Web serviceの最近のブログ記事
Web serviceスマホ向けコンテンツ作成のために知っておきたい、 使えるギャラリーサイトのリンク集
スマートフォンのシェアが高まるにつれて、ますますニーズが高まるスマートフォン向けコンテンツ。
スマホサイトの作成やUIデザインなどの参考に役立つ、
国内と海外の優れたデザインギャラリ―を一挙ご紹介!
スマートフォン向けコンテンツの作成や学習に、ぜひお役立てください。
国内ギャラリー
Phoneデザインボックス
 スマホサイトとPCサイトの両方を1ページで紹介。PCサイトとの連動を考えるときの参考にもなります。
スマホサイトとPCサイトの両方を1ページで紹介。PCサイトとの連動を考えるときの参考にもなります。
iPhoneデザインアーカイブ
 国内・海外の優れたデザインサイトが集結。
国内・海外の優れたデザインサイトが集結。
スマートフォンサイト集めました。
 カテゴリ―、カラー別のサイト分類付き。
カテゴリ―、カラー別のサイト分類付き。
ミートアイ
 iPhoneポータルサイト。気になるサイトのURLをiPhoneに送信することができます。
iPhoneポータルサイト。気になるサイトのURLをiPhoneに送信することができます。
海外ギャラリー
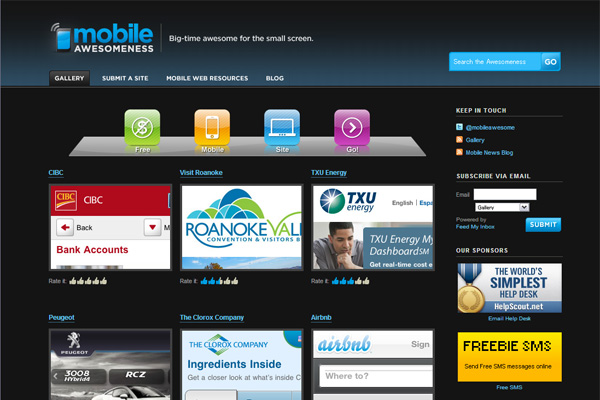
Mobile Awesomeness
 サムネイルの種類が豊富で見やすいギャラリーです。
サムネイルの種類が豊富で見やすいギャラリーです。
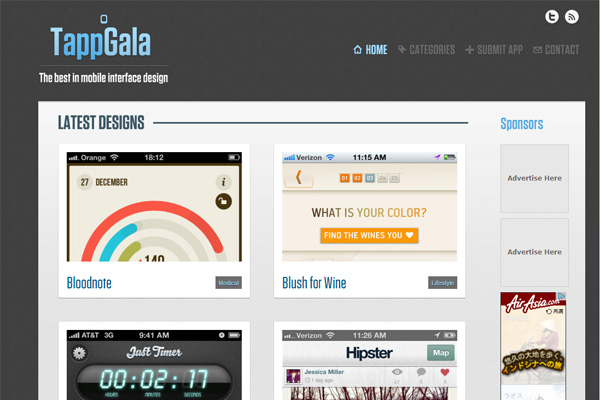
TappGala
 インターフェイスのデザイン集。QRコード付き。
インターフェイスのデザイン集。QRコード付き。
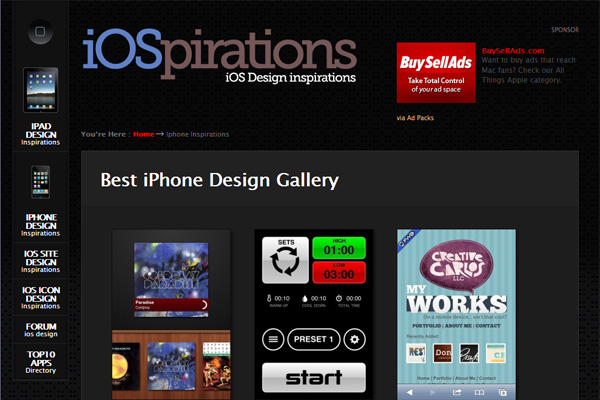
iPad and iPhone Design Inspirations Gallery
 iOSのデザインサイト。iPhone、iPad向けのweb、app、game画面などを閲覧できます。
iOSのデザインサイト。iPhone、iPad向けのweb、app、game画面などを閲覧できます。
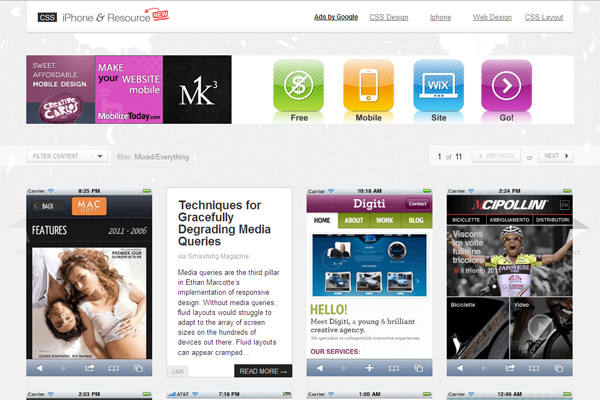
CSSiPhone
 iPhone用サイトの参考に。
iPhone用サイトの参考に。
Mobile UI Patterns
 シーン別のUIのスクリーンショット集。
シーン別のUIのスクリーンショット集。
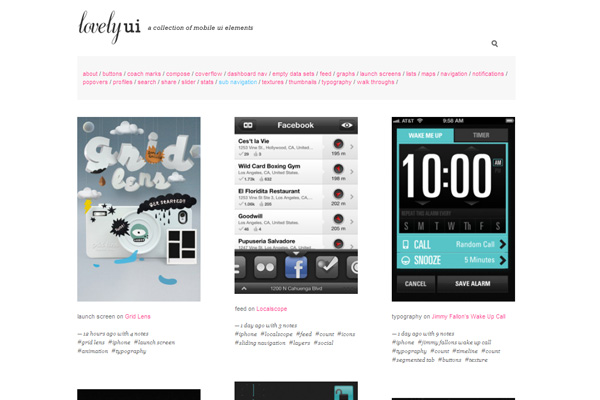
lonvely ui
 iPhone、iPadのUIのスクリーンショット集。
iPhone、iPadのUIのスクリーンショット集。
APPSITES
 スマートデバイス、Macのアプリ紹介サイトのデザイン。
スマートデバイス、Macのアプリ紹介サイトのデザイン。
overlapps
 アイコンの参考などに。
アイコンの参考などに。
jQuery Mobile
jQuery Mobile Gallery
 jQuery Mobileを使用したサイト制作の参考にどうぞ。
jQuery Mobileを使用したサイト制作の参考にどうぞ。
(yukari)
高品質なWebデザイン素材(PSD)がダウンロードできるサイトまとめ
質感のあるWebデザインのパーツや素材の作り方が分からない、知りたい!って方におすすめする、
Webデザイン用の高品質なPSD素材がダウンロードできるサイトをご紹介します。
眺めるだけで、デザインの参考や学習になるのはもちろんですが、
ダウンロードしたpsdデータを読み解くことで、制作の裏側を学ぶこともできます。
レイヤー効果やテクスチャーなど、このように使っているのか!と発見があり勉強になります。
みなさんもぜひ参考にしてみてください。
Elemis
ページデザインのテンプレートから、パーツ、パターン、テクスチャ素材等をダウンロードできるサイト。
細部まで緻密に作られているデザインは勉強になります。

Freebies Booth
ボタンやメニュー、アイコンなど、主にデザインのパーツを紹介しているサイト。

Free PSDs & Resources for Web Designers by Orman Clark
Orman Clarkさんによって作成された、デザインパーツサイト。
フォームやボタン、グラフィックなどがダウンロードできます。

※ライセンス、利用条件にについては各自ご確認ください。
(yukari)
クロスブラウザチェックに欠かせない便利ツール
クロスブラウザとは: 「複数のブラウザ上で,正常に動作すること」を意味します。企業様のサイトでは、まだまだIE6が閲覧対象であったり、
最新の環境でも閲覧できることが必須であったりと、
Web制作においてクロスブラウザのチェックは欠かすことの出来ない重要ポイントです。
最終的には実機での確認となりますが、制作段階でチェックに気を配ることが出来れば、
"チェックバックで大幅な修正をしなければいけない "
という最悪のシナリオも回避できるかもしれません!
そんなわけで、今回はクロスブラウザチェックに心強い、便利なツールを紹介します。
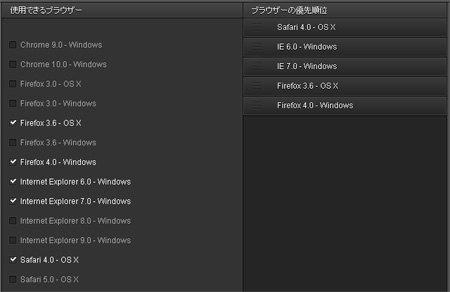
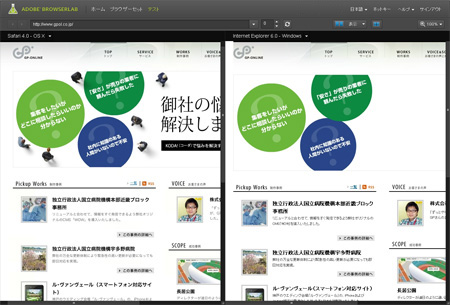
Adobe BrowserLab
adobe社が無償で公開しているサービス。 (利用にはadobe IDでのログインが必要)現時点で確認できるブラウザ環境は、

■windows: IE(6 ? 9), Firefox(3.0, 3.6, 4.0), Chorome(9, 10)
■OS X : Firefox(3.0, 3.6), Safari(4.0, 5.0)
(2011/5/30 現在)
となっておりメジャーなブラウザはほぼ網羅されています。
インターフェイスもわかりやすくていいです。
プレビュー機能では2画面並べて表示したり、

「オニオンスキン」で重ねて表示させたりすることが可能です。

環境によるズレが比較しながら一目で確認できるので、
表示についてシビアな調整が必要なサイトでは特に重宝します。
レスポンスもよく、何より、Mac OS環境の表示状態が確認できるのがありがたい限り。
現在、私がよく活用するツールです。
※ベーシック認証が必要なサイトはプレビューが出来ませんので、ご注意ください。
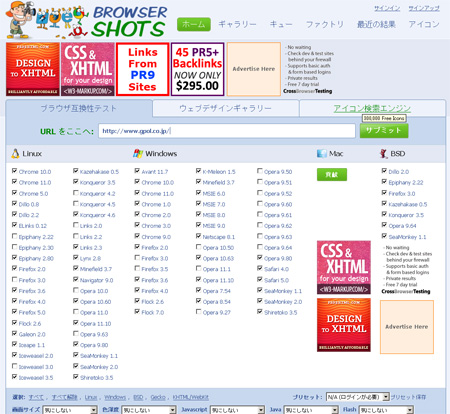
Browsershots

非常に多くの環境での表示チェックが出来ます。
スクリーンショットを生成するタイプで、あまり多くの環境をリクエストすると、

結果が出るまでに時間がかかりますのでご注意ください。
IE Tester

IE環境での表示チェックでは有名なソフトですね。
プレビュー機能はもちろん、リンクチェック・JavaSciptも動作するので、
jsで動く部分のチェックもあわせて行うことが出来ます。
今でもIE6対策には欠かせないツールです。
Microsoft Expression Web SuperPreview
こちらはMicrosoftから提供されている、チェックツール。私は旧バージョンを使用したことがありますが、
開発元が提供している分、動作に安定感を感じました。
今年3月にリリースされた最新版では、オンラインサービス(ベータ)の「リモート ブラウザー」を利用することにより、
Mac OS 上の Safari 、「Google Chrome」、「Firefox」でのプレビューも可能とのこと。
試用期限があるものの、機会があれば使ってみたいツールです。
※このソフトは「Microsoft Expression Web 4」に含まれるツールの単体試用版として無償提供されており、
60日間すべての機能を試用できるそうです。
※「リモート ブラウザー」は60日間の試用期間のみ利用可能。
※試用期間が過ぎたあともローカルで動作するIE6/7/8を利用したプレビューは可能です。
(Masanori)
実務で使える便利なCSS3ジェネレーター5種
スマートフォンの利用者が増加するにつれ、HTML5とCSS3のコーディングもより身近になってきましたが
CSS3のプロパティは指定する箇所やコードが非常に多く視覚的にも判断しにくいのが難点。
そんな時に便利な、見て、いじって、実務に導入できるCSS3ジェネレーター5種類を紹介します。
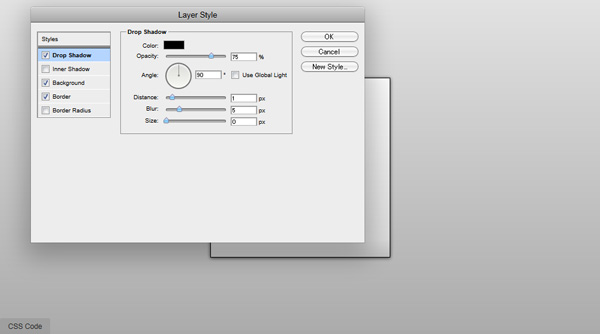
Layer Styles

http://www.layerstyles.org/
Layer StylesはPhotoshopライクなCSS3ジェネレーターです。
使い方はまさにPhotoshopのレイヤー効果と同じで、
スタイルの数値を変更するだけでボックスに指定した効果が適用されます。
最後に左下にある『CSS Code』のボタンをクリックすると、
現在表示されているボックスに適用されているコードが生成されます。
生成可能CSS3:
border-radius, background-image, box-shadow
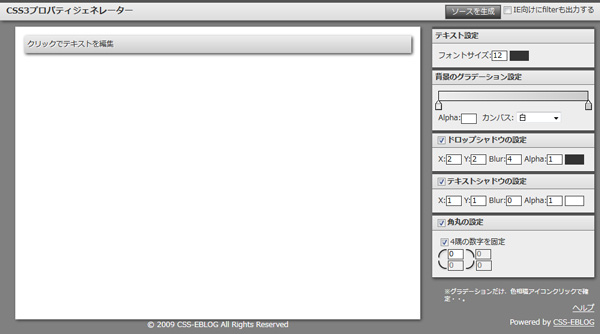
CSS3プロパティジェネレーター

http://css-eblog.com/eblog_sample/0912/css3-generator/
CSS3プロパティジェネレーターは全て日本語表記なので、英語が苦手な方にも扱いやすくなっています。
こちらも使い方はPhotoshop等のグラフィックソフトと操作方法が同じなので、感覚的に操作できます。
また、このジェネレーターはIE6向けのfilterも出力できるのでIE6も指定ブラウザであるときは便利です。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow
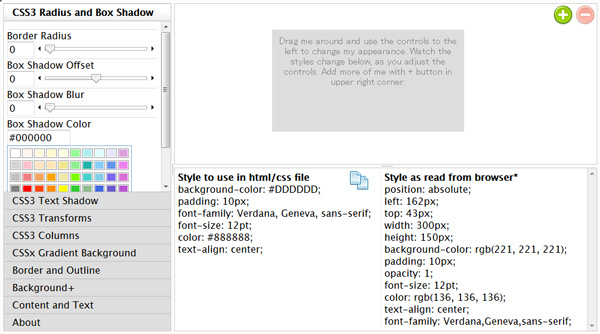
CSS3 Playground by Mike Plate

http://css3.mikeplate.com/
CSS3 Playgroundはボックスをレイヤー化でき、複数枚重ねてグラフィックを作れる様になっています。
ボックスを追加する場合は、右上の緑の+ボタン、削除する場合は赤のXボタンをクリックするだけです。
惜しいのは、複数ボックスを生成した場合、選択しているボックスしかコードがコピー出来ないところです。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow, transform, column-count
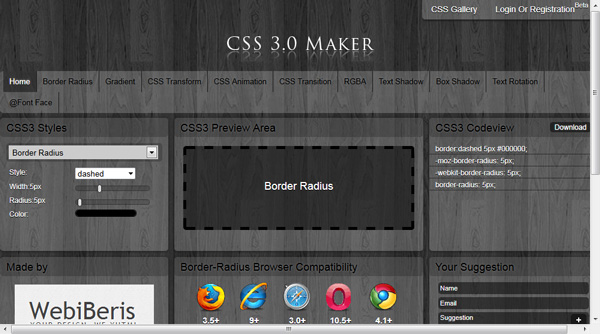
CSS3.0 Maker

http://www.css3maker.com/
CSS3.0 Makerはアニメーションの指定まででき、Transitionの中にあるTransition Timingで動きの速度が変更できます。
また、通常状態かホバー状態か設定できるセレクトボックスが用意されているので、
アニメーションつきの少し凝ったナビゲーションを作りたい時に最適です。
生成可能CSS3:
background-image, background-image, box-shadow, text-shadow, transform, outline-style
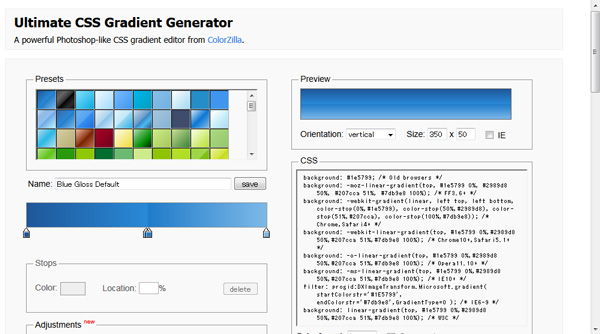
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generatorはグラデーション作成に特化したできるジェネレーターです。
自分が作ったグラデーションを保存することができるので、頻繁に使うものやストックしておきたい時に便利です。
生成可能CSS3:
background-image
使用頻度が高くなりそうなCSS3のジェネレーターは色々あるので、
上手く使えば効率よく一歩進んだコーディングが出来るのではないでしょうか。
(kazuki)
初心者さんにおすすめ!HTML、CSS、Dreamweaver参考サイト&書籍
HTML、コーディングの学習に実際に役立った、おすすめのサイトと書籍をご紹介。
これからwebを学びたい方、現在学習中の初心者さん必見!のおすすめ情報です。
よろしければ参考にお役立てください。
TAG index
HTML、CSS、JavaScript、をまとめて掲載してているチュートリアルサイトです。
カラーチャートのページも参考になりました。
HTMLクイックリファレンス
早見表や辞書変わりに検索できるサイトです。
HTML5、CSS3についての記述もあります。
初心者でも大丈夫スタイルシートを使ってみよう
○○しようという目的別にCSSの学習ができるサイトです。
サンプルがたくさん記載されているので画面を見ながら学べます。
効率的なサイト制作のためのDreamweaverの教科書
書籍にそってサンプルサイトを制作することで、Dreamweaverを使用したサイト制作の一連の操作が学べます。
機能だけを網羅した書籍に比べ、実践的な使い方が学べる点がとても役立ちました。
HTML、CSSを一通り理解した後は、Dreamweaverを使ってサイトを一通り作って見ること。
入門者さんにおすすめの学習方法です。
(yukari)
Twitterの不思議
Labを探検
今回ジーピーオンラインから発信される「R&Dらぼ+」なるブログポータルの公開に合わせて、世界中の「Lab」を探検することにしました。
ジーピーオンラインのLabはさまざまな視点からWebの情報を発信していくというものですが、世のLabと言われているサイトはその名の通り新技術や新アイデアを試す実験室という意味合いが強いようです。
いずれはそういった実験室のようなものがコンテンツとして盛り込めることを願いつつ探検に行ってきます!

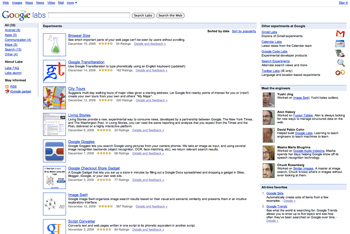
「Google Labs」
http://www.googlelabs.com/
とりあえずここだろうということで、Google Labsです。
Googleのエンジニアがさまざまなソフトウェアを公開して、ユーザーの反応を基に改良を加え、有用なものであるかどうか見極める試みだそうです。なので将来必ずしも正式にリリースされるわけではないようです。
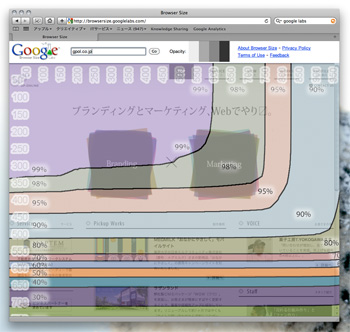
いきなり英語なので素通りしようかと思いましたが、その中の一つのツールに引き寄せられました。(一番上にあっただけですが)そのツールは「Browser Size」というもので、Webページのどの範囲までがどれくらいのユーザーに見えるのか
ということを教えてくれます。要はユーザーのディスプレイ解像度を視覚的にわかりやすく教えてくれるツールということですね。技術的には簡単そうに思いますが、我々Web制作者からすれば重宝するツールと言えます。
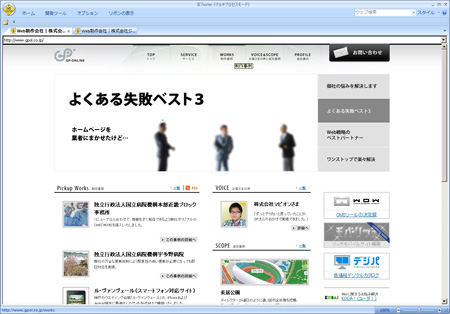
Browser Size
http://browsersize.googlelabs.com/

早速ジーピーオンラインのトップページを検証。
・・・まあ合格でしょう!さすが!

「Lat Long Lab」
http://latlonglab.yahoo.co.jp/
すでに息切れしてきましたが次はYahoo!JAPANのLabにお邪魔しました。日本語で書かれているのでどういったサイトかは一瞬で分かります!地図・位置情報をテーマに、経緯緯度情報を活用した実験サービスを公開しているということです。

その中で気になったのは「猛レース」というシンプルなネーミングのサービスです。「ひとりで走って、みんなでレース。」というキャッチが指すように、バイクや自転車で自分が走ったGPSやラップデータをアップし、その他大勢のユーザーとWeb上でタイムを競い合うというものです。
普段孤独で自転車を走らせている筆者ですが、こういったサービスがあると寂しさも紛れるのでしょうね。地図・位置情報は普段の生活と密接に関わり合っているのでアイデアによってはもっと面白いものが生み出せそうです。
またYahoo!JAPANは「Yahoo!ラボ」というコンテンツも公開していてユニークなサービスを公開しています。
http://labs.yahoo.co.jp/
本当に息切れ・動悸がしてきましたので、探検は中止にさせていただいて、ざっとその他注目のLabをご紹介しておきます!
「au one ラボ」
http://lab.auone.jp/
「Ameba Labs」
http://labs.ameba.jp/
「面白ラボBM11」
http://bm11.kayac.com/
「@niftyラボ」
http://www.nifty.com/labs/
「はてラボ」
http://hatelabo.jp/
今回いろんなLabを探検してきました。
共通して言えるのは顧客の声を参考にもっと役に立つサービスを提供していきたいという姿勢を持っているということですが、数々のアイデアの中からビジネスとして成功するサービスはほんの一握りしかありません。過去に成功したサービスがどのようにして成功したのか、その過程を探ってみたくなりました。
次回は「成功したサービスの謎を息切れせずに暴く!」という感じでいこうと思います。ご期待ください。
(yutaka)