夏のイメージ作り:商用利用可能なブラシ、ベクターデータ、パターン(Photoshop・Illustrator)
夏にぴったりの商用利用可能な「夏のイメージ作りに役立つブラシ、ベクターデータ、パターン」のご紹介をします。
ブラシ
Clouds

少しイラストチックな雲のブラシ。
(配布元:brushlovers:Clouds )
BK Cloud Vector Brushes

コミカルな雨雲や雷雲のブラシ。
(配布元:BrushKing:BK Cloud Vector Brushes )
Cloud Formations

こちらは上のブラシと対照的にリアルな雲を作れるブラシです。
(配布元:brushlovers:Cloud Formations )
Ice Brushes

見ただけで涼しくなりそうな氷のブラシ。
(配布元:free-brushes:Ice Brushes )
Summer Beach

夏のビーチのイメージにぴったりのブラシ。
(配布元:free-brushes:Summer Beach )
Star 2 Brush Pack for Photoshop or Gimp

星のブラシは夏のエネルギッシュな雰囲気を作れそうです。
(配布元:texturemates:Star 2 Brush Pack for Photoshop or Gimp )
30 High-Res Tree Brushes

青々した木のシルエットが収録されているブラシセット。南国の雰囲気のする木のシルエットもありました。
(配布元:ARSGRAFIK:30 High-Res Tree Brushes )
ベクターデータ
free Vector Pack - Safari and Zoo Animals

動物園にいる動物のシルエットのベクターデータです。
(配布元:spoongraphics:free Vector Pack - Safari and Zoo Animals )
パターン
30 High-Res Tree Brushes

青々した木のシルエットが収録されているブラシセット。南国の雰囲気のする木のシルエットもありました。
(配布元:PATTERRIFIC:Free seamless patterns Dragonflies )
----------------------
ご利用になる前に、利用規約等の確認をお願いいたします。 (megumi)
初心者さんにおすすめ!HTML、CSS、Dreamweaver参考サイト&書籍
HTML、コーディングの学習に実際に役立った、おすすめのサイトと書籍をご紹介。
これからwebを学びたい方、現在学習中の初心者さん必見!のおすすめ情報です。
よろしければ参考にお役立てください。
TAG index
HTML、CSS、JavaScript、をまとめて掲載してているチュートリアルサイトです。
カラーチャートのページも参考になりました。
HTMLクイックリファレンス
早見表や辞書変わりに検索できるサイトです。
HTML5、CSS3についての記述もあります。
初心者でも大丈夫スタイルシートを使ってみよう
○○しようという目的別にCSSの学習ができるサイトです。
サンプルがたくさん記載されているので画面を見ながら学べます。
効率的なサイト制作のためのDreamweaverの教科書
書籍にそってサンプルサイトを制作することで、Dreamweaverを使用したサイト制作の一連の操作が学べます。
機能だけを網羅した書籍に比べ、実践的な使い方が学べる点がとても役立ちました。
HTML、CSSを一通り理解した後は、Dreamweaverを使ってサイトを一通り作って見ること。
入門者さんにおすすめの学習方法です。
(yukari)
頭ではなく体が反応してしまうデザインつづき。
資料請求や会員登録など、わかりやすいコンバージョン(最終成果)があるサイトでは、
フォームを利用して成果を獲得することがほとんどです。
そんな中、フォームを入力している途中であきらめてしまうユーザーは少なくありません。
前回地図を例に体が反応してしまうデザインを紹介しましたが、フォームのデザインにもそれは当てはまります。
フォームの場合は、無意識にストレスを感じさせないようなデザインを目的とします。
ユーザビリティも密接に関係しており、その点も意識してデザインをすることで、
多少なりともコンバージョンを増やしていこうというお話です。
当たり前の事も書いていますので、フォーム制作の参考にご利用ください。
1.項目を少なく
ユーザーはせっかちで面倒くさがりです。なるべくユーザーの負担を最小限にしておきましょう。
2.入力する助けとなるようなボタンのデザインや配置にする
ウェブサイトの閲覧は通常、左→右、上→下への順に行われるため、「進む」を右側に配置するのが自然です。
フォームで最も大切なボタンは「進む」や「次へ」などのボタンなので、色や大きさを変えて
一目で分かるようにするのも良いでしょう。
3. 必須項目は必ずつける
ユーザーは必要な情報のみを入力して次に進もうとする傾向があります。
どの項目が必須かわからないと、無意識にストレスになってしまい離脱につながります。
4.別の手段で連絡がとれるように情報を提示する
ユーザーがフォームにうまく入力できない時のために、電話やメールといった別の手段でも
情報のやりとりができるように、どこかに表記しておきます。
5. エラーを分かりやすく
ユーザーが離脱してしまう原因の多くはこれです。
エラー時に「何がどういうふうに間違っていたか」という現状の説明と、
「その対処方法」を分かりやすく示すことで離脱を防ぎます。
上記はごくごく基本的な項目です。ジーピーオンラインはこういったノウハウを
「入力フォーム最適化(英: EFO,Entry Form Optimization)」として様々なフォームに取り込んでいます。
入力フォーム最適化について是非ご相談ください>>
(takanosuke)
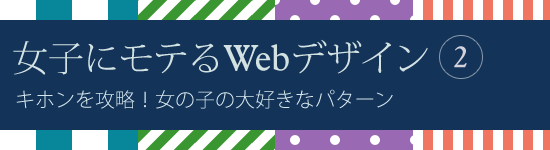
女子にモテるWebデザイン 【2】 模様を攻略!ひと味ちがうデザインへ

女性向けのデザインが苦手なWebデザイナーの方に、
ちょっとしたコツをご紹介するこのコーナー。
今回は、デザインが寂しい時に重宝する、柄・模様の使い方です。
Photoshopのパターンファイルつきなので、ぜひ実践してみてください。
第1回 「ピンクを使いこなそう」はこちらから
ストライプ
意外と盲点なのが、ストライプ。
カジュアルな雰囲気のデザインに加えると、かわいさアップ!
さりげなく入れる縦ストライプはクラシカルな雰囲気に。

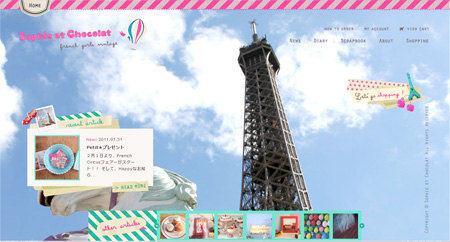
Sophie et Chocolat ソフィー エ ショコラ
第1回「ピンクを使いこなそう」でも参考にご紹介したサイトです。
ヘッダの斜めストライプがポップなアクセントに。次に出てくる水玉模様も使っている
女の子の「好き」がいっぱいつまったデザイン。

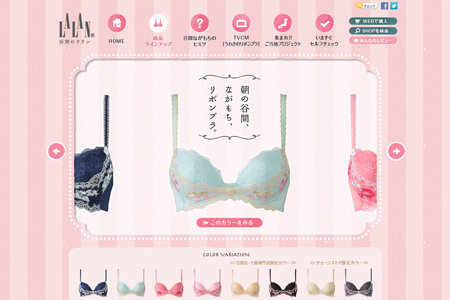
朝の谷間、ながもち、リボンブラ。|LALAN(ララン)
手描きイラストがかわいらしいデザインですが
太めの縦ストライプがクラシカルで少し大人っぽい印象をあたえています。
背景全面にストライプを淡く入れるのは取り入れやすい上に
手を加えた感に大きく効果があるのでおすすめです。
(※こちらのサイトは現在リニューアルして別のデザインになっています)
水玉
ポップな印象ですが、ストライプよりは女の子らしい柄です。
配色次第では、しっとりとした雰囲気にも使えます。
玉の大きさが大きいとダイナミックに、小さいとおとなしい印象に。

美容専門学校 モア・ヘアメイクカレッジ
水玉がポップでガーリー。淡いグレーのパターンなので
背景全面をパターンで埋めていてもコンテンツを邪魔していません。
ちなみに、このサイトは4つのパターンからランダムで表示されます。

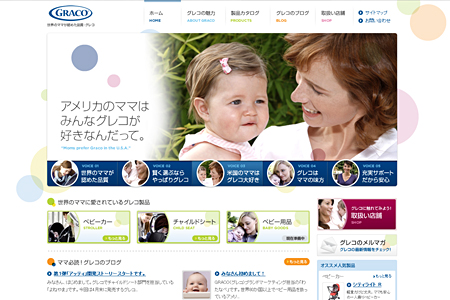
赤ちゃん・ベビー用品のグレコ
水中の泡のような、玉のランダムパターンが大胆に配置されたサイト。
ふわふわとした浮遊感が赤ちゃんのイメージにぴったりですね。
カラフルながらやさしさが感じられる水玉模様です。
花柄
女性向けデザインの王道、花柄です。
ただ、情報量が多い柄なので、デザインに組み込むのが難しいです。
一番使いやすいのはアラベスク模様。背景にさりげなく入れるとエレガント。
小花柄は、パッチワークのように吹き出しの背景に入れてはどうでしょうか?
ひとつの模様が大きい花柄は、上級者向け。インパクト大!

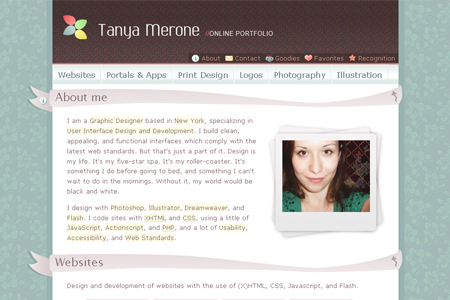
Tanya Merone - Online Portfolio
背景色になじむぐらい淡い花柄を背景にしてあるデザイン。
おちついた色調がエレガントですね。
このさりげなさは、取り入れやすいのではないでしょうか。

東京ガールズコレクション'11 S/S
花で埋め尽くされた、まさしく「ガールズ」らしいデザイン。
ヘッダフッタに花が覆いかぶさっているこだわりのディティールにも着目。

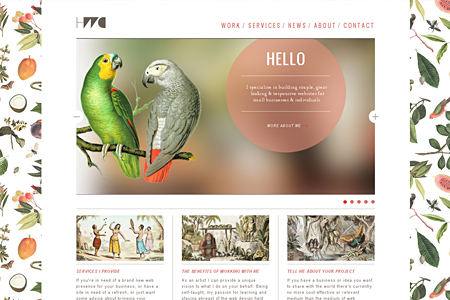
Heath Waller Creative
図版のような美しい植物のイラストを大胆に背景パターンにしたサイト。
要素にコントラストをつけるために、コンテンツ部分はシンプルになっています。
まとめ
大きく目立つ柄は情報を殺してしまうリスクがあります。
どこかで引き算をしないと、どこを見ていいかわからないデザインになるので注意が必要です。
まずは、デザインの一部分や、背景に淡くのせるなど、さりげなく使ってみてください。
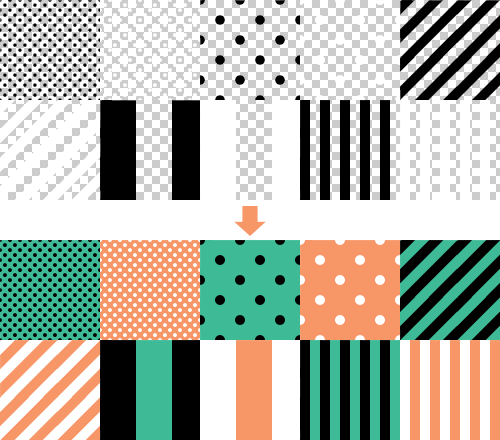
Photoshop用パターンファイル

いろんな場面で活躍しそうな、ストライプとドットのパターンを黒と白で用意しました。
地の色の部分を透過してあるので、好きな色と組み合わせてください。
個人・商用問わず、利用可。
PhotoShopパターンファイル/stripe_dot_pat.zip
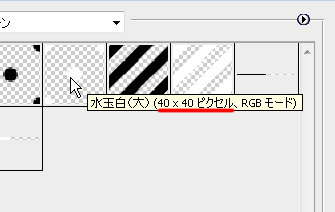
(おまけ)パターンのサイズを知りたい
コーディング時に背景イメージとして切り出したいときは
パターンパレットのチップにカーソルを持って行くと、
サイズがpxで表示されるのでそのサイズで切りだしてください。

GoogleMapのパラメータ一覧
よくつかうGoogleMapのパラメータ一覧です。
■簡易コントロールボタンを表示する
map.addControl(new GSmallMapControl());

■立体地図表示にする
map.setMapType(G_PHYSICAL_MAP);

■コントロールボタンを表示する
map.addControl(new GLargeMapControl());

■地図/衛星写真 切り替えボタンを表示する
map.addControl(new GMapTypeControl());

■ふきだし内のメッセージに画像を入れる
map.openInfoWindowHtml(map.getCenter(),
"<img src=\"画像のパス\">");

■GOverviewMapControlを追加する
map.addControl(new GOverviewMapControl());

よく使われるID名&クラス名
いまさら感がありますが、コーディングの際によく使われるID名&クラス名を列挙してみました。
この部分にはどんなクラス名をふった方がいいのかな?と迷うことも多い(?)ので、
自分用にまとめておくと、便利ですよ。
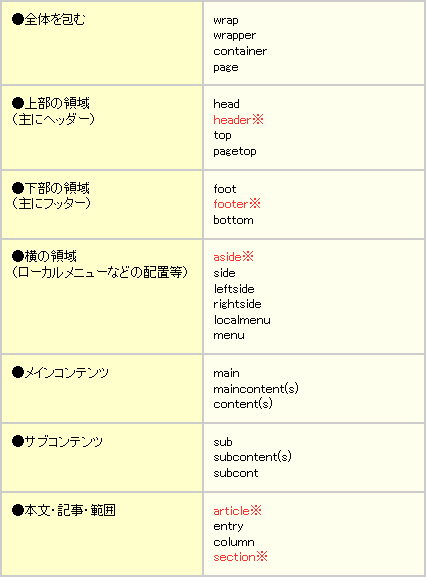
【ページのレイアウトに関わる名称】

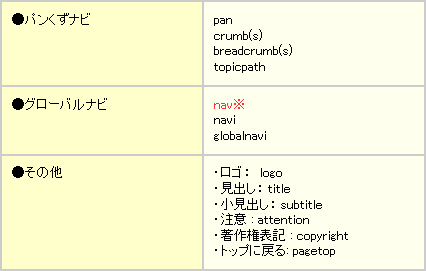
【パーツの類】

などなど。
調べてみるとさまざまなblog記事でも紹介されていますので興味があったら是非調べてみてください。
なお、※印の名称はHTML5で
内で使えるタグ名です。今後、HTML5でのコーディングのケースを考えると、
新しく使えるタグ名をID/Class名にしてコーディングをするようにしておけば、
移行もしやすいかもしれません。
また、併せてセレクタ指定を工夫すれば、
ID/Class名の使用を抑えて、すっきりした構造にできるかも?!
使用ルールがまとまれば、コーディングの時間もきっと短縮出来ると思います。
(masanori)