Tipsの最近のブログ記事
TipsIllustratorでパスを手描き感のあるラインに加工する
簡単にパスをアナログ感のあるテイストに仕上げる方法を見つけましたのでご紹介します。
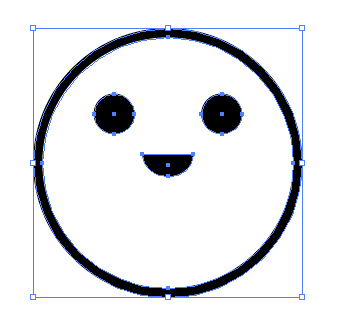
1.パスをアウトライン化する。ラインの太さは3px以上にしてください。

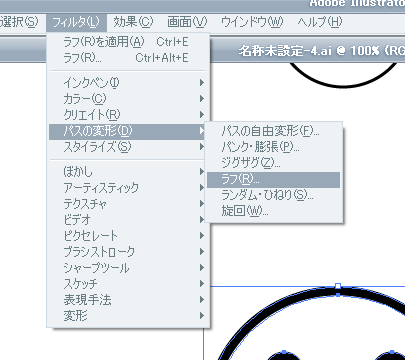
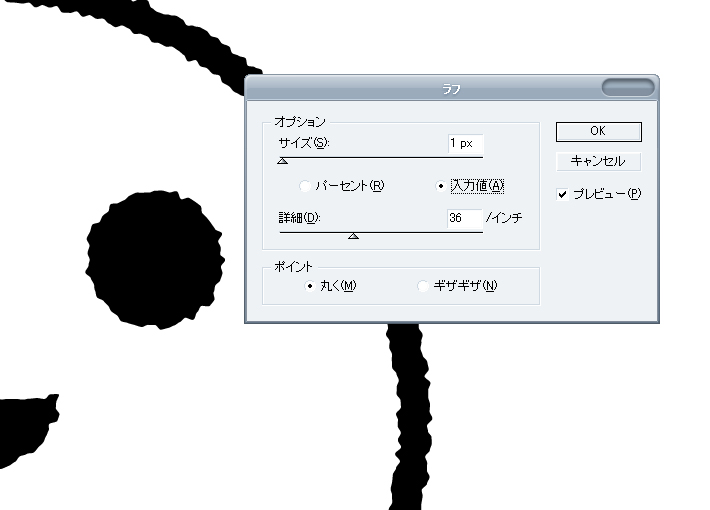
2.【フィルタ】→【フィルタ】→【パスの変形】→【ラフ】 を選択

3.パスを拡大して、プレビューで確認しつつ数値を調整する。
必ず「入力値」と「丸く」にはチェックを入れてください。※サムネイルをクリックすると拡大画像が見られます。

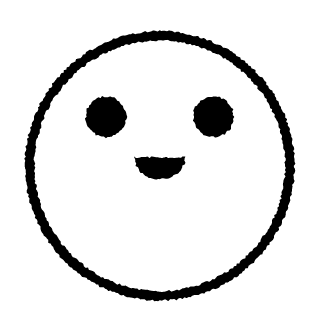
4.できあがり!
このサンプルイラストはパスが正円ですが、フリーハンドのパスですとさらに手描き感が増します。

PhotoShopの小技 「塗りつぶし」
PhotoShop塗りつぶしに関するTipsです。
●ショートカット
・Alt+Deleteキー → 描画色で塗りつぶし
・Ctrl+Deleteキー → 背景色で塗りつぶし
●テキスト・シェイプレイヤーを塗りつぶし
テキストレイヤーやシェイプレイヤーを選択したまま、上記のショートカットを実行すると
描画色もしくは背景色でカラーを変更できます。
●べた塗り調整レイヤー
調整レイヤーの「べた塗り」を選択すると、シェイプレイヤーのような、レイヤーダブルクリックで色を変更できる
マスクつきの塗りのレイヤーが作成されます。
ユーザビリティ実践メモ
ユーザビリティ実践メモ
http://www.bebit.co.jp/memo/
Webユーザビリティに重点を置いたBebit(ビービット)という会社のコラムです。
ユーザビリティが良くなるTipsがたくさんあって面白いです。
たとえば...
色や模様が購入の決め手となる商品の見せ方 (ユーザビリティ実践メモ)
http://www.bebit.co.jp/memo/2008/06/post_112.html
数種類の色・模様を展開している商品において顧客を逃さない見せ方
すぐ、その場で修正できる確認画面 (ユーザビリティ実践メモ)
http://www.bebit.co.jp/memo/2008/06/post_110.html
フォームの入力内容確認画面でページ遷移することなく内容修正する
きれいなファビコンをつくる方法
withitやスカイビルなど、xoops案件では常時ファビコンをつくっているのですが、
きれいにファビコンを作れる方法を発見。
[Photoshop で背景透過の美しい favicon (ファビコン) を作成する ? 2xup.org]
http://2xup.org/log/2006/04/28-2323
フリーソフトよりもきれいにつくれるのがいいです。
Illustratorの小技 「円錐を描く」
円錐を描くには底面の楕円と頂点を結ぶ接線を描くのがカギです。
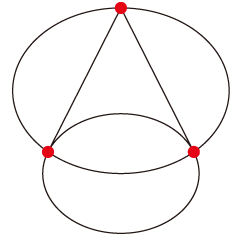
1.円錐の底面の楕円を描きます 。

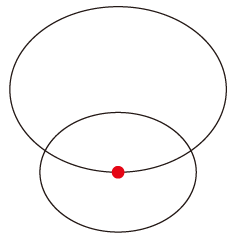
2.描いた楕円を複製して拡大し、下のアンカーを最初のだ円の中心の位置に重ねる。

3.2つの楕円の交点と、上の楕円の一番上のアンカーを結びます。

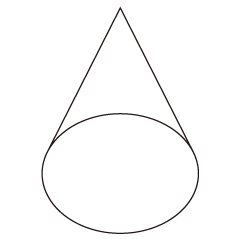
4.楕円にきれいな接線がついた円錐が描けました。

via:s.h's page
PhotoShopの小技 「切り抜きもれの縁取りを消す」
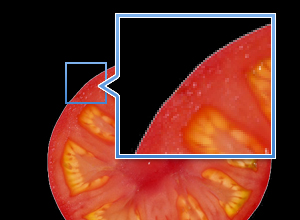
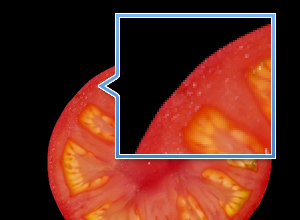
自動選択ツールやパスツールで画像を切り抜いたとき、余計なフチが残ってしまったことはありませんか?これを一瞬で消すPhotoShopの便利な機能をご紹介します。

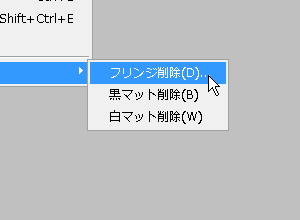
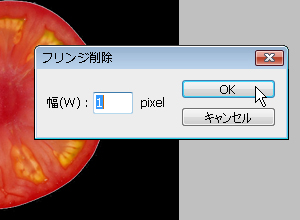
1.切り抜いた画像のレイヤーを選択して、[レイヤー]→[マッティング]→[フリンジ削除]を選択。

2.出てきたウィンドウでデフォルトの1pxのままOKをクリック。
※フチの幅が2px以上あるときは数値を調整

3.フチがきれいに消えました。

PhotoShopCS4にオプションフィルタをインストールする
PhotoShopCS4は抽出フィルタやパターンメーカーフィルタがデフォルトで入っていないので
別途インストールする必要があります。下記URLを参考にインストールしてください。
●Windows
Rappazubon:Photoshop CS4 抽出 パターンメーカー コンタクトシート - livedoor Blog(ブログ)
http://blog.livedoor.jp/rappazubon/archives/51527058.html
●Mac
Photoshop CS4「オプションのプラグイン」のセットアップ(Macintosh) (whoc)
http://photos.taken.jp/2008/12/photoshopcs4_setup.html
Illustratorの小技 「グラデーションを反転する」
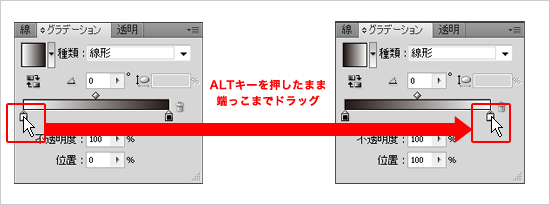
 1.片方のカラーチップをクリック
2.Altキー(MacではOptionキー)を押したままもう一つのカラーチップの上までドラッグ
このとき必ずカラーチップの上までドラッグして、グラデーションが反転したことを確認してから、マウスの左ボタンをはなしてください。中途半端なところではなすと、チップが複製されるだけになります。
1.片方のカラーチップをクリック
2.Altキー(MacではOptionキー)を押したままもう一つのカラーチップの上までドラッグ
このとき必ずカラーチップの上までドラッグして、グラデーションが反転したことを確認してから、マウスの左ボタンをはなしてください。中途半端なところではなすと、チップが複製されるだけになります。
Illustratorの小技 「オブジェクトの固定整列」
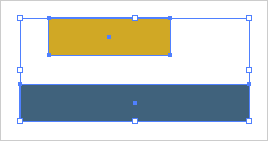
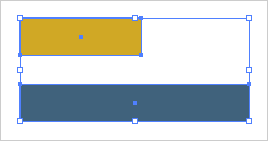
一つのオブジェクトを基準にして整列する方法です。

黄色の矩形の左端で整列したい場合、そのまま整列すると

黄色より長い、青の矩形に合わせて左寄せされてしまいます

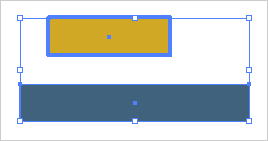
こんなときは、整列したいオブジェクトを選択した後、基準としたいオブジェクトをクリック。基準のオブジェクトは太いラインで囲まれます。

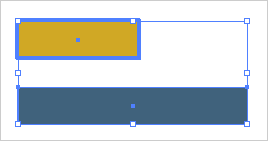
黄色の矩形に合わせて左寄せできました