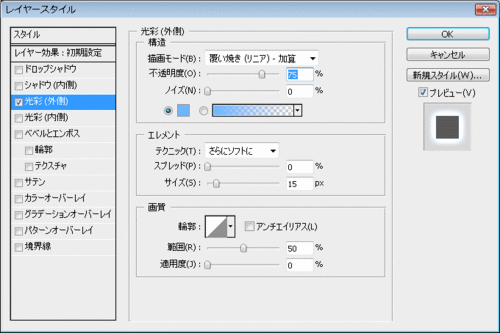
 メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
光彩(外側)
・描画モード:覆い焼き(リニア) - 加算
・カラー:#6fb6ff
・サイズ:15px
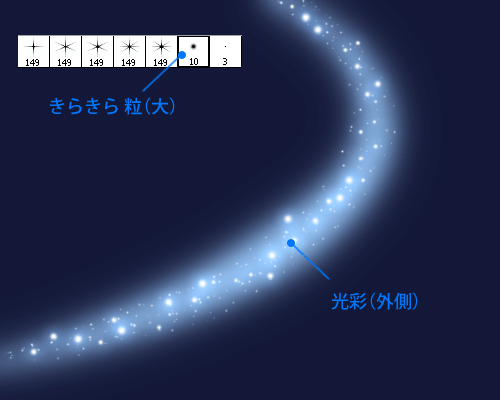
Step5 光の玉をつける
Step4の手順とほぼ同じです。新規レイヤーを作成して、カンバスを右クリックしてブラシパレットを出し、「きらきら 粒(大)」を選択。ラインの上を1往復なぞります。ラインの幅に合わせて、くねくねと左右に動かしながらなぞるときれいに描けます。
Step4の光の粒レイヤーを右クリックして「レイヤースタイルをコピー」を選択。さらに、今回描いた、光の玉レイヤーを右クリックして「レイヤースタイルをペースト」を選択。同じ光彩効果をつけます。
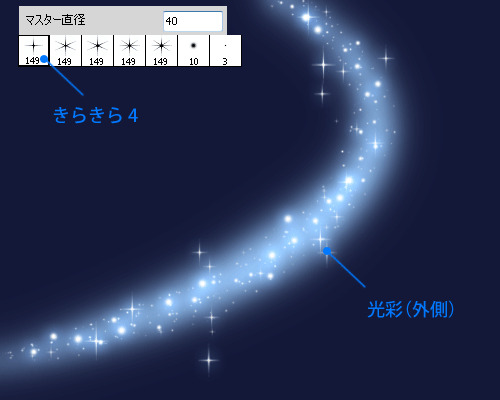
Step6 小さいきらきらをつける
新規レイヤーを作成してから、ブラシパレットから「きらきら 4」を選択。そのままカンバスに戻らず、マスター直径を40pxにします。小刻みに左右にゆらしながら、今度は1回だけなぞってください。また、現在のレイヤーを右クリックして「レイヤースタイルをペースト」します。
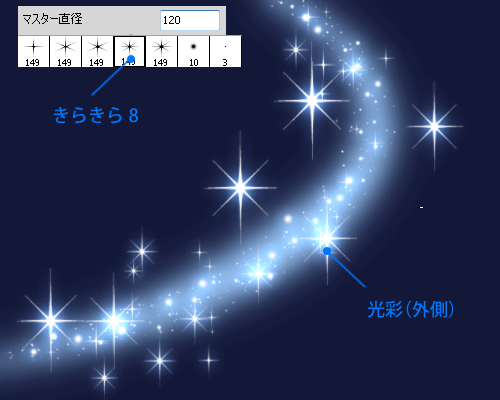
Step7 大きいきらきらをつける
最後のきらきらです。新規レイヤーを作成してから、ブラシパレットから「きらきら 8」を選択。そのままカンバスに戻らず、マスター直径を120pxにします。
ラインの上を1回なぞります。きらきらが思うようにつかない場合は何回かやり直してください。同様に光彩のレイヤースタイルをペースト。
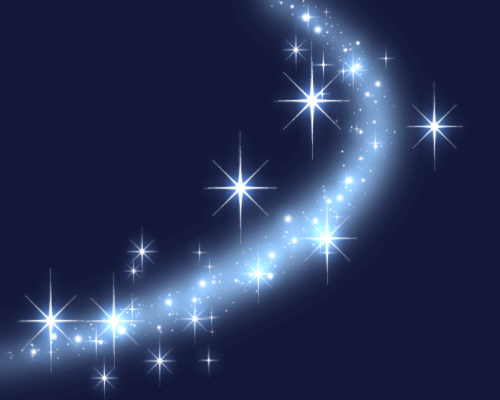
完成!
 魔法の杖の素材を足してみました。よりそれっぽいですね。
魔法の杖の素材を足してみました。よりそれっぽいですね。
コツは、小さいきらきらほど数を多く、逆に大きいきらきらほど数を少なくすることです。全体のバランスが収まりよくなります。
こんなグラフィック作成の技術がジーピーオンラインのWeb制作で生かされています。
ぜひ、事例をご覧ください。制作事例はこちら>
(sayaka)