Coding
Web service

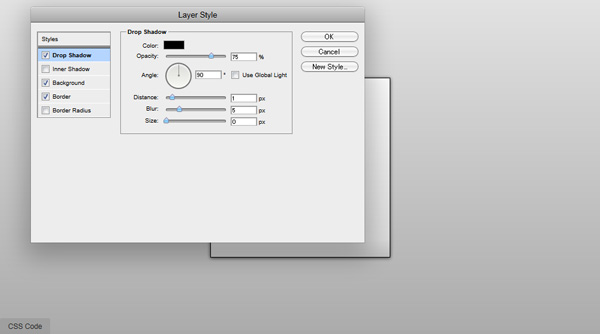
http://www.layerstyles.org/
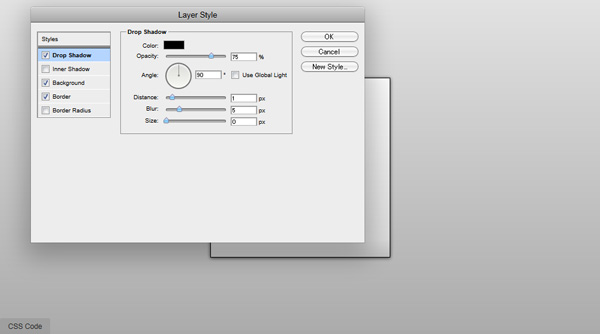
Layer StylesはPhotoshopライクなCSS3ジェネレーターです。
使い方はまさにPhotoshopのレイヤー効果と同じで、
スタイルの数値を変更するだけでボックスに指定した効果が適用されます。
最後に左下にある『CSS Code』のボタンをクリックすると、
現在表示されているボックスに適用されているコードが生成されます。
生成可能CSS3:
border-radius, background-image, box-shadow

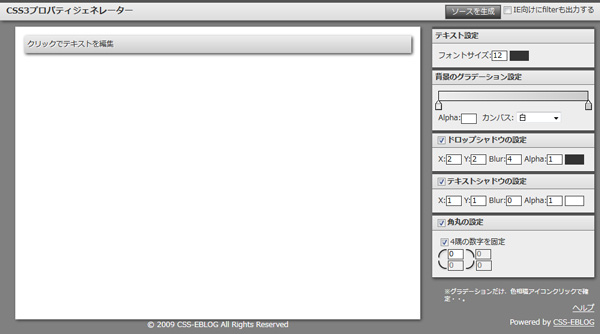
http://css-eblog.com/eblog_sample/0912/css3-generator/
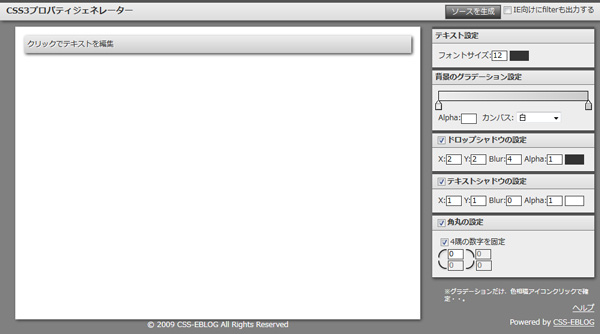
CSS3プロパティジェネレーターは全て日本語表記なので、英語が苦手な方にも扱いやすくなっています。
こちらも使い方はPhotoshop等のグラフィックソフトと操作方法が同じなので、感覚的に操作できます。
また、このジェネレーターはIE6向けのfilterも出力できるのでIE6も指定ブラウザであるときは便利です。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow

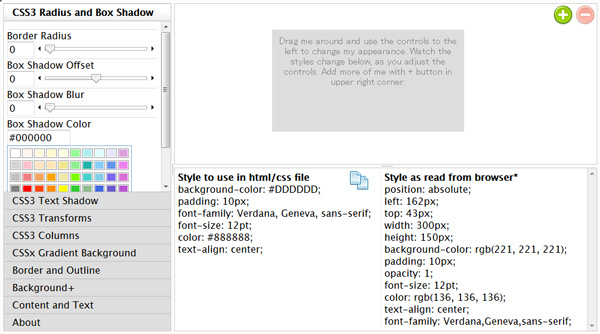
http://css3.mikeplate.com/
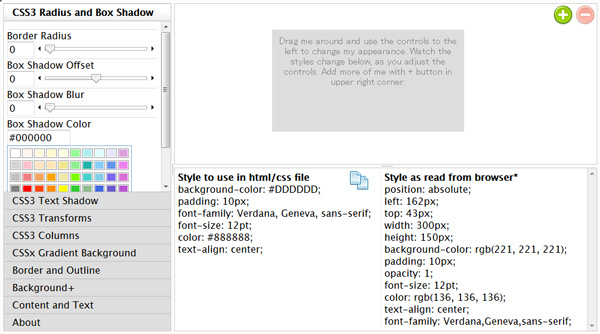
CSS3 Playgroundはボックスをレイヤー化でき、複数枚重ねてグラフィックを作れる様になっています。
ボックスを追加する場合は、右上の緑の+ボタン、削除する場合は赤のXボタンをクリックするだけです。
惜しいのは、複数ボックスを生成した場合、選択しているボックスしかコードがコピー出来ないところです。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow, transform, column-count

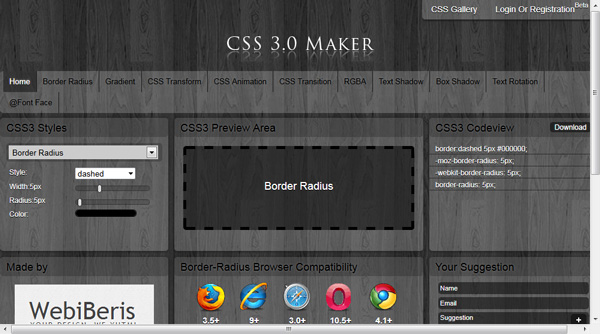
http://www.css3maker.com/
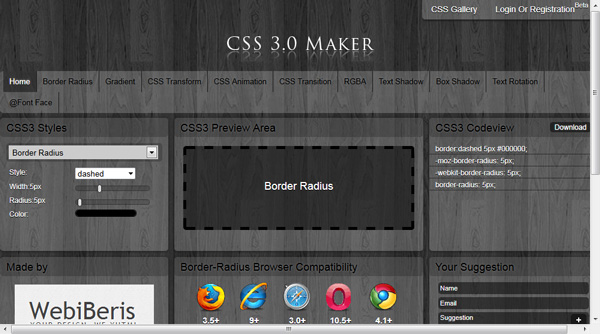
CSS3.0 Makerはアニメーションの指定まででき、Transitionの中にあるTransition Timingで動きの速度が変更できます。
また、通常状態かホバー状態か設定できるセレクトボックスが用意されているので、
アニメーションつきの少し凝ったナビゲーションを作りたい時に最適です。
生成可能CSS3:
background-image, background-image, box-shadow, text-shadow, transform, outline-style

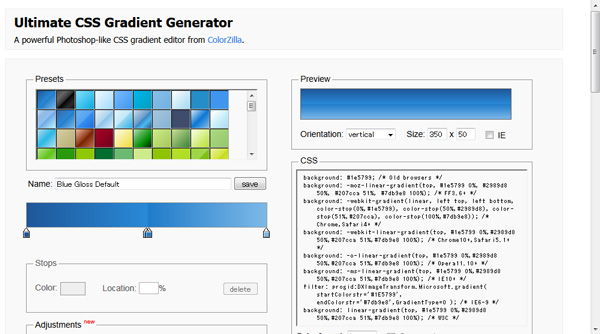
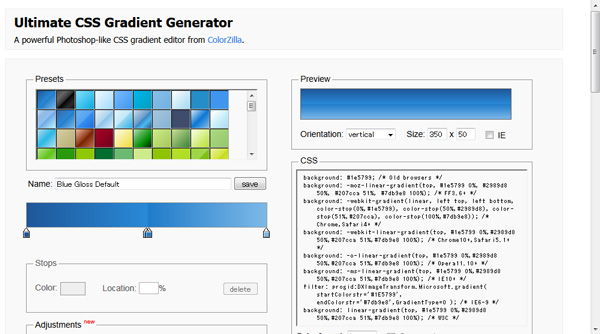
http://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generatorはグラデーション作成に特化したできるジェネレーターです。
自分が作ったグラデーションを保存することができるので、頻繁に使うものやストックしておきたい時に便利です。
生成可能CSS3:
background-image
使用頻度が高くなりそうなCSS3のジェネレーターは色々あるので、
上手く使えば効率よく一歩進んだコーディングが出来るのではないでしょうか。
(kazuki)
実務で使える便利なCSS3ジェネレーター5種
スマートフォンの利用者が増加するにつれ、HTML5とCSS3のコーディングもより身近になってきましたが
CSS3のプロパティは指定する箇所やコードが非常に多く視覚的にも判断しにくいのが難点。
そんな時に便利な、見て、いじって、実務に導入できるCSS3ジェネレーター5種類を紹介します。
Layer Styles

http://www.layerstyles.org/
Layer StylesはPhotoshopライクなCSS3ジェネレーターです。
使い方はまさにPhotoshopのレイヤー効果と同じで、
スタイルの数値を変更するだけでボックスに指定した効果が適用されます。
最後に左下にある『CSS Code』のボタンをクリックすると、
現在表示されているボックスに適用されているコードが生成されます。
生成可能CSS3:
border-radius, background-image, box-shadow
CSS3プロパティジェネレーター

http://css-eblog.com/eblog_sample/0912/css3-generator/
CSS3プロパティジェネレーターは全て日本語表記なので、英語が苦手な方にも扱いやすくなっています。
こちらも使い方はPhotoshop等のグラフィックソフトと操作方法が同じなので、感覚的に操作できます。
また、このジェネレーターはIE6向けのfilterも出力できるのでIE6も指定ブラウザであるときは便利です。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow
CSS3 Playground by Mike Plate

http://css3.mikeplate.com/
CSS3 Playgroundはボックスをレイヤー化でき、複数枚重ねてグラフィックを作れる様になっています。
ボックスを追加する場合は、右上の緑の+ボタン、削除する場合は赤のXボタンをクリックするだけです。
惜しいのは、複数ボックスを生成した場合、選択しているボックスしかコードがコピー出来ないところです。
生成可能CSS3:
border-radius, background-image, box-shadow, text-shadow, transform, column-count
CSS3.0 Maker

http://www.css3maker.com/
CSS3.0 Makerはアニメーションの指定まででき、Transitionの中にあるTransition Timingで動きの速度が変更できます。
また、通常状態かホバー状態か設定できるセレクトボックスが用意されているので、
アニメーションつきの少し凝ったナビゲーションを作りたい時に最適です。
生成可能CSS3:
background-image, background-image, box-shadow, text-shadow, transform, outline-style
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generatorはグラデーション作成に特化したできるジェネレーターです。
自分が作ったグラデーションを保存することができるので、頻繁に使うものやストックしておきたい時に便利です。
生成可能CSS3:
background-image
使用頻度が高くなりそうなCSS3のジェネレーターは色々あるので、
上手く使えば効率よく一歩進んだコーディングが出来るのではないでしょうか。
(kazuki)
