Illustratorでパスに沿ったクリッカブルマップをつける

Illustratorでクリッカブルマップをつける方法を自分メモがわりに投稿します。
詳しくはつづきで。
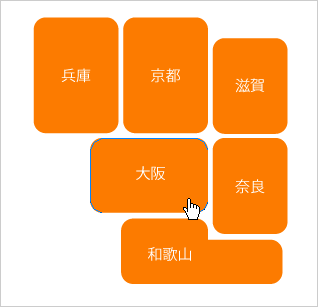
今回はこの近畿エリアの都道府県ボタンにクリッカブルマップをつけてみます。
1.クリッカブルマップにしたいパスを選択します。
※パスが「複合パス」になっていると、パス通りのクリッカブルマップになりません。
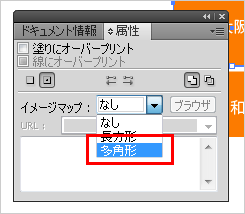
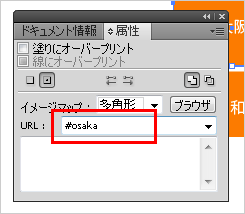
2.[ウィンドウ]メニューから[属性]をクリックして、属性パレットを表示させ、「イメージマップ」を「多角形」にします。 
3.「URL」にリンク先を指定。今回はアンカーリンクにしています。
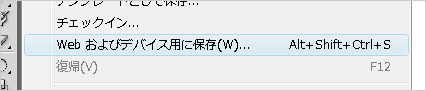
4.[ファイル]メニューから[Webおよびデバイス用に保存]をクリック。
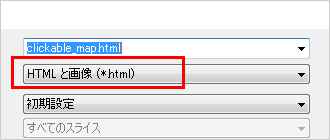
5.保存時に「ファイルの種類」を「HTMLと画像」に設定しておきます。
6.パス通りのクリッカブルマップができました。あとはHTMLファイルのソースをコピペするだけです。
人物画を描くときに便利なポーズ集サイト「Pose Maniacs」

キャラクターを描く機会ができたので
ネットで資料を探している時に
ステキな人物のポージング資料サイトを発見しました。
フラッシュでモデリングされたものを360度回転できたり、
走るポーズの人物をドラッグすると動きが変更できたりします。
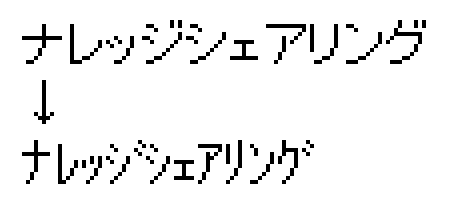
イラレでアンチエイリアスオフのテキストを表示する

Illustratorでもアンチエイリアスオフ表示のテキストが作成できます。
【手順】
1.テキストオブジェクトを選択。
(あらかじめMSゴシック等のフォントにしておきます)
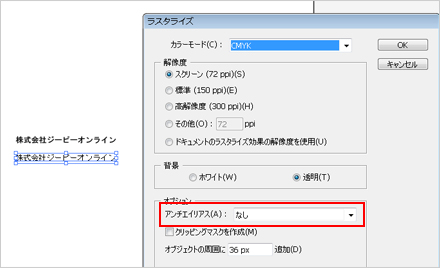
2.[効果]→[ラスタライズ]で、「アンチエイリアス」が「なし」に
なっているのを確認してOKをクリック。
【補足事項】
・元に戻したいときには、アピアランスパレット(Shift+F6で表示)から
「ラスタライズ」項目をゴミ箱にドラッグ&ドロップします。
・ラスタライズ化したテキストオブジェクトをグラフィックスタイルパレット(Shift+F5で表示)
にドラッグ&ドロップして登録しておくと、繰り返し使うときに便利です。
英語表記の路線図
アクセスマップなどで利用できるのではないでしょうか。
英語版の関西路線図です。
Google Analyticsがモバイル端末に対応。その他機能拡張も。
Google解析が10月21日に、いくつかの機能拡張をおこないました。
その中で特に注目した点が携帯サイトへの対応です。
JavaScriptが走らない携帯端末からのアクセスも解析してくれるというのです。「from all web-enabled devices」がOKとのこと。今までこれは出来なかったはずなのに、どうやるのかというと、
サーバーサイドにコードを埋め込むことで実現するようです。
JavaScriptが走らない場合、やはりビーコンタグだけでは、どうにもならないらしいです。
近々解析のためのserver side code snippetが提供されるそうですが、日本語版でもすんなり使えるのかどうかは、今のところ不明です。
懸念する点の例として、検索エンジンからの検索ワードをとる場合、日本語は2バイトコードなわけですが、そこまで対応していればかなりのマーケティングツールになるかと。
We will be supporting PHP, Perl, JSP and ASPX sites in this release. Of course, you can still track visits to your regular website coming from high-end, Javascript enabled phones.
このようにPHP, Perl, JSP and ASPXの携帯サイトに対応するようです。
当然、iPhoneとAndroid向けの解析も充実。
しかし、携帯電話のハイエンド新機種は、PCなみのJavascriptが動くようになるそうなので、いずれいらなくなる機能かもしれませんが、一先ずご紹介いたしました。
サクラエディタで 全角←→半角 相互変換

ケータイ用にコーディングする時、バカ正直に手打ちで変換していたのですが、
大量の文字があるときミスが多発して困っていました。
ツールを探していてなかなかみつからないのであきらめていたのですが、
ちゃんとサクラエディタの機能にありました。知らなかったのでシェアリングしておきます。
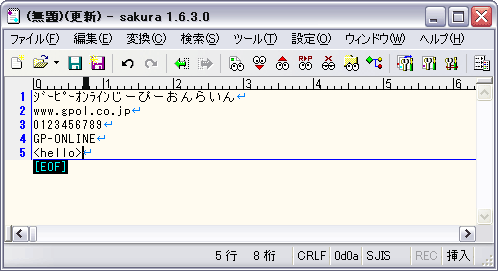
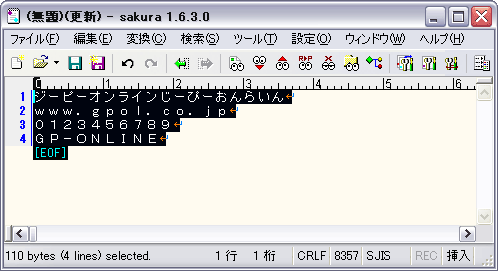
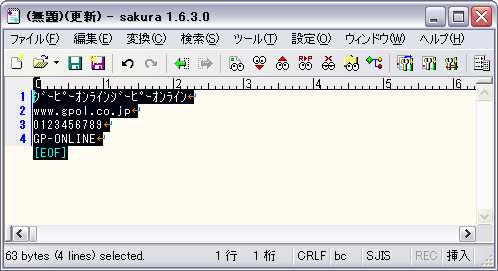
Ctrl+Aですべてを選択します。(※必要な箇所だけを変換することも可能です)

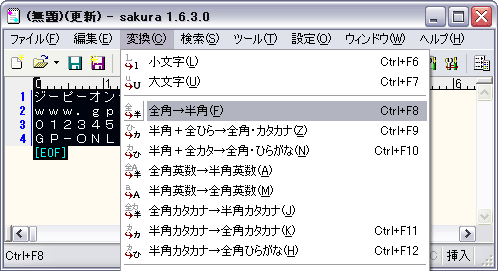
メニュー>変換にカーソルを合わせると、色々な変換メニューがでてきます。全角←→半角 大文字←→小文字 ひらがな←→カタカナなどが可能!

すべて半角に変換されました。

htmlの場合、全角山括弧(やまかっこ)を半角にしてしまうと、タグとみなされてレイアウトが崩れてしまうことがあるのでご注意を。