バナーの国際規格
IAB(Interactive Advertising Bureauの略)という広告の業界団体が定めるバナーの国際規格をご紹介します。
Google Adwards や Amazonのアフィリエイトにはこのサイズが使用されているので、参考にしてください。なお、この規格はあくまで推奨されているものであり、必ずしも守らなければならないものではありません。
カテゴリーは【Rectangles and Pop-Ups】【Banners and Buttons】【Skyscrapers】の3つになります。
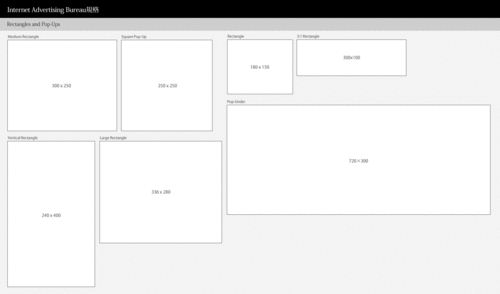
Rectangles and Pop-Ups:長方形型とポップアップ型
※クリックで原寸大になります。
300 x 250 Medium Rectangl
250 x 250 Square Pop-Up
240 x 400 Vertical Rectangle
336 x 280 Large Rectangle
180 x 150 Rectangle
300x100 3:1 Rectangle
720x300 Pop-Under
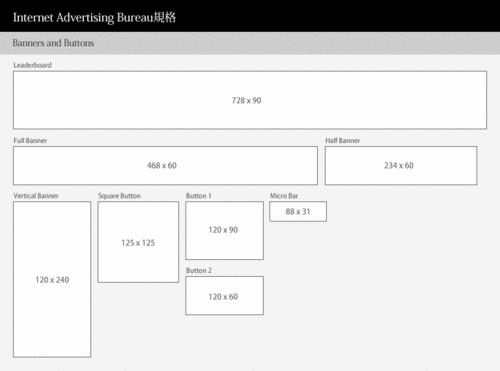
Banners and Buttons:バナー型とボタン型
468 x 60 Full Banner
234 x 60 Half Banner
88 x 31 Micro Bar
120 x 90 Button 1
120 x 60 Button 2
120 x 240 Vertical Banner
125 x 125 Square Button
728 x 90 Leaderboard
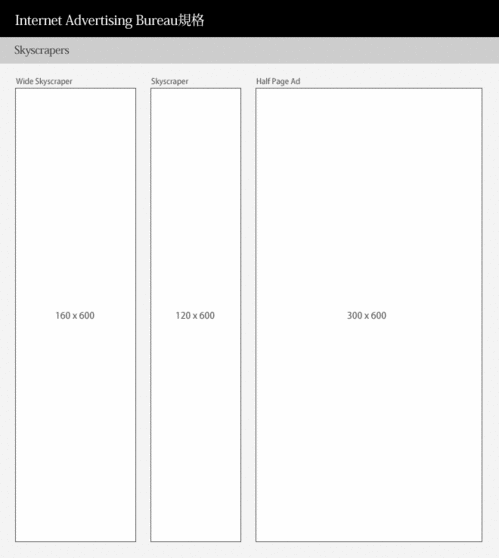
Skyscrapers:摩天楼型

※クリックで原寸大になります。
160 x 600 Wide Skyscraper
120 x 600 Skyscraper
300 x 600 Half Page Ad
サイズ以外にもファイルサイズやアニメーション時間も定められています。また、随時ガイドラインが見直されているので、詳しくは公式サイトをご確認ください。
(参照:IAB - Ad Unit Guidelines )
(megumi)
クリエイティブ探訪 -築地活字編-
以前、若いデザイナーの間でひそかに「活字ブーム」なるものがじわじわ広がっているという新聞記事を読み、
ずっと気になっていたのですが、そのことを別件で向かっていた東京行きの新幹線の中で思い出し、
急遽予定を変更して、横浜の「築地活字」さんにお邪魔してきました。
株式会社 築地活字
創業1919年以来、活版印刷用金属活字の鋳造販売業を行っていらっしゃる歴史ある会社です。
月に1回「活版活字 鋳造見学体験会」という催しを行っており、2500円の参加費で
自分の名前の活字を鋳造し、名刺をつくることができるそうです。
ところで活字って何?かと申しますと、
活字(かつじ)は、狭義においては活版印刷の際に文字の図形を対象(特に紙)に印字するもので、木や金属に字形を刻み、それにインクをつけて何度も印刷できるようにしたものである。 また広義においては、写真植字の文字盤やデジタルフォントをはじめ、広く文字を同一の字形で繰り返し表現するものを含む。 (wikipedia「活字」より引用)
印刷は大まかに分けると凸版・凹版・平版・孔版がありますが、この中でも活字は凸版に分類されます。
構造はいたってシンプル。ハンコのように、文字の部分が土台よりも一段高くなっており、
そこにインクをのせ、圧力をかけて転写させます。一文字一文字がバラバラになっているので、
一度印刷した後も組み替えて繰り返し使用することができます。
今や、DTPの発達によりパソコンでの文字製版が可能となり、
活版印刷はごく限られたものにしか見られなくなってしまいましたが、
版を押し当てた時にできる凹凸の手触りや仕上がりには独特の風合いがあり、
密かに人気があります。
 と説明が長くなってしまいましたが、活字を体験したことがない私は興味深々。百聞は一見にしがず!
と説明が長くなってしまいましたが、活字を体験したことがない私は興味深々。百聞は一見にしがず!
ということで、いざ、築地活字さんへ!
今回急遽アポなしでの訪問だった為、鋳造見学体験会はありませんでしたが、
職人の平工さんが快く迎えてくださいました。
印刷技術については学生の頃デザイン史で習ったきり...ほとんどうろ覚えだったので尻込みしてしまいましたが、平工さんが一つ一つ丁寧に説明してくださいました。

活字のサイズは1号とか2号とか、ポイントで設定されています。
一番大きいのは初号と呼ぶそうです。

これは一番小さいの。

活字の「部屋」と呼ばれる右手の棚に活字がビッシリ入っています。
「銀河鉄道の夜でジョバンニが拾っていたのアレですね!」と、思わずしょうもないコメントをしてしまい
「あんなに暗い仕事ではありませんよ。実際はもっと明るい現場ですよ。」と
笑われてしまいました。

活字は鉛+アンチモン+鈴を高温で溶かして型に流し込み成形します。
その元になる型を母型(ぼけい)といいます。
写真ではわかりづらいですが活字とは逆に凹形に文字が彫ってあります。
この母形は火災にあっても燃えてしまわないように、頑丈な金庫にしまわれていました。
長年受け継いできた歴史の重みを感じますね。

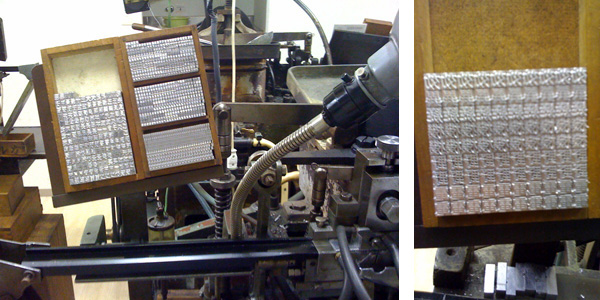
そしてこれが鋳造機!現代アートかと思うぐらいカッコよかったです。
釜と一体になっていて、自動で鋳造の工程を行います。
古いけどメカメカしい。こういうものを見た時のボキャブラリーが乏しいので何といったらいいか難しいですが一言で表すとすれば「産業革命!!」という感じでした。
この日は一通りの作業が終わった後だったため、残念ながら稼動しているところは見ることはできませんでした。次回は必ず!

できたてほやほやの活字たち。ピカピカです。

活字ができあがったら、版を組み手動で印刷作業をします。字間などはスペーサーで調整するそうです。
Webでいうなら、携帯コーディングで使ったりするspacer.gifみたいなものですね。

最後に印刷見本を色々見せていただき、記念に書体見本を購入。
電話でも注文できるそうです。私はたまに趣味で革細工なんかもやるのですが、この活字を使って型押しもできるそうです。花形なんか入れたらカワイイ!とわくわくしながら見せていただきました。
時代の流れの中、こういった手間のかかる技術を使ったものはだんだんと少なくなってきていますが、
今回見学を通して、心と魂のこもった職人さんの技術に触れることで、これは無くしてはいけないし、これからも決して無くなることはない、と感じました。
日々の仕事でも、もちろんスピードは大切ですが、こういった「心をこめる」というスピリットも大事にしていきたいなと思いました。
ということで...!ジーピーオンラインの制作物も、スタッフ一同魂を削って制作しています。
そんなWeb職人渾身の制作事例はこちら!
Photoshopでデザインの効率化 ショートカットの巻
 ショートカットキーで効率化なんて、デザイナーの方にとっては「そんな当たり前の事・・・」と思われるかもしれませんが、
ショートカットキーで効率化なんて、デザイナーの方にとっては「そんな当たり前の事・・・」と思われるかもしれませんが、全てのショートカットキーを把握している!なんて人は、稀ではないかと思います。
よく使うキーだけでなく、たまにしか使わないキーも覚えておくと、
作業効率を上げることができます。
ショートカットキーの一覧を公開されている方もたくさんいらっしゃいますので、是非ご参考ください。
フォトショップショートカットリスト PhotoshopShortcutList
ちなみに、上のマンガ内に出てきました「カンバスサイズの変更」は [ Ctrl + Alt + C ] となります。
ついでに「画像解像度の変更」の [ Ctrl + Alt + I ] も合わせて覚えておくと便利です。
エラソーですが、私も一部しか頭に入っていません。
とにかく、有言実行ですね・・・。
その他にも、ショートカットキーに関する記事を掲載しているサイトを集めてみました。
ぜひ参考にしてください。
【Photoshop】
知っておくと便利なPhotoshopショートカットキーまとめ | DesignWalker
ITキヲスク | 脱・初心者のための厳選Photoshopショートカットキー16選
【Illustrator】
デザインの裏技blog Illustratorショートカット一覧
Illustrator CS3 キーボードショートカット 50 - DTP Transit
(kana)
Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
今回はPhotoshopでディズニーチックな、きらきらの描き方をご紹介します。きらきらはロマンチックなイメージをつくりたい時、画面が華やぐので重宝しますよ!このチュートリアルで使う「きらきらブラシ」は無料でダウンロードできます。商用利用もOK!※詳しい利用規約は同封のドキュメントをご確認ください。
ブラシ素材/magic_light_br.zip
PSDファイル(CS4)/magic_light_psd.zip
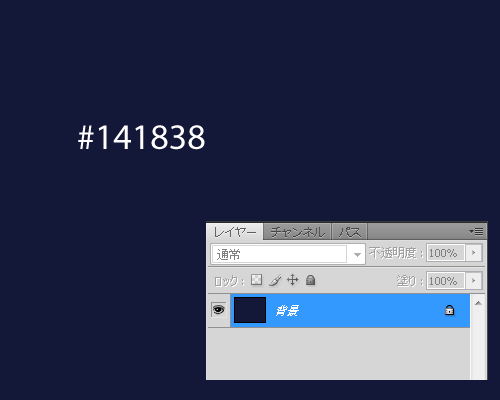
Step1 背景を塗りつぶす
新しいカンバスを開きます。今回は「幅:500px×高さ:400px / 72pixel/inch」のカンバスを用意しました。まず、背景レイヤーを塗りつぶします。濃い色なら何でもOK。今回は夜空のようなイメージにするため、青をチョイスしました。描画色を「#141838」にして、レイヤーパレットで「背景レイヤー」を選択。メニューの[編集]>[塗りつぶし](ショートカットキー:Alt+Delete) で描画色で塗りつぶします。

●ワンポイント
「Alt+Delete」は描画色で塗りつぶしですが、「Ctrl+Delete」は背景色で塗りつぶしてくれます。これらのショートカットは選択範囲内や、テキストレイヤーをすばやく塗りつぶすことができるので、覚えておけば作業がはかどります!
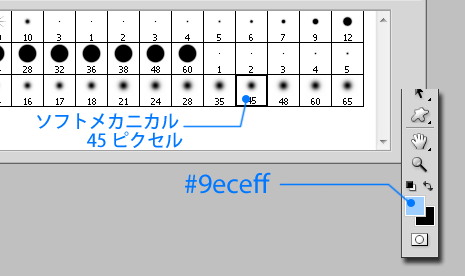
Step2 ラインを描く
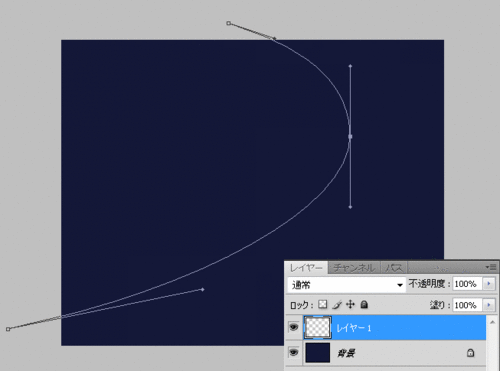
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。描画色を「#9eceff」にした後、ブラシツールをクリック。ブラシパレットから「ソフトメカニカル 45 ピクセル」というPhotoShop付属のブラシを選択します。 ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。
ツールパレットからペンツールを選択して、楕円の一部のような弓なりのパスを描きます。弧を描く魔法の軌跡をイメージしてください。

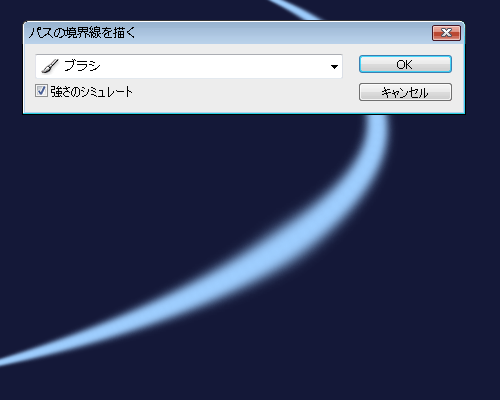
カンバス上を右クリック。右クリックメニューから「パスの境界線を描く」を選択。プルダウンメニューから「ブラシ」を選択し、「強さのシミュレート」をチェックして「OK」を押すと、先ほど選択したブラシでラインが描かれます。
Step3 ラインを加工
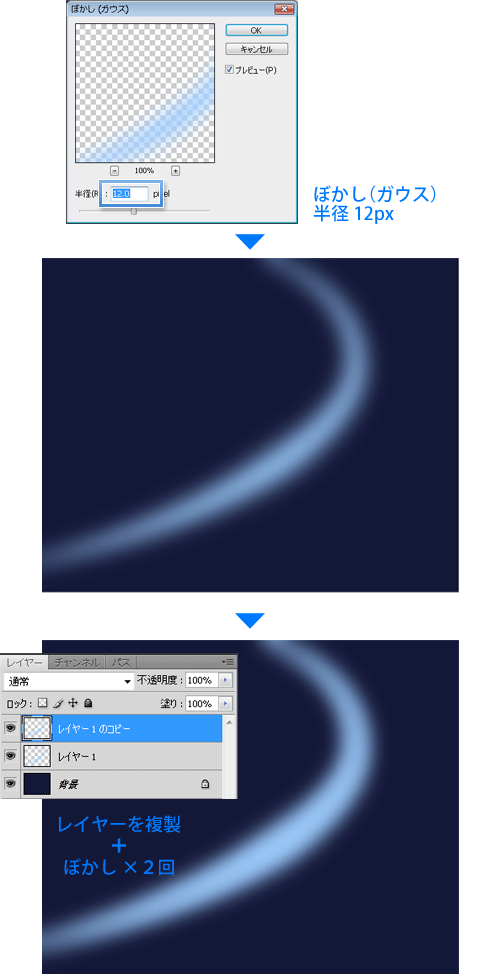
Enterキーを押してパスを非表示にした後、メニューから[フィルタ]>[ぼかし]>[ぼかし(ガウス)]を選択。半径12pxを選択してOKを押します。
このままだとラインが薄くて弱いのでレイヤーを複製します。ラインが描かれた「レイヤー1」を右クリックして、「レイヤーを複製」を選択。何も設定せずにそのままOKを押します。コピーされたレイヤーを選択して、先ほどの手順でさらに半径12pxのぼかしを2回かけます。
●ワンポイント
同じフィルタをもう一度かけたいときは「Ctrl+F」のショートカットが便利!
直前にかけたフィルタを再実行できます。
今回の場合だとコピーしたレイヤーを選択した後、「Ctrl+F」を2回押すだけで手早く完了します。
Step4 光の粒をつける
さあ、きらきらを付けていきますよ!
メニューの[レイヤー]>[新規]>[新規レイヤー](ショートカットキー:Shift+Ctrl+N)で新規レイヤーを作成します。
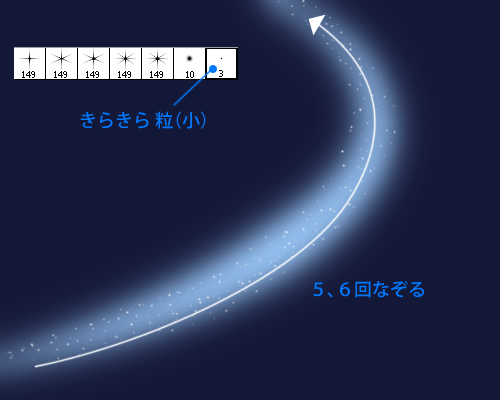
ツールパレットからブラシツールを選択。描画色を白(ショートカットキー:D → X)にした後、カンバスを右クリックしてブラシパレットを出し、ダウンロードしたブラシ「きらきら 粒(小)」を選択して、先ほどのぼかしたラインの上をフリーハンドで5、6回なぞります。多少はみだしても気にしない。
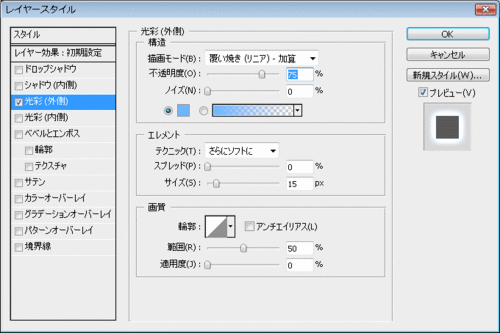
 メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
メニューから[レイヤー]>[レイヤースタイル]>[レイヤー効果]を選択して光彩(外側)のレイヤー効果をかけます。
光彩(外側)
・描画モード:覆い焼き(リニア) - 加算
・カラー:#6fb6ff
・サイズ:15px
Step5 光の玉をつける
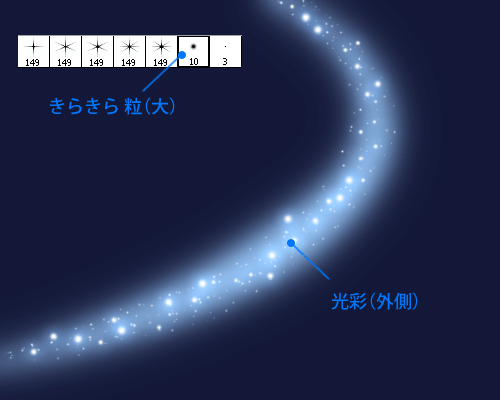
Step4の手順とほぼ同じです。新規レイヤーを作成して、カンバスを右クリックしてブラシパレットを出し、「きらきら 粒(大)」を選択。ラインの上を1往復なぞります。ラインの幅に合わせて、くねくねと左右に動かしながらなぞるときれいに描けます。
Step4の光の粒レイヤーを右クリックして「レイヤースタイルをコピー」を選択。さらに、今回描いた、光の玉レイヤーを右クリックして「レイヤースタイルをペースト」を選択。同じ光彩効果をつけます。
Step6 小さいきらきらをつける
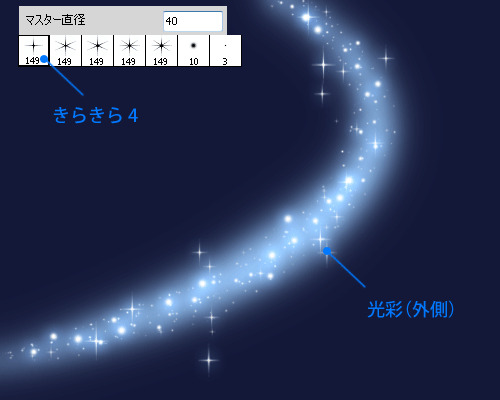
新規レイヤーを作成してから、ブラシパレットから「きらきら 4」を選択。そのままカンバスに戻らず、マスター直径を40pxにします。小刻みに左右にゆらしながら、今度は1回だけなぞってください。また、現在のレイヤーを右クリックして「レイヤースタイルをペースト」します。
Step7 大きいきらきらをつける
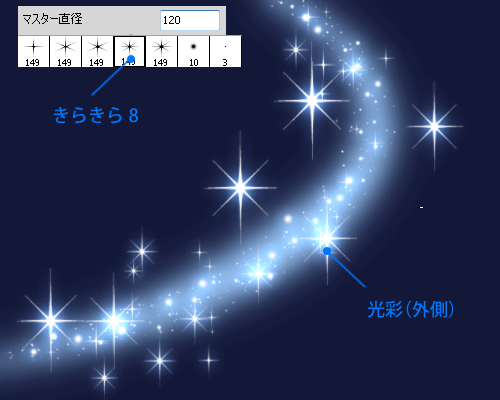
最後のきらきらです。新規レイヤーを作成してから、ブラシパレットから「きらきら 8」を選択。そのままカンバスに戻らず、マスター直径を120pxにします。
ラインの上を1回なぞります。きらきらが思うようにつかない場合は何回かやり直してください。同様に光彩のレイヤースタイルをペースト。
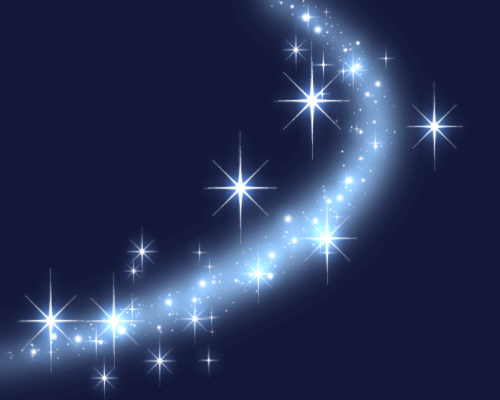
完成!
 魔法の杖の素材を足してみました。よりそれっぽいですね。
魔法の杖の素材を足してみました。よりそれっぽいですね。
コツは、小さいきらきらほど数を多く、逆に大きいきらきらほど数を少なくすることです。全体のバランスが収まりよくなります。
こんなグラフィック作成の技術がジーピーオンラインのWeb制作で生かされています。
ぜひ、事例をご覧ください。制作事例はこちら>
(sayaka)
Webとマンガ
前回は原研哉さん「デザインのデザイン」という本をご紹介したが、今回はマンガのご紹介。
この年になってもマンガだけは手放せず、いまだにいくつかのマンガを収集中・・・。
忙しい時ほどマンガが読みたくなる。
なにより何も考えずに没頭できるところがいい。現実逃避か。
今お気に入りのマンガは、寝る前にボーっと読めるもの。脱力系。
「聖☆おにいさん」というマンガ。
これを寝る前に読んで、適当に眠くなったら寝るという習慣。

(amazonから引用)
このマンガが連載されている月刊誌「モーニング・ツー」が、去年から新しい取り組みをしている。
月刊誌が発売されると同時に「まるごとWebでも無料公開する」という試み。

(無料公開の告知ページ)
もちろん紙媒体のものを無料で、しかも発売と同時にとなると、
「社内外の関係各所と数え切れないほどの折衝」があったようだ。
Webでしか見られない特典をつけたり、逆に雑誌には別冊付録をつけたりとして
差別化を図り、様々な工夫の末・・・
雑誌の売り上げが上がったという。
なぜ。
Webでまるごと見せてしまったら、その分購入者が減って利益がへるのではないか。
だがモーニング・ツーでは逆に、結果として雑誌も売上を伸ばすという、
相乗効果が得られたとのこと。
(参照:【モーニング・ツー、Web無料公開で売り上げアップ(IT media)】)
Webで公開することにより、関心が薄い層への広告のような効果があったのだろうか。
雑誌とWebで内容に差別化を持たせたため、雑誌への影響も少なかったように考えられる。
もしくはWebでマンガが見られるというサービスはどこまで行っても雑誌の補助的な役割に過ぎないのかもしれない。
兎にも角にも、普段マンガを読まない人たちを巻き込むための、
より良いツールとしてうまく機能した結果だろう。
こういった動きはマンガだけでなく、雑誌や他の媒体でもとりいれられるようになっていくだろう。
ついでに私が務めている会社がリリースしているデジタルカタログエンジン「デジパ」を採用してくれたらもっと嬉しい。
さて、今日もマンガを読みながら床につこう。
(takanosuke)