Tipsの最近のブログ記事
Coding Tipsスマートフォンのコーディングで気を付けたい4つのポイント
はじめに
現在、スマートフォンは大きく分けて2つのOS(iOS、Android)があります。
OSごとの仕様の違いも重要ですが、
特に問題になる端末の違いは画面の解像度で、
iOSは960×640px(iPhone4とiPhone3Gは同じサイズで表示できる)
Androidは800×480px?(端末によってサイズがバラバラだが、横幅は480pxが基本)
と、表示サイズが大きく異なります。
さらにスマートフォンは画面を横に回転させることもできるので、
解像度が縦横反対になることも想定しておかなければいけません。
iPhone4を基準としたデザインからコーディングをした場合の注意点とその参考サイトをまとめました。
iOSのSafariは様々な制限やバグがある
・画像のサイズ制限がある(GIF、PNG、TIFF画像のデコードサイズ制限は2メガピクセル)
・Web Fonts は使えない。
・zoomプロパティを使用した場合、特定の条件で文字が拡大するバグ
[参考サイト]
PhoneのSafariブラウザにおける、色んな制限|FINE lab.
http://lab.fine-net.com/modules/wordpress2/index.php?p=15
iPhoneで特定のzoomとfont-sizeの際に文字サイズが拡大するバグ|to-R
http://blog.webcreativepark.net/2011/04/07-063417.html
Android2.1以前はselect要素に対して、スタイルの高さに関連する指定が効かない
Androidでスタイル属性に高さを指定した場合、ボックスサイズが拡大されず、中のテキストのみ大きく表示されます。 対処方法として、背景画像を指定することでブラウザ標準の枠線を取り去ることができます。 また、CSS3である程度の装飾は可能にです。[参考サイト]
Android・iPhone向けwebサイト開発で知っておくと良いこと|村式流 イッパシエンジニアへの道
http://blog.ville.jp/2011/04/25/619
横に回転させた時に画面のサイズに合わせて拡大させたい場合
ワンソースで全てのスマートフォンに横幅をフィットさせる方法です。 この方法を使えば一回のコーディングですべての端末に反映することが可能ですが、 端末ごとに拡大縮小をすることになるので、文字サイズが読みづらくなったり、 逆に大きくなりすぎたりする場合があり、けして万能な方法ではありません。 また、Android2.1以降でselectボックスのサイズを大きくするときの懸念点として、 zoomプロパティを使用した場合に発生するiPhoneの文字の表示バグ等があります。 使用する場合は表示チェックを入念にしなければいけません。[参考サイト]
スマートフォンのサイトを横に回転させた時に画面のサイズに合わせて拡大させるには|これからゆっくり考L +α http://sakaki0214.com/2011/06/05223738.html
スマートフォンサイトで文字サイズが違う場合
iOSのsafariではフォントサイズが自動アジャストされ、PCで見ていたサイズとかなり差異がある場合があります。 それを解消するためにcssに-webkit-text-size-adjust というプロパティを使用することで、フォントサイズの変更が可能になります。 このプロパティはwebkit特有の特有のプロパティで、基本はautoになっています。 必要があれば変更するぐらいで、基本的にはあまり使用しません。[参考サイト]
項目:文字サイズの自動アジャスト|@IT
http://www.atmarkit.co.jp/fsmart/articles/iphone/04.html
iPhone/Androidサイトで文字サイズを固定する方法|Web Designing satoimo18+
http://www.satoimo18.com/archives/136
スマートフォンはPCと比べて比較的コーディングはしやすいですが、 実機チェックと対応バージョンの考慮など、様々な制限があるので、 要件をしっかり決めてから、デザイン、コーディングを進めるのが重要です。
(kazuki)
女子にモテるWebデザイン 【3】 女子をメロメロにする6つのモチーフ

第1回:ピンクを使いこなそう
http://lab.gpol.co.jp/graine/2011/04/web-1.php
第2回:模様を攻略!ひと味ちがうデザインへ
http://lab.gpol.co.jp/graine/2011/06/web-2-1.php
色、柄の次はモチーフ!
わかっているようで、わからないのが女の子の好きなもの。
女の子好みは千差万別ですが、定番モノがあるんです。
ちょっとしたアクセントに、ぽんっと置くだけで女子向けデザインになっちゃう
定番モチーフを押さえましょう。
1.布・レース

リネンやコットンなどの布、レース、ボタン、刺繍など、お裁縫を連想させるものは、いかにも女の子らしいですね。
ナチュラル指向の女性に人気なのがこれらのモチーフです。
布系
水玉、花柄、ストライプ柄の布・リネン・帆布糸系
毛糸・縫い目・クロスステッチ・あみぐるみお裁縫系
レース・ボタン・まち針・リボン2.紙・ステーショナリー

雑貨大好き、カフェ大好きな女性に人気なのが、文房具系のモチーフ。
おしゃれな海外文具メーカーのものなら、なお良し。
書く物系
ペン・鉛筆・インクとつけペン・クレヨン・万年筆紙系
ノート・メモ・方眼紙・スケッチブック・段ボール・封筒・タグシール系
セロテープ・マスキングテープ・切手・ラベル3.オシャレな女の子

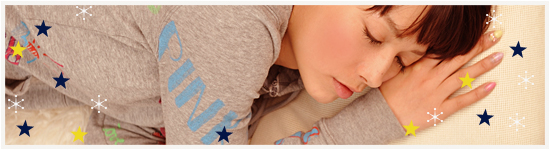
かわいいだけでも、美人なだけでもない。
女性は自分のあこがれを投影できるオシャレな同性が大好き。
オシャレな女性の写真があるなら、他に装飾はいらないぐらいです。
女性ファッション雑誌の表紙を見れば言わずもがなですね。
ちなみにこの寝顔がかわいいモデルさんの写真は下記サイトでダウンロードできます。
【フリー写真素材】モデル・人物の写真素材はモデルピース
http://www.modelpiece.com/
4.手描き感

文字やイラストなど、手描き感はかわいさを出すのに最適な味付けです。
一見女性っぽくなさそうな配色、テイストでも、
手書きフォントひとつで女性向けデザインになります。
5.きらきら

これはよく知られていますね。女性はきらきらが好きです。
きらきらの光もそうですが、宝石なんかもきらきら要素に入ります。
なお、きらきらした光の描き方はこちらをどうぞ。
Photoshopできらきらした魔法の光を描く(きらきらブラシ付き)
http://lab.gpol.co.jp/graine/2010/10/photoshop-9.php
6.花

エレガンスにもキュートにも、文字通り華やかにも。
お花はいかにも女性らしいという感じですね。
生花の写真、模様、イラストなど、デザインに取り込みやすい題材です。
他にもいろいろありますが、基本はこんな感じです。
調達するのが大変なモチーフもありますが、最近は女子向け素材集がたくさん発売されているので
購入を検討してみてはいかがでしょうか。
(sayaka)
GoogleMapのパラメータ一覧
よくつかうGoogleMapのパラメータ一覧です。
■簡易コントロールボタンを表示する
map.addControl(new GSmallMapControl());

■立体地図表示にする
map.setMapType(G_PHYSICAL_MAP);

■コントロールボタンを表示する
map.addControl(new GLargeMapControl());

■地図/衛星写真 切り替えボタンを表示する
map.addControl(new GMapTypeControl());

■ふきだし内のメッセージに画像を入れる
map.openInfoWindowHtml(map.getCenter(),
"<img src=\"画像のパス\">");

■GOverviewMapControlを追加する
map.addControl(new GOverviewMapControl());

バナーの国際規格
IAB(Interactive Advertising Bureauの略)という広告の業界団体が定めるバナーの国際規格をご紹介します。
Google Adwards や Amazonのアフィリエイトにはこのサイズが使用されているので、参考にしてください。なお、この規格はあくまで推奨されているものであり、必ずしも守らなければならないものではありません。
カテゴリーは【Rectangles and Pop-Ups】【Banners and Buttons】【Skyscrapers】の3つになります。
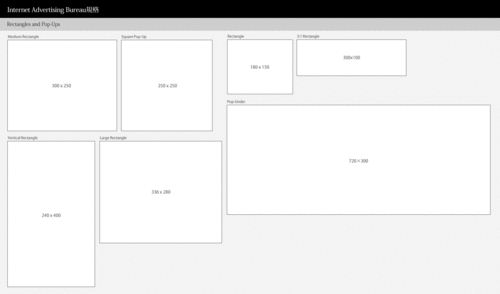
Rectangles and Pop-Ups:長方形型とポップアップ型
※クリックで原寸大になります。
300 x 250 Medium Rectangl
250 x 250 Square Pop-Up
240 x 400 Vertical Rectangle
336 x 280 Large Rectangle
180 x 150 Rectangle
300x100 3:1 Rectangle
720x300 Pop-Under
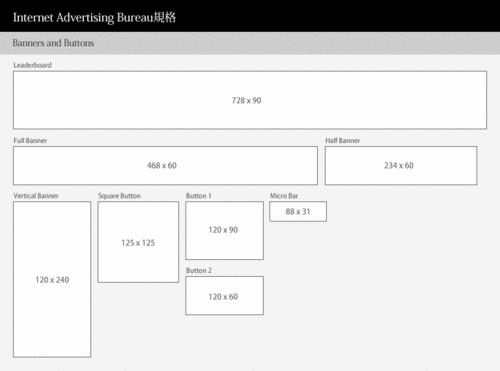
Banners and Buttons:バナー型とボタン型
468 x 60 Full Banner
234 x 60 Half Banner
88 x 31 Micro Bar
120 x 90 Button 1
120 x 60 Button 2
120 x 240 Vertical Banner
125 x 125 Square Button
728 x 90 Leaderboard
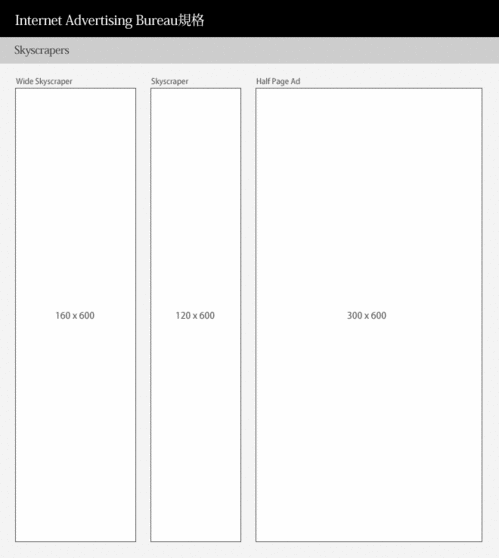
Skyscrapers:摩天楼型

※クリックで原寸大になります。
160 x 600 Wide Skyscraper
120 x 600 Skyscraper
300 x 600 Half Page Ad
サイズ以外にもファイルサイズやアニメーション時間も定められています。また、随時ガイドラインが見直されているので、詳しくは公式サイトをご確認ください。
(参照:IAB - Ad Unit Guidelines )
(megumi)
Photoshopでデザインの効率化 ショートカットの巻
 ショートカットキーで効率化なんて、デザイナーの方にとっては「そんな当たり前の事・・・」と思われるかもしれませんが、
ショートカットキーで効率化なんて、デザイナーの方にとっては「そんな当たり前の事・・・」と思われるかもしれませんが、全てのショートカットキーを把握している!なんて人は、稀ではないかと思います。
よく使うキーだけでなく、たまにしか使わないキーも覚えておくと、
作業効率を上げることができます。
ショートカットキーの一覧を公開されている方もたくさんいらっしゃいますので、是非ご参考ください。
フォトショップショートカットリスト PhotoshopShortcutList
ちなみに、上のマンガ内に出てきました「カンバスサイズの変更」は [ Ctrl + Alt + C ] となります。
ついでに「画像解像度の変更」の [ Ctrl + Alt + I ] も合わせて覚えておくと便利です。
エラソーですが、私も一部しか頭に入っていません。
とにかく、有言実行ですね・・・。
その他にも、ショートカットキーに関する記事を掲載しているサイトを集めてみました。
ぜひ参考にしてください。
【Photoshop】
知っておくと便利なPhotoshopショートカットキーまとめ | DesignWalker
ITキヲスク | 脱・初心者のための厳選Photoshopショートカットキー16選
【Illustrator】
デザインの裏技blog Illustratorショートカット一覧
Illustrator CS3 キーボードショートカット 50 - DTP Transit
(kana)
PhotoShopの小技 「スポイトツールのちょっと便利な使い方」
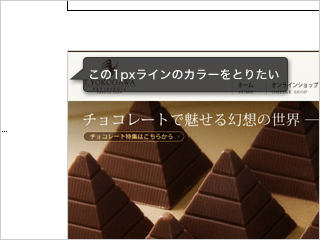
 1pxの細いラインの色をスポイトツールで拡大表示することなく簡単に取得したいという場面はよくあると思います。1クリックで一発取得という職人技もいいですが、なかなかうまくいかないのが現状。だからといってわざわざ拡大表示するのも面倒です。
1pxの細いラインの色をスポイトツールで拡大表示することなく簡単に取得したいという場面はよくあると思います。1クリックで一発取得という職人技もいいですが、なかなかうまくいかないのが現状。だからといってわざわざ拡大表示するのも面倒です。
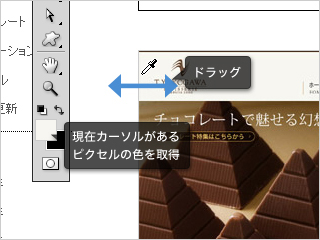
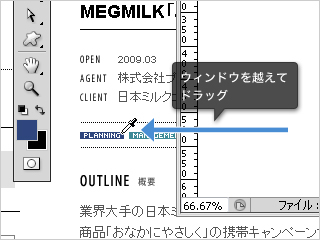
 そんなときはスポイトツールをドラッグしてみましょう。 カーソルの位置にあわせて、描画色がくるくると変わるのがわかると思います。目当ての色になったときに左ボタンをはなせば、簡単に色を取得できます。
そんなときはスポイトツールをドラッグしてみましょう。 カーソルの位置にあわせて、描画色がくるくると変わるのがわかると思います。目当ての色になったときに左ボタンをはなせば、簡単に色を取得できます。
 PhotoShopのウィンドウを越えてドラッグすれば、デスクトップ上の色も取得できます。
PhotoShopのウィンドウを越えてドラッグすれば、デスクトップ上の色も取得できます。
(sayaka)
Flashのテキスト 注意!
Flashでデバイスフォントを使う場合、WindowsとMacで見え方が違うので注意しましょう
Windowsは行間が狭く、Macは行間が広いです
したがってWindowsで↓のようにキッチリ高さを詰めて制作すると、Macでは行が切れてしまいます

テキストフィールド高さはテキストのポイント数の2倍ぐらいに余裕を持たせましょう
10ポイント1行 → 高さ20px
12ポイント2行 → 高さ48px
Illustratorでパスに沿ったクリッカブルマップをつける

Illustratorでクリッカブルマップをつける方法を自分メモがわりに投稿します。
詳しくはつづきで。
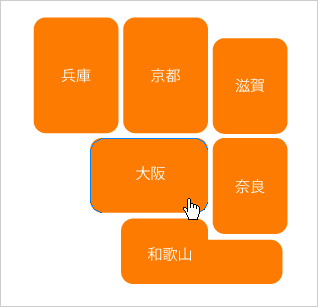
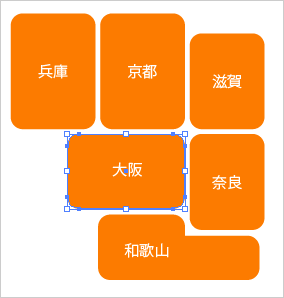
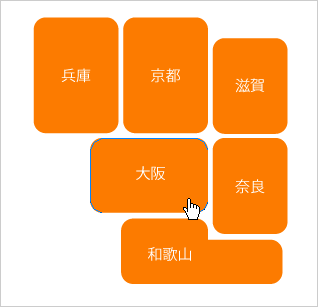
今回はこの近畿エリアの都道府県ボタンにクリッカブルマップをつけてみます。
1.クリッカブルマップにしたいパスを選択します。
※パスが「複合パス」になっていると、パス通りのクリッカブルマップになりません。
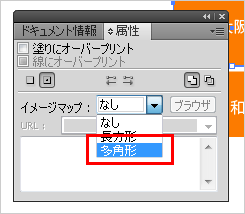
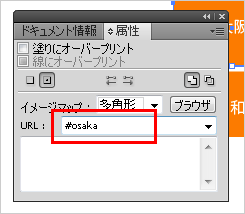
2.[ウィンドウ]メニューから[属性]をクリックして、属性パレットを表示させ、「イメージマップ」を「多角形」にします。 
3.「URL」にリンク先を指定。今回はアンカーリンクにしています。
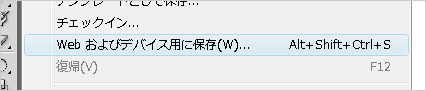
4.[ファイル]メニューから[Webおよびデバイス用に保存]をクリック。
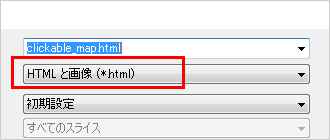
5.保存時に「ファイルの種類」を「HTMLと画像」に設定しておきます。
6.パス通りのクリッカブルマップができました。あとはHTMLファイルのソースをコピペするだけです。
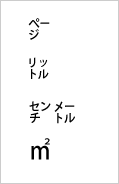
PhotoShopで「メートル」や「ページ」が勝手に記号に変換される

PhotoShopで「メートル」や「ページ」などの特定の文字が1文字記号に勝手に変換されるときは下記を手順で直せます。

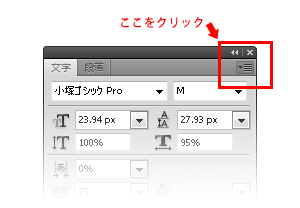
文字パレット右上の、4本線に▼がついたアイコンをクリック。
↓
「OpenType」→「任意の合字」を選択。チェックをはずす。

元に戻りました。
合字とは特定の文字列を一文字で表すもの。
セリフ体の欧文書体で黒い玉がぶつかるのを解消するため使用するのがルールだそうです。
合字については下記をどうぞ。
デザインの現場 小林章の「タイプディレクターの眼」 : 合字(1)
http://blog.excite.co.jp/t-director/10495925/