女子にモテるWebデザイン 【1】 「ピンクを使いこなそう」

コーポレートサイトはすいすいデザインできるのに、女性向けのデザインが苦手な方はいませんか?
色使いがよくわからない。好みがうまくつかめない。そんなお悩みを解決!
女子のハートをきゅっとつかむWebデザインをお教えします。
記念すべき第一回は女性らしさの象徴「ピンク」についてまとめました。
ピンクを使えば女性らしいデザインになるのは周知の事実。女子がピンク好きなのも周知の事実。
まずはピンクの使い方をマスターすることから始めましょう!
[その1] まずはポイントで使おう
メインカラーにピンクを使って欲しいとのご要望。
慣れない色使いに戸惑い、画面中がピンクまみれになっていたことはありませんか?
ピンクは青や緑と違い、とても存在感のある色です。
使い過ぎると要素の優劣をつけるのが難しくなり、メリハリのないデザインになりがち。
まずはポイント使いから始めましょう。

オーブクチュール | 花王 ソフィーナ
商品写真や、ロゴ、タイトルなどピンクをポイントづかいしている好例。
まわりをモノクロでまとめているので、余計にピンクが際立ちます。

ホーユー株式会社
先ほどのオーブよりも、さらにピンクを使っている箇所が少ないですね。
モデルさんが頭にまいているスカーフのカラーもいい仕事をしています。
目立たせたいところや導線に関わるところなど、
全体の1割程度にピンクを使うだけで、十分女性らしい雰囲気になります。
[その2] 相性のいい色を覚えよう
ピンクと相性のいい色を覚えておけば鬼に金棒です。
表現したいイメージごとにチョイスしてみましょう。
クールで甘すぎない印象にしたい時は白・黒・グレーのモノクロが合います。
グレーは都会的、もしくは清潔感のある印象。黒はセクシーさや強さを出したい時に。

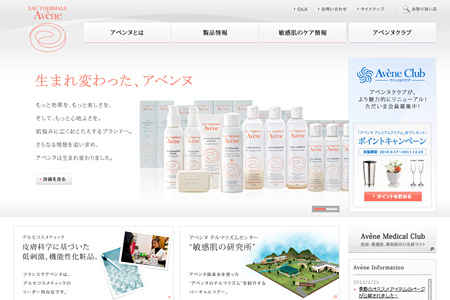
アベンヌ―敏感肌の悩みにこたえるスキンケア
全体をグレーのグラデーションで構成した清潔感のあるデザインです。
ポイントで使用しているコーラルピンクが女性らしさだけでなく
やわらかさを与えています。

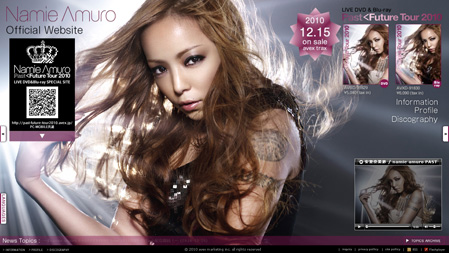
安室奈美恵 Official Website
黒にピンクを合わせるとセクシーな雰囲気を出せます。
彩度を落としたピンクで少し上品さが感じられるデザイン。
●かわいい・ポップ(×ターコイズブルー)
実は女子度がとても高いターコイズブルー。
もちろんピンクとの相性も抜群です。
女性がおもわず「カワイイッ!」と叫んじゃうオススメの配色。

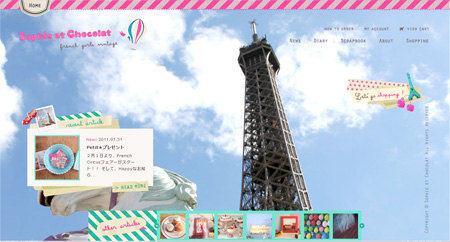
Sophie et Chocolat ソフィー エ ショコラ
女の子が大好きな紙もの雑貨をイメージしたこのデザインは
砂糖菓子のようなかわいらしさ。
キッチュな配色が、ポップさを演出してます。

Monika Motorh
彩度の高いピンクとターコイズブルーが画面内でぶつかり
インパクトと独特の透明感を与えています。
●ほんわか・ナチュラル・オトナっぽい(×ベージュ・ブラウン)
あたたかい雰囲気にしたい場合は茶系の色。手描き風イラストを添えると、ゆるい雰囲気に。
濃い茶色と合わせればリッチな雰囲気にもなります。

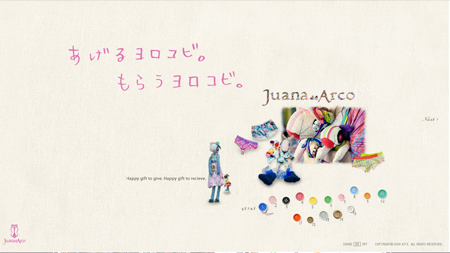
Juana de Arco | あげるヨロコビ。もらうヨロコビ。- H.P.F, MALL
ベージュとピンクでほんわかしたやわらかさが感じられます。
手描き文字と毛糸のゆるいイラストで親しみやすいデザイン。

撮りラボ by EXILIMケータイ CA006
濃い茶色とピンクで高級スイーツのようなリッチさ。
黒よりも少し、あたたかさを感じます。
[その3] ピンクの種類を知ろう
一口にピンクといってもいろいろありますが、まずは2種類覚えてください。
●青みがかったピンク
ピンクといえばこの色を思い浮かぶのではないでしょうか。よく使われる色です。
モノクロとの相性が良く、ポイントで使えばクールな印象に。
全面に使えばインパクトが出ます。

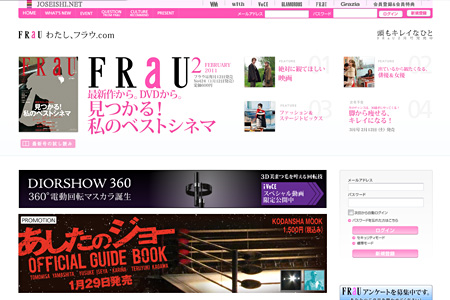
FRaU わたし、フラウ.com
青みがかったピンクで都会感のある雰囲気に。
ターゲットである働く女性のイメージにぴったりですね。

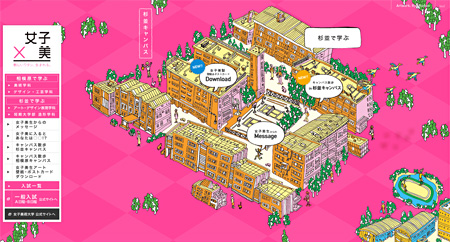
女子美術大学 "新しいワタシ、生まれる。"
いわゆるショッキングピンクを全面に使用。
女の子パワーがみなぎってくるようなデザインです。
いわゆる、サーモンピンク・コーラルピンクと言われる、オレンジ系のピンク。
優しい印象になる他、おいしそうな雰囲気を出したい時にも。
有機的なイメージになります。

ネスカフェ ゴールドブレンド カフェインレス スペシャルサイト
手描き感のあるテクスチャとサーモンピンクが相まって
あたたかみのある雰囲気に。

CLASSY.ONLINE[クラッシィ・オンライン]
こちらも女性ファッション誌の公式サイト。
上記のFRAUと配色が似ているので比べるとオレンジ系ピンクの効果がわかりやすいです。
さて、いかがだったでしょうか。あくまで作りやすさ重視でまとめているので、必ずしもそのとおりにする必要はありません。むしろ、どんどん上記のポイントを抜けだして、女子モテデザインの上級者を目指してください。
ジーピーオンラインはブライダルサイトなど、女性向けのデザインが得意です!
ぜひ実績をご覧ください。制作事例はこちら>
(sayaka)
商用利用可能な春のイメージ作りに役立つPhotoshopブラシ、ベクターデータ、パターン

(配布元:photoshopMAX )
3月に入り暖かくなってきましたね!
デザインでも春に向けたデザインが多くなってくることかと思います。
そんな時に一役買ってくれる商用利用可能な
「春のイメージ作りに役立つPhotoshopブラシ、ベクターデータ、パターン」のご紹介をします。
HTML5のロゴを使って...

めでたく「HTML5」に染まった犬くんでした
先日W3CからHTML5のロゴが正式に発表されたのはみなさんよくご存知と思われますが
著作権に関してはクリエイティブ・コモンズ 3.0 Unported ということだそうで、
二次的著作物を作成することが可能だそうです。
※二次的著作物とは引用元:Wikipedia - 「著作物」項目
著作物を翻訳し、編曲し、若しくは変形し、又は脚色し、映画化し、その他翻案することにより創作した著作物をいう。
二次的著作物の作成が可能、ということは、サイトの雰囲気に合わせてロゴをアレンジをしたり、
そのサイトにキャラクターが存在するならば、キャラクターとロゴとのコラボレーションも可能ということですね。
以下はW3Cでダウンロードできるロゴ一覧です。

引用元:W3C HTML5 Logo
頭ではなく体が反応してしまうデザイン。
Webが他のメディア媒体(広告、テレビ、ラジオetc)と決定的に違う要素は、
見せるだけでなく「使う」ことを前提にデザインする必要があるという点で、
そこが醍醐味であり、最も難しいところです。
そんな中、大変興味深い記事がありました。
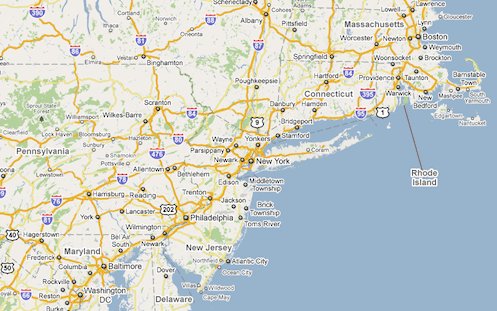
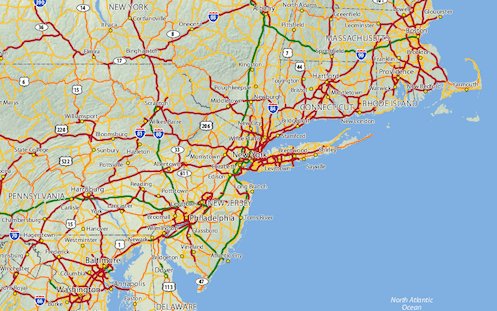
【Google Mapsはなぜ見やすいか?-UIデザインの細部の重要性を学ぼう】
http://jp.techcrunch.com/archives/20101202the-amazing-readability-of-google-maps/

Google Mapsの、われわれの目にふれるインタフェイスの部分でGoogleが行っている最適化も、
相当すごい。ふだん、気がつかない人が多いと思うけどね。
細かい最適化の積み重ねが、ユーザにとってフレンドリーな環境を作り出す。
このことに、気がついていないサイトが多い。
(引用:TechCrunch Japan)
と、この記事ではGoogleが行っているインタフェイスの最適化について書かれおり、
細かい最適化を積み重ねていくことが大事だよという内容になっています。
僕はこの"細かい最適化"というところに非常に興味を持ちました。
ユーザーというのは正直で、直感で使いにくいと離れてしまうものです。
逆に使いやすいデザインというのは気がつきにくいものなのかもしれません。
"無意識"のうちに使いやすいデザインを選んでいます。
そういった無意識の部分を意識的に考えることで、
よりユーザーにやさしいサイトづくりが出来るのではないでしょうか。
"無意識の前提"というものをうまく活用する必要があります。
またそれは、企業にとっても目的を達成するのに必要な事です。
オンラインショッピングサイトならば商品購入、
情報提供サイトやコミュニティサイトならば会員登録などの際、
必要になってくるのがフォームです。
ストレス無く使いやすいものであればコンバージョンも自然とあがります。
ジーピーオンラインのフォームもエレベータメニューを使って工夫しています。
次回はフォームという具体的な例を使って
体が反応してしまうデザインについて掘り下げたいと思います。
(takanosuke)
Androidの進化速度
去年の12月6日に、Android OSの最新バージョン、『OS2.3 Gingerbread(ジンジャーブレッド)』のSDK(ソフトウェア開発キット)が公開、配信されました。
AndoridのOSの更新サイクルは非常に早く、XPERIAで初期に搭載されていた『OS1.6 Donut(ドーナツ)』が2009年9月15日に公開され、次期バージョンの『OS2.1 Eclair(エクレア)は2010年1月12日、OS2.2 Froyo(フローズンヨーグルト)』は2010年5月21日(SDK 2.2)と、約半年ごとにメジャーアップデートを繰り返して進化し続けています。
特に今回のOSアップデートは、ゲームパット等によくあるAボタン、Bボタン、Cボタンや、十字キー等のゲーム専用にコマンドを備え、Androidを携帯ゲーム機として迎え入れてもらう体制を整えており、2月13日にSony EricssonからPSP携帯端末が正式公開すると発表されました。
また、おサイフ携帯の機能として、近距離無線技術NFC(FeliCaなどに使われている非接触ICカード機能)をサポートし、チップさえ搭載されればおサイフ携帯として機能できるようになります。
これは同じAndroid携帯であるauのIS03などが独自で搭載しているものと違い、OS自体が持ち合わせているので、導入がスムーズに行えるようになります。
このような最新機能をふんだんに盛り込まれたGoogleのNexus Sには既に2.3が搭載されており、新UIなどの機能向上をいち早く体感することができます。
また、今月の2月2日、PC対応の『Android Market on the Web』が公開され、端末を操作せずにPCから直接自分のAndroid携帯にアプリをダウンロード出来るサービスも始まりました。
端末独自の進化もさながら、PCと携帯をつなぐサービスもできはじめ、これからますます面白くなってくること間違いなしです。
関連リンク
android.com
http://www.android.com/
Android SDK ダウンロード
http://developer.android.com/sdk/index.html
Android Market
https://market.android.com/
(kazuki)
人間を知るために人間をつくる
日本はロボット先進国であると言われています。
ホンダのASIMOが公開された時は、その日本の技術力を誇らしく思ったものです。
そんなロボットにそれなりの興味を示す僕ですが、これだけは無理っていうか怖すぎてキモい!夜一人で散歩していて絶対に遭遇したくない!そんなロボットのジャンルがあるのです。
リアル・ヒューマノイドロボットというジャンルで、オ●エント工業から発売ですか?と問いかけたくなるような、リアルな人型ロボットです。
大抵の人はこういったロボットを見ると「不気味」と感じます。リアルのようでリアルでない、微妙に人間と違うことに違和感を覚えます。
こういった映像を見るたびに、なぜ見た目を追求するのか、本物には絶対に近づくことなんて出来ないのになぜ頑張るのか、そう考えていました。どんなに高度な技術でつくられたロボットであっても、あの見た目の不気味さで全てが「間の抜けた」感じがするわけです。
しかし、それをきちんとした深いテーマを持って研究されている先生が、日本におりました。
ロボット工学者の石黒浩先生です。
大阪大学の教授であり、クリエイターでもあります。
※天才のなせる技なのか、プレゼンテーションも面白い
石黒先生の深い考察については動画のプレゼンテーションを見ていただくとして、先生はロボットをつくる過程で「見た目」の重要性に気付き、それまで見た目の研究をしてこなかったことに大きな衝撃を受けたとおっしゃっています。
また、その後に続く「人間を知るために人間をつくるんだ」というシンプルな言葉が、全てを理解させてくれるような気がします。更には「どんな仕事も人間理解に通ずる」ともおっしゃっていました。まさしく仕事とは人間理解であり、常に他者を意識しながらの行動であると思います。石黒先生のリアルなロボットの追求も、私のような一般社会人の日々の仕事も、同じ人間理解へと繋がっているわけですね。
人間理解の果てに、人間そっくりのロボットが現れることになると思います。
その時、我々人間よりもロボットの方がはるかに深い人間理解を持って誕生することになり、我々人間を支配するかもしれない!人間を奴隷のように扱うかもしれない!やっぱりリアルロボットは怖い!開発しちゃダメ!
(yutaka)
