Graphic
Design
今回は、Photoshopのブラシツールで簡単につくれる破線をご紹介します。
この境界線を使って破線で描きたい場合は、一工夫が必要です。

ガーゼパターンを使って不規則な破線。
羊皮紙パターンを使ってクレヨン&手書き調の境界線。
漆喰パターンを使ってがっちりとした印象の境界線。
(masanori)
Design
Web service
Coding
Graphic
Tips

色、柄の次はモチーフ!
わかっているようで、わからないのが女の子の好きなもの。
女の子好みは千差万別ですが、定番モノがあるんです。
ちょっとしたアクセントに、ぽんっと置くだけで女子向けデザインになっちゃう
定番モチーフを押さえましょう。

リネンやコットンなどの布、レース、ボタン、刺繍など、お裁縫を連想させるものは、いかにも女の子らしいですね。
ナチュラル指向の女性に人気なのがこれらのモチーフです。

雑貨大好き、カフェ大好きな女性に人気なのが、文房具系のモチーフ。
おしゃれな海外文具メーカーのものなら、なお良し。

かわいいだけでも、美人なだけでもない。
女性は自分のあこがれを投影できるオシャレな同性が大好き。
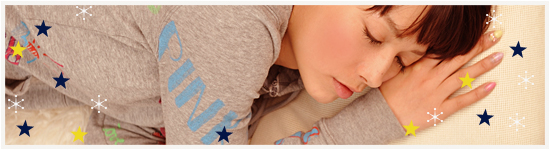
オシャレな女性の写真があるなら、他に装飾はいらないぐらいです。
女性ファッション雑誌の表紙を見れば言わずもがなですね。
ちなみにこの寝顔がかわいいモデルさんの写真は下記サイトでダウンロードできます。
【フリー写真素材】モデル・人物の写真素材はモデルピース
http://www.modelpiece.com/

文字やイラストなど、手描き感はかわいさを出すのに最適な味付けです。
一見女性っぽくなさそうな配色、テイストでも、
手書きフォントひとつで女性向けデザインになります。

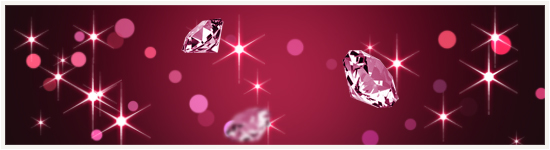
これはよく知られていますね。女性はきらきらが好きです。
きらきらの光もそうですが、宝石なんかもきらきら要素に入ります。
なお、きらきらした光の描き方はこちらをどうぞ。
Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
http://lab.gpol.co.jp/graine/2010/10/photoshop-9.php
エレガンスにもキュートにも、文字通り華やかにも。
お花はいかにも女性らしいという感じですね。
生花の写真、模様、イラストなど、デザインに取り込みやすい題材です。
他にもいろいろありますが、基本はこんな感じです。
調達するのが大変なモチーフもありますが、最近は女子向け素材集がたくさん発売されているので
購入を検討してみてはいかがでしょうか。
(sayaka)
Photoshop・Illustratorでリボンを作るチュートリアル10選
ガーリーにもエレガントにも、キュートにも。
くるくると動きのあるリボンのグラフィックをワンポイントにするだけで
デザインがランクアップすること間違い無し!
覚えておくと何かと重宝するリボンの描き方チュートリアルをまとめてみました。

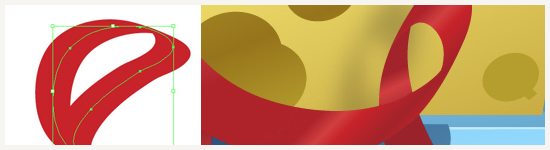
カリグラフィブラシでパスを描いてアウトライン化、
その後手前と奥のリボンを分割して色を塗り分ける方法です。
複雑なくるくる具合にしたい場合に最適です。
このチュートリアルではプレゼントBOXの描き方の中で、リボンの作り方が紹介されています。
How to Make Festive Vector Gift Boxes | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/how-to-make-festive-vector-gift-boxes/

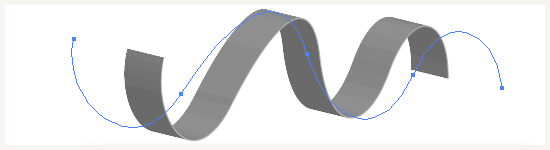
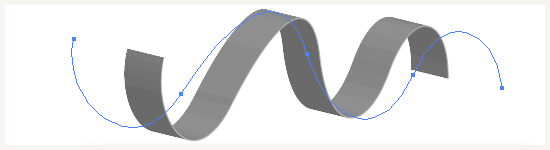
自由曲線に3D効果をつけてリボンを作る方法です。お手軽。
細かい微調整は必要ですが、パースを正確にしたい場合におすすめ。
リボンの太さが一定になるので、少し無機質な雰囲気になるのと
うねりに合わせて太さをデフォルメしたい場合には向かない方法です。
イラレラボ illustrator-labo - Tutorial_くるくるリボンを描く
http://illustrator-labo.com/?p=218

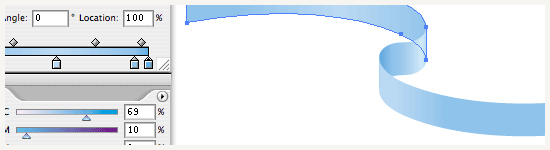
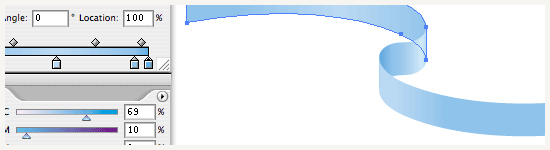
自由曲線を垂直にコピーして作る方法です。
1面1面作っていかなければならないので、複雑な動きの場合は面倒ですが
リボンの太さを変えたり、動きをもたせたりといったデフォルメがしやすいのが特徴です。
Creating a ribbon in Adobe Illustrator | Veerle's blog ※英語
http://veerle-v2.duoh.com/blog/comments/creating_a_ribbon_in_adobe_illustrator/

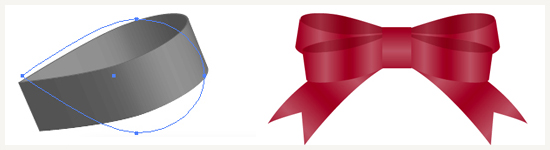
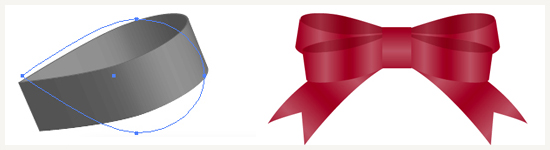
こちらは3D効果を使った結んだリボンの描き方です。
短時間でハイクオリティなリボンが描けるのでおすすめ!
このチュートリアルひとつ覚えておくだけで、いろいろ応用が効きそう。
イラレラボ illustrator-labo - Tutorial_リボンの描き方
http://illustrator-labo.com/?p=365

こちらは欧米ではメジャーな勲章リボン。(ロゼットというそうです)
フリルがかわいいですね。ランキングのイメージなんかに使えそうです。
Create a Tri-Color Rosette Ribbon in Illustrator | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/create-a-tri-color-rosette-ribbon-in-illustrator/

ペタンと折り返されたストライプのリボンです。
パターンオーバーレイで布のような独特の質感を出します。
Design a Retro Style Ribbon ※英語
http://www.photoshopstar.com/graphics/design-a-retro-style-ribbon/

最近Web界で流行りの、巻きついたリボンのデザイン。
サイトデザインに反映する時の画像の切り出し方とコードの書き方まで紹介されています。
しかも、うれしいPSDソースファイル付き!
Create a 3D Ribbon Wrap-Around Effect (Plus a Free PSD!) | Webdesigntuts+ ※英語
http://webdesign.tutsplus.com/tutorials/site-elements/create-a-3d-ribbon-wrap-around-effect-plus-a-free-psd/

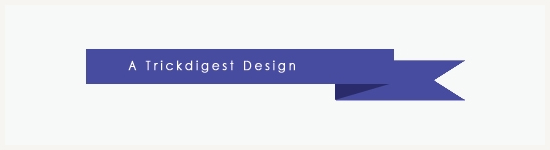
おなじみの超基本リボン。直線的なので、描きやすいです。
うれしいPSDソースファイルつき!
Ribbon Tutorial - Learn how to create a simple ribbon using adobe photoshop. ※英語
http://www.trickdigest.com/tutorials/banner.html

iPhone Giftのグラフィックでやってた、アプリアイコンリボンをつくってみたよ!というチュートリアル。
変形ツール「ワープ」をつかってアイコン画像をぐりぐりとねじ曲げています。
同様にすると、こんなリボンも作れます。こちらはムービーフィルムのイメージなんかに応用できそうですね。
iPhone Gift Ribbon ※英語
http://webdesignerwall.com/tutorials/iphone-gift-ribbon

覆い焼きツールと焼き込みツールでハイライト、シャドウを描き込む本格派。
難易度が高いですが、かなりリアルなものが作れます。
Photoshop design ribbon logo stock photo in photoshop. | Fun tutorials ※英語
http://www.php2k.com/blog/beginners-photoshop-tutorials/photoshop-design-ribbon-logo-stock-photo-in-photoshop/
時間がない場合はフリー素材を使っちゃいましょう。ファイルの中を見ることで勉強にもなります。
※利用規約は各々のサイトをご確認ください。
Photoshop VIP | リボンやステッカー、バッジを簡単作成、PhotoshopフリーPSD素材30個まとめ
http://photoshopvip.net/archives/29521
30 kostenlose Photoshop Ribbon Sets | hpvorlagen24 Webdesign Magazin
http://www.hpvorlagen24.de/2011/04/26/30-free-photoshop-ribbon-sets/
これらを全てマスターすれば、あなたに描けないリボンは無いはず!
たのしいリボンライフを送って下さい!
(sayaka)
くるくると動きのあるリボンのグラフィックをワンポイントにするだけで
デザインがランクアップすること間違い無し!
覚えておくと何かと重宝するリボンの描き方チュートリアルをまとめてみました。
【Illustrator】カリグラフィブラシでパスを描いてアウトライン化

カリグラフィブラシでパスを描いてアウトライン化、
その後手前と奥のリボンを分割して色を塗り分ける方法です。
複雑なくるくる具合にしたい場合に最適です。
このチュートリアルではプレゼントBOXの描き方の中で、リボンの作り方が紹介されています。
How to Make Festive Vector Gift Boxes | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/how-to-make-festive-vector-gift-boxes/
【Illustrator】3D効果を使う

自由曲線に3D効果をつけてリボンを作る方法です。お手軽。
細かい微調整は必要ですが、パースを正確にしたい場合におすすめ。
リボンの太さが一定になるので、少し無機質な雰囲気になるのと
うねりに合わせて太さをデフォルメしたい場合には向かない方法です。
イラレラボ illustrator-labo - Tutorial_くるくるリボンを描く
http://illustrator-labo.com/?p=218
【Illustrator】パスを垂直に下ろして1面づつ作る

自由曲線を垂直にコピーして作る方法です。
1面1面作っていかなければならないので、複雑な動きの場合は面倒ですが
リボンの太さを変えたり、動きをもたせたりといったデフォルメがしやすいのが特徴です。
Creating a ribbon in Adobe Illustrator | Veerle's blog ※英語
http://veerle-v2.duoh.com/blog/comments/creating_a_ribbon_in_adobe_illustrator/
【Illustrator】結んだリボン

こちらは3D効果を使った結んだリボンの描き方です。
短時間でハイクオリティなリボンが描けるのでおすすめ!
このチュートリアルひとつ覚えておくだけで、いろいろ応用が効きそう。
イラレラボ illustrator-labo - Tutorial_リボンの描き方
http://illustrator-labo.com/?p=365
【Illustrator】勲章リボン(ロゼット)

こちらは欧米ではメジャーな勲章リボン。(ロゼットというそうです)
フリルがかわいいですね。ランキングのイメージなんかに使えそうです。
Create a Tri-Color Rosette Ribbon in Illustrator | Vectortuts+ ※英語
http://vector.tutsplus.com/tutorials/illustration/create-a-tri-color-rosette-ribbon-in-illustrator/
【Photoshop】質感がすてきなレトロリボン

ペタンと折り返されたストライプのリボンです。
パターンオーバーレイで布のような独特の質感を出します。
Design a Retro Style Ribbon ※英語
http://www.photoshopstar.com/graphics/design-a-retro-style-ribbon/
【Photoshop】巻きついたリボン

最近Web界で流行りの、巻きついたリボンのデザイン。
サイトデザインに反映する時の画像の切り出し方とコードの書き方まで紹介されています。
しかも、うれしいPSDソースファイル付き!
Create a 3D Ribbon Wrap-Around Effect (Plus a Free PSD!) | Webdesigntuts+ ※英語
http://webdesign.tutsplus.com/tutorials/site-elements/create-a-3d-ribbon-wrap-around-effect-plus-a-free-psd/
【Photoshop】超基本のリボン

おなじみの超基本リボン。直線的なので、描きやすいです。
うれしいPSDソースファイルつき!
Ribbon Tutorial - Learn how to create a simple ribbon using adobe photoshop. ※英語
http://www.trickdigest.com/tutorials/banner.html
【Photoshop】アプリアイコンで作ったリボン

iPhone Giftのグラフィックでやってた、アプリアイコンリボンをつくってみたよ!というチュートリアル。
変形ツール「ワープ」をつかってアイコン画像をぐりぐりとねじ曲げています。
同様にすると、こんなリボンも作れます。こちらはムービーフィルムのイメージなんかに応用できそうですね。
iPhone Gift Ribbon ※英語
http://webdesignerwall.com/tutorials/iphone-gift-ribbon
【Photoshop】超リアルな結んだリボン

覆い焼きツールと焼き込みツールでハイライト、シャドウを描き込む本格派。
難易度が高いですが、かなりリアルなものが作れます。
Photoshop design ribbon logo stock photo in photoshop. | Fun tutorials ※英語
http://www.php2k.com/blog/beginners-photoshop-tutorials/photoshop-design-ribbon-logo-stock-photo-in-photoshop/
番外編
最後は、リボン素材のまとめ記事をご紹介。時間がない場合はフリー素材を使っちゃいましょう。ファイルの中を見ることで勉強にもなります。
※利用規約は各々のサイトをご確認ください。
Photoshop VIP | リボンやステッカー、バッジを簡単作成、PhotoshopフリーPSD素材30個まとめ
http://photoshopvip.net/archives/29521
30 kostenlose Photoshop Ribbon Sets | hpvorlagen24 Webdesign Magazin
http://www.hpvorlagen24.de/2011/04/26/30-free-photoshop-ribbon-sets/
これらを全てマスターすれば、あなたに描けないリボンは無いはず!
たのしいリボンライフを送って下さい!
(sayaka)
ちょっとだけ制作効率をアップする?! 簡単にできる線のあしらいtips
破線を書く
Webデザインで、囲んだり、区切ったりと、よく使われる破線。今回は、Photoshopのブラシツールで簡単につくれる破線をご紹介します。
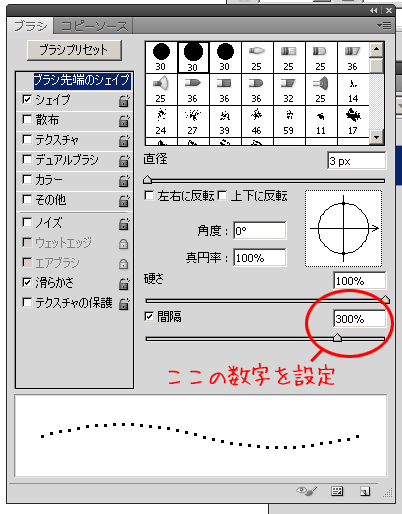
1)ツールパレットから鉛筆ツールを選択してから、F5を押しブラシパレットを表示
2)間隔に任意の数値を入力

※200%なら1点置きに、300%なら2点置きの破線になります。
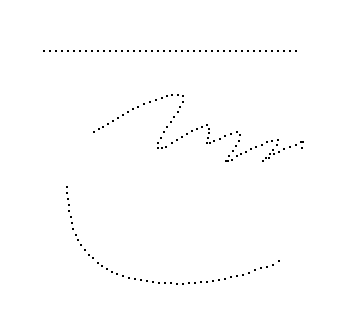
3) 線を描くと破線になります。

図形の境界線を破線で描く
Photoshopで図形の境界線を描くときに、レイヤースタイルの"境界線"を使用する場合があります。この境界線を使って破線で描きたい場合は、一工夫が必要です。
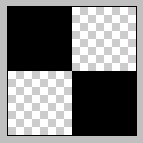
1) 破線のパターンを用意します。

4×4pixelのボードに2pixelのドットで図のような柄を描きます
2)これをパターンに登録
3)好きな図形を描きます。
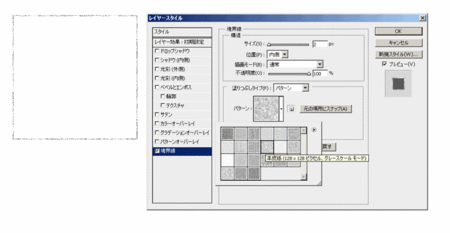
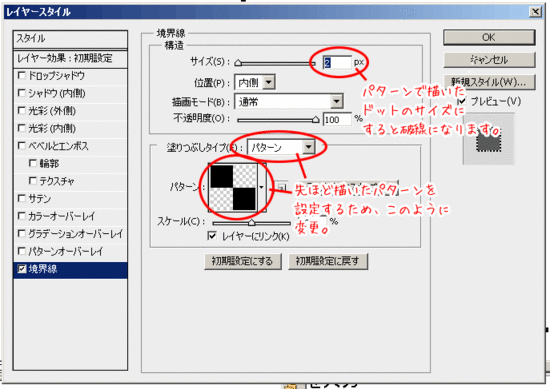
4)レイヤースタイルの"境界線"を選ぶ

設定を
○サイズ:2pixel
○塗りつぶしタイプ:パターン
○パターン:先ほど作ったパターン
にすると、出来上がりです。出来上がり:

番外編:境界線のあしらいを工夫する
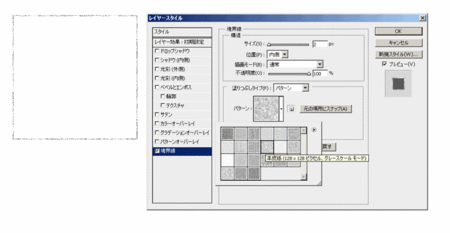
レイヤースタイルの"境界線"の塗りつぶしタイプ:パターンを使って、 いろいろなあしらいの線を簡単に作ることが出来ます。
ガーゼパターンを使って不規則な破線。

羊皮紙パターンを使ってクレヨン&手書き調の境界線。

漆喰パターンを使ってがっちりとした印象の境界線。
ゼロから作ると時間がかかるボックスのあしらいも この方法だと少々の時間で出来るので便利です。 (今回使用している環境は、Photoshop CS5です。)
(masanori)
高品質なWebデザイン素材(PSD)がダウンロードできるサイトまとめ
このボタンのデザインって、どうやって作るのかな?
質感のあるWebデザインのパーツや素材の作り方が分からない、知りたい!って方におすすめする、
Webデザイン用の高品質なPSD素材がダウンロードできるサイトをご紹介します。
眺めるだけで、デザインの参考や学習になるのはもちろんですが、
ダウンロードしたpsdデータを読み解くことで、制作の裏側を学ぶこともできます。
レイヤー効果やテクスチャーなど、このように使っているのか!と発見があり勉強になります。
みなさんもぜひ参考にしてみてください。
ページデザインのテンプレートから、パーツ、パターン、テクスチャ素材等をダウンロードできるサイト。
細部まで緻密に作られているデザインは勉強になります。

ボタンやメニュー、アイコンなど、主にデザインのパーツを紹介しているサイト。

Orman Clarkさんによって作成された、デザインパーツサイト。
フォームやボタン、グラフィックなどがダウンロードできます。

※ライセンス、利用条件にについては各自ご確認ください。
(yukari)
質感のあるWebデザインのパーツや素材の作り方が分からない、知りたい!って方におすすめする、
Webデザイン用の高品質なPSD素材がダウンロードできるサイトをご紹介します。
眺めるだけで、デザインの参考や学習になるのはもちろんですが、
ダウンロードしたpsdデータを読み解くことで、制作の裏側を学ぶこともできます。
レイヤー効果やテクスチャーなど、このように使っているのか!と発見があり勉強になります。
みなさんもぜひ参考にしてみてください。
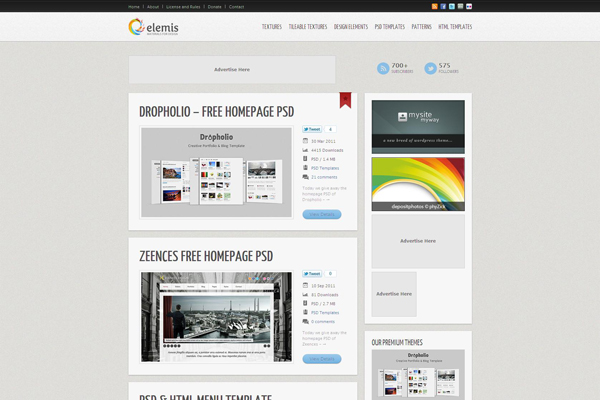
Elemis
ページデザインのテンプレートから、パーツ、パターン、テクスチャ素材等をダウンロードできるサイト。
細部まで緻密に作られているデザインは勉強になります。

Freebies Booth
ボタンやメニュー、アイコンなど、主にデザインのパーツを紹介しているサイト。

Free PSDs & Resources for Web Designers by Orman Clark
Orman Clarkさんによって作成された、デザインパーツサイト。
フォームやボタン、グラフィックなどがダウンロードできます。

※ライセンス、利用条件にについては各自ご確認ください。
(yukari)
初めてHTML5でコーディングにする際に気をつけるべき事
近頃HTML5が本格的に導入される傾向が高まりつつあります。
HTML5対応が促進される理由は、XHTMLの時よりもセマンティクス*な文章構造を意識してコーディングをすることで、
データ自身に的確な意味をもたせる事が可能になりました。
それにより、サイト自身の情報の精度が高まり、検索結果等に正しい情報が反映されていくことになります。
*セマンティクス についてはこちらをご参照ください
エンタープライズ:Gartner Column:第11回 そもそも「セマンティクス」とは何だろう?
http://www.itmedia.co.jp/enterprise/0108/20/01082088.html
HTML5で新たなに追加されたよく使用する要素の注意点をご紹介していきます。
HTML5対応が促進される理由は、XHTMLの時よりもセマンティクス*な文章構造を意識してコーディングをすることで、
データ自身に的確な意味をもたせる事が可能になりました。
それにより、サイト自身の情報の精度が高まり、検索結果等に正しい情報が反映されていくことになります。
*セマンティクス についてはこちらをご参照ください
エンタープライズ:Gartner Column:第11回 そもそも「セマンティクス」とは何だろう?
http://www.itmedia.co.jp/enterprise/0108/20/01082088.html
HTML5で新たなに追加されたよく使用する要素の注意点をご紹介していきます。
続きを読む: 初めてHTML5でコーディングにする際に気をつけるべき事
職業病って怖い

職業を理由に犯罪は起こしちゃいけませんね
普段の生活の中で「このテクスチャ使えるかも!」とバシバシ素材集めができるぐらいの...まずいいカメラを手に入れる事から始めねばいけませんが。
ネットからテクスチャに限らず素材をダウンロードする際は利用規約にご注意を。
(kana)
女子にモテるWebデザイン 【3】 女子をメロメロにする6つのモチーフ

第1回:ピンクを使いこなそう
http://lab.gpol.co.jp/graine/2011/04/web-1.php
第2回:模様を攻略!ひと味ちがうデザインへ
http://lab.gpol.co.jp/graine/2011/06/web-2-1.php
色、柄の次はモチーフ!
わかっているようで、わからないのが女の子の好きなもの。
女の子好みは千差万別ですが、定番モノがあるんです。
ちょっとしたアクセントに、ぽんっと置くだけで女子向けデザインになっちゃう
定番モチーフを押さえましょう。
1.布・レース

リネンやコットンなどの布、レース、ボタン、刺繍など、お裁縫を連想させるものは、いかにも女の子らしいですね。
ナチュラル指向の女性に人気なのがこれらのモチーフです。
布系
水玉、花柄、ストライプ柄の布・リネン・帆布糸系
毛糸・縫い目・クロスステッチ・あみぐるみお裁縫系
レース・ボタン・まち針・リボン2.紙・ステーショナリー

雑貨大好き、カフェ大好きな女性に人気なのが、文房具系のモチーフ。
おしゃれな海外文具メーカーのものなら、なお良し。
書く物系
ペン・鉛筆・インクとつけペン・クレヨン・万年筆紙系
ノート・メモ・方眼紙・スケッチブック・段ボール・封筒・タグシール系
セロテープ・マスキングテープ・切手・ラベル3.オシャレな女の子

かわいいだけでも、美人なだけでもない。
女性は自分のあこがれを投影できるオシャレな同性が大好き。
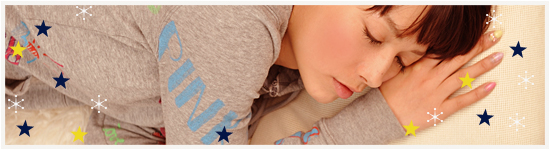
オシャレな女性の写真があるなら、他に装飾はいらないぐらいです。
女性ファッション雑誌の表紙を見れば言わずもがなですね。
ちなみにこの寝顔がかわいいモデルさんの写真は下記サイトでダウンロードできます。
【フリー写真素材】モデル・人物の写真素材はモデルピース
http://www.modelpiece.com/
4.手描き感

文字やイラストなど、手描き感はかわいさを出すのに最適な味付けです。
一見女性っぽくなさそうな配色、テイストでも、
手書きフォントひとつで女性向けデザインになります。
5.きらきら

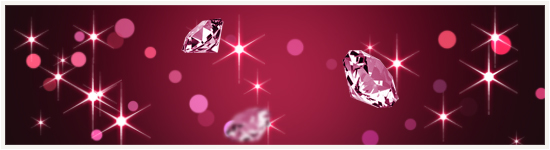
これはよく知られていますね。女性はきらきらが好きです。
きらきらの光もそうですが、宝石なんかもきらきら要素に入ります。
なお、きらきらした光の描き方はこちらをどうぞ。
Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
http://lab.gpol.co.jp/graine/2010/10/photoshop-9.php
6.花

エレガンスにもキュートにも、文字通り華やかにも。
お花はいかにも女性らしいという感じですね。
生花の写真、模様、イラストなど、デザインに取り込みやすい題材です。
他にもいろいろありますが、基本はこんな感じです。
調達するのが大変なモチーフもありますが、最近は女子向け素材集がたくさん発売されているので
購入を検討してみてはいかがでしょうか。
(sayaka)
