オンラインかつ無料でブラウザチェックができる「BrowserLab(ブラウザーラボ)」

クロスブラウザテストができる「Adobe BrowserLab」がプレビュー公開されました。
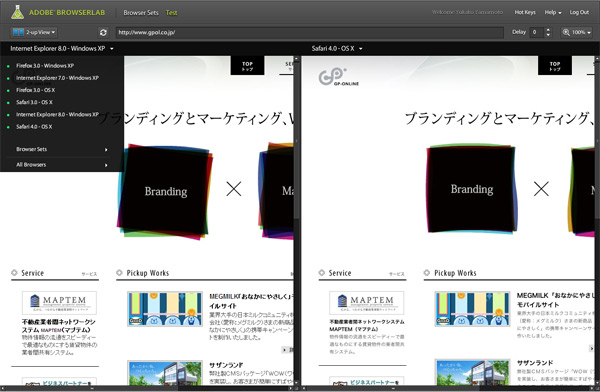
BrowserLab(ブラウザーラボ)
複数のOSに対して、「Firefox」「Internet Explorer」「Safari」「Chrome」の見た目をWebブラウザ上で検証できます。
Adobe Flash 10以上がインストールされていることが条件で、検証結果は画面キャプチャとして提供されます。
それぞれのブラウザでの表示を横に並べて比較することもできますし、なんと「オニオンスキン」モードで重ねて見ることもできます!
50%の透過(パーセンテージは調整可能。)で重ねてプレビューできるので、どのくらいのズレが生じているか
が一目瞭然!予想外のズレや崩れの検証に役立ちそうです。
[注意]
ツールの仕様上、スクリーンショットをキャプチャしたものが比較して見られるようになっているので、検証は1ページずつで行う必要があります。
ページの移動やjsなどの動作確認はできません。
ローカルプレビューはできません、サーバにUPしてからURLを入れて検証する必要があります。
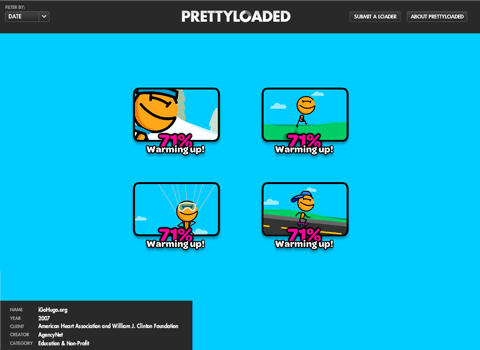
Pretty Loaded
Pretty Loaded - a preloader museum curated by Big Spaceship
http://www.prettyloaded.com/
各所から集めたローディングムービーのギャラリー。シンプルなものから、個性的なものまでいろいろ。
一方的にたれながされるため、もう一度見るとかができないのが難点。
EXCELをHTMLのTABLEに変換するjQueryプラグイン

ウェブサイトのテーブルの表をCSVでアップするだけで更新可能なJavascriptです。
企業さんは大抵エクセルで管理されてるので、料金表やスペック表など、更新頻度の高いテーブルにこれを突っ込んどけば、あとあと便利かと思います。
>>ダウンロードはこちら
■使い方
Excelで作成した表をCSV形式で保存する、それをサーバーにアップロードする。HTML側ではjQuery本体とjquery.csv2table.jsを外部読み込みをする。
HTMLのBody内の表示したい部分に以下の空DIVタグとスクリプトを記述する。

複数の表を表示させたい場合は、ID名が重ならないように書き換えて上記のコードをコピー&ペーストするだけです。
昇順降順ソートなんかもできるので便利ですね。
via:U-ziq
エクセルーデータから表のTableタグ生成してくれるサイト
TABLEIZER! -- Spreadsheets to HTML Tables Tool
http://tableizer.journalistopia.com/
せっかくエクセルでデータが存在するのに打ち直すのは面倒で非効率です。
こちらのサイトを使用すれば、コピペで表の作成が可能です。
実際に生成されるタグ等を見たい方はこちらを参照ください。
画面横幅を900px以上にするメリットとデメリット
【メリット1】 ファーストビューで表示できる情報が増える 【メリット2】 デザインが映える【デメリット1】 右端が欠けて見られなくなるケースがある(特にお気に入り常駐時)
【デメリット2】 カラムのきり方次第で、横1行の文字数が増えすぎて文章が読みづらくなる
【デメリット3】 情報量が多すぎて難しそうに見える(特にフォーム)
詳しい内容はこちら
Yahooのサイト幅が950pxになってから900px以上のサイトがどんどん増えてきましたが、それにはデメリットとメリットが存在します。適材適所で使用して、なおかつデメリットもなるべくカバーできるように配慮していきたいですね。
Color of Book 雑誌の色からカラーチャートを抽出
雑誌の色からカラーチャートを抽出したデータベース。
Amazonで画像のある書籍はすべて検索できます。
性別や年代、嗜好にあった配色を探すのには便利です。