Designの最近のブログ記事
Design Other画面解像度のまとめ
デザインの際、ページ幅を決める上で判断材料となる画面解像度。
スマートフォン、タブレットPCの普及で、そのサイズもいろいろとなりました。
今回は、PC、スマートフォンに分けて主要な解像度をまとめてみました。
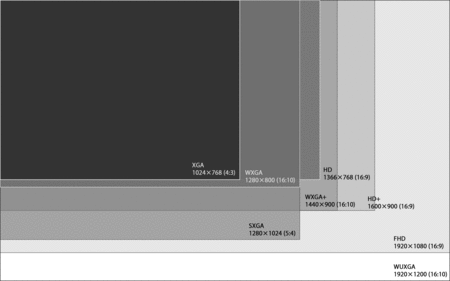
PC対応の画面解像度
まずはおなじみのPCの解像度。
1280×1024(SXGA)、1024×768(XGA)が今でも利用は多く、
ここを踏まえてページ幅を決めておけば無難、という印象です。

・XGA : 1024×768 (4:3)
・WXGA : 1280×800 (16:10)
・SXGA : 1280×1024 (5:4)
・HD : 1366×768 (16:9)
・WXGA+: 1440×900 (16:10)
・HD+ : 1600×900 (16:9)
・FHD : 1920×1080 (16:9)
・WUXGA: 1920×1200 (16:10)
スマートフォン対応の画面解像度
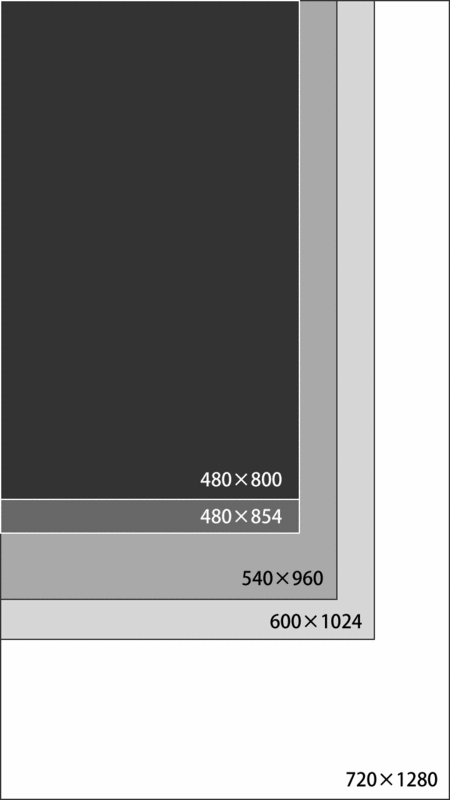
Android系のスマートフォンは機種によってサイズがまちまちですが、以下の4種類が主流の傾向です。
・720×1280
・540×960
・480×800
・480×854
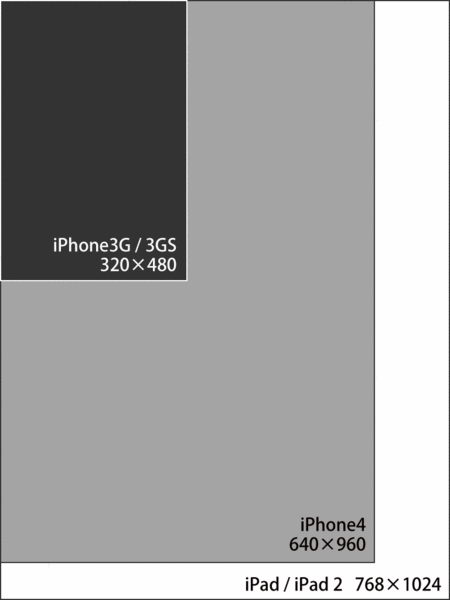
これに加えてiPhone、iPadのサイズを踏まえる必要がありますね。

・320×480 (主な機種:iPhone3G / 3GS 他)
・640×960 (主な機種:iPhone4 / Au IS03 他)
・768×1024 (主な機種:iPad / iPad 2)

・720×1280(主な機種:GALAXY NEXUS SC-04D 他)
・540×960(主な機種:htc EVO 3D 他)
・480×800 (主な機種:Galaxy S / Nexus One 他)
・480×854 (主な機種:Xperia (SO-01B) / Xperia arc (SO-01C) 他)
・600×1024 (Galaxy Tab)
■参考:Hacking My Way ? itogのhack日記 : Androidデバイスのディスプレイサイズ、DPI一覧
(masanori)
ちょっとだけ制作効率をアップする?! 簡単にできる線のあしらいtips
破線を書く
Webデザインで、囲んだり、区切ったりと、よく使われる破線。今回は、Photoshopのブラシツールで簡単につくれる破線をご紹介します。
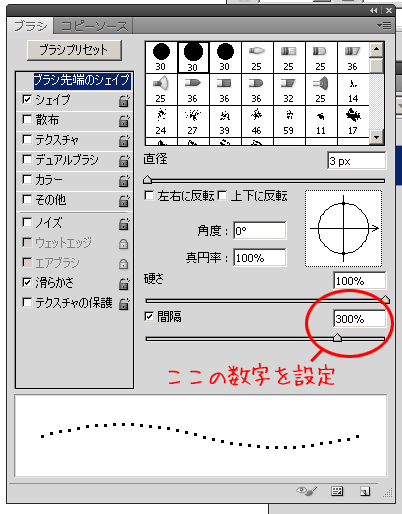
1)ツールパレットから鉛筆ツールを選択してから、F5を押しブラシパレットを表示
2)間隔に任意の数値を入力

※200%なら1点置きに、300%なら2点置きの破線になります。
3) 線を描くと破線になります。

図形の境界線を破線で描く
Photoshopで図形の境界線を描くときに、レイヤースタイルの"境界線"を使用する場合があります。この境界線を使って破線で描きたい場合は、一工夫が必要です。
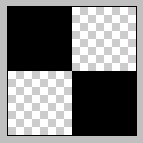
1) 破線のパターンを用意します。

4×4pixelのボードに2pixelのドットで図のような柄を描きます
2)これをパターンに登録
3)好きな図形を描きます。
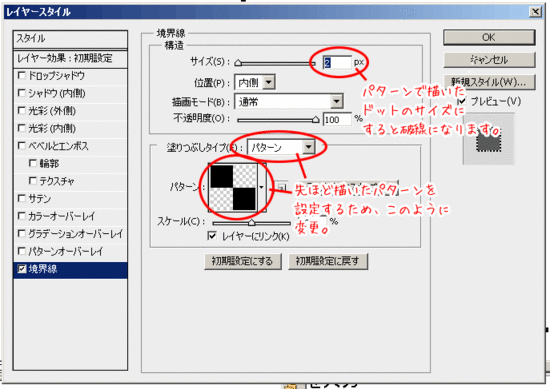
4)レイヤースタイルの"境界線"を選ぶ

設定を
○サイズ:2pixel
○塗りつぶしタイプ:パターン
○パターン:先ほど作ったパターン
にすると、出来上がりです。出来上がり:

番外編:境界線のあしらいを工夫する
レイヤースタイルの"境界線"の塗りつぶしタイプ:パターンを使って、 いろいろなあしらいの線を簡単に作ることが出来ます。
ガーゼパターンを使って不規則な破線。

羊皮紙パターンを使ってクレヨン&手書き調の境界線。

漆喰パターンを使ってがっちりとした印象の境界線。
ゼロから作ると時間がかかるボックスのあしらいも この方法だと少々の時間で出来るので便利です。 (今回使用している環境は、Photoshop CS5です。)
(masanori)
高品質なWebデザイン素材(PSD)がダウンロードできるサイトまとめ
質感のあるWebデザインのパーツや素材の作り方が分からない、知りたい!って方におすすめする、
Webデザイン用の高品質なPSD素材がダウンロードできるサイトをご紹介します。
眺めるだけで、デザインの参考や学習になるのはもちろんですが、
ダウンロードしたpsdデータを読み解くことで、制作の裏側を学ぶこともできます。
レイヤー効果やテクスチャーなど、このように使っているのか!と発見があり勉強になります。
みなさんもぜひ参考にしてみてください。
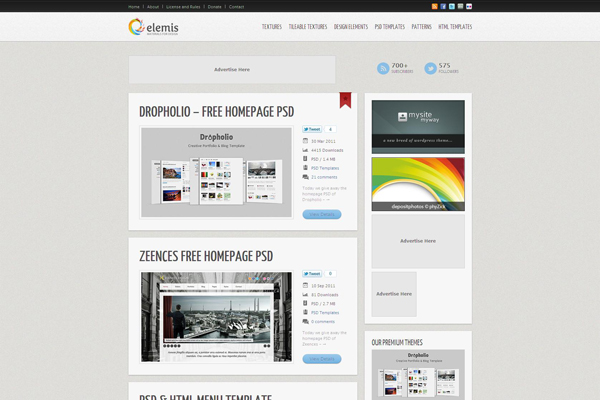
Elemis
ページデザインのテンプレートから、パーツ、パターン、テクスチャ素材等をダウンロードできるサイト。
細部まで緻密に作られているデザインは勉強になります。

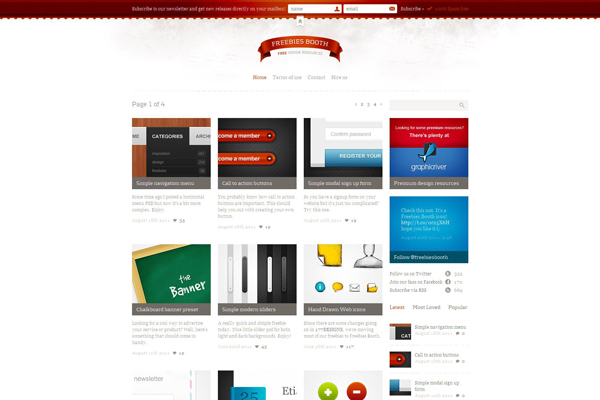
Freebies Booth
ボタンやメニュー、アイコンなど、主にデザインのパーツを紹介しているサイト。

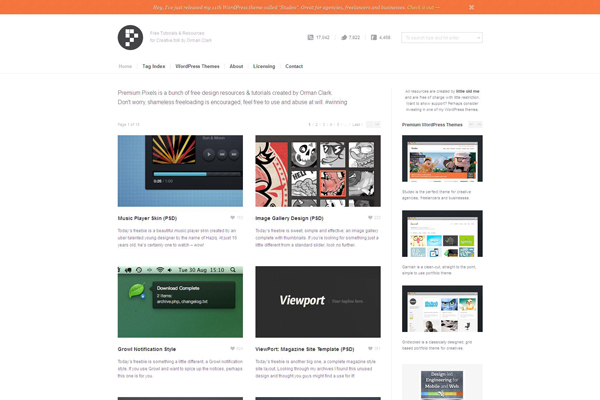
Free PSDs & Resources for Web Designers by Orman Clark
Orman Clarkさんによって作成された、デザインパーツサイト。
フォームやボタン、グラフィックなどがダウンロードできます。

※ライセンス、利用条件にについては各自ご確認ください。
(yukari)
秋のイメージ作り:商用利用可能なブラシ、ベクターデータ、パターン(Photoshop・Illustrator)
秋にぴったりの商用利用可能な「秋のイメージ作りに役立つブラシ、ベクターデータ、パターン」のご紹介をします。
ブラシ
Fall Leaves

秋のイメージに万能に使える落ち葉のブラシ。
(配布元:brushlovers:Fall Leaves )
Autumn leaves

綺麗な枯葉のブラシ。
(配布元:123freebrushes:Autumn leaves )
ベクターデータ
もみじ紅葉イラスト

紅葉の無料イラストです。
(配布元:emStudio:もみじ紅葉イラスト )
秋のイラスト

すこし汚れているけど赤系の色で温かみのあるパターン7種。
(配布元:Lemon:秋のイラスト )
パターン
inFocus Ad Grungy Fiery Red Seamless Patterns

すこし汚れているけど赤系の色で温かみのあるパターン7種。
(配布元:WEBTREATSets.:inFocus Ad Grungy Fiery Red Seamless Patterns )
Free Exotic Polkadots Photoshop Pattern Set

ランダムな水玉がレトロな印象のパターン。
(配布元:WEBTREATSets.:Free Exotic Polkadots Photoshop Pattern Set )
※ご利用になる前に、利用規約等の確認をお願いいたします。
(megumi)
クロスブラウザチェックに欠かせない便利ツール
クロスブラウザとは: 「複数のブラウザ上で,正常に動作すること」を意味します。企業様のサイトでは、まだまだIE6が閲覧対象であったり、
最新の環境でも閲覧できることが必須であったりと、
Web制作においてクロスブラウザのチェックは欠かすことの出来ない重要ポイントです。
最終的には実機での確認となりますが、制作段階でチェックに気を配ることが出来れば、
"チェックバックで大幅な修正をしなければいけない "
という最悪のシナリオも回避できるかもしれません!
そんなわけで、今回はクロスブラウザチェックに心強い、便利なツールを紹介します。
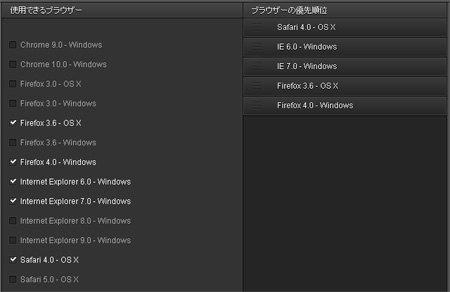
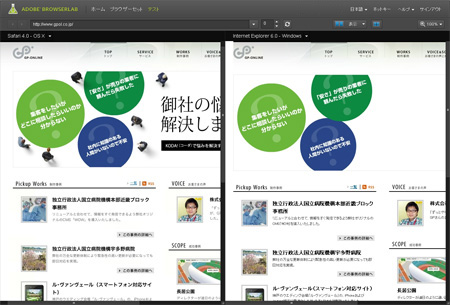
Adobe BrowserLab
adobe社が無償で公開しているサービス。 (利用にはadobe IDでのログインが必要)現時点で確認できるブラウザ環境は、

■windows: IE(6 ? 9), Firefox(3.0, 3.6, 4.0), Chorome(9, 10)
■OS X : Firefox(3.0, 3.6), Safari(4.0, 5.0)
(2011/5/30 現在)
となっておりメジャーなブラウザはほぼ網羅されています。
インターフェイスもわかりやすくていいです。
プレビュー機能では2画面並べて表示したり、

「オニオンスキン」で重ねて表示させたりすることが可能です。

環境によるズレが比較しながら一目で確認できるので、
表示についてシビアな調整が必要なサイトでは特に重宝します。
レスポンスもよく、何より、Mac OS環境の表示状態が確認できるのがありがたい限り。
現在、私がよく活用するツールです。
※ベーシック認証が必要なサイトはプレビューが出来ませんので、ご注意ください。
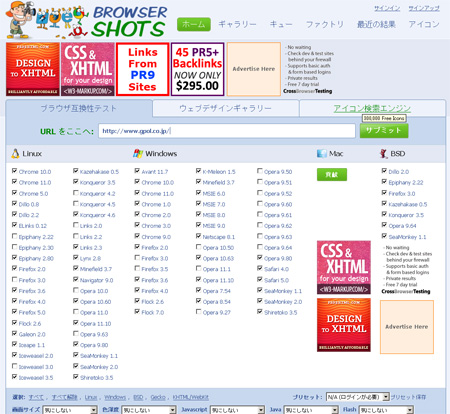
Browsershots

非常に多くの環境での表示チェックが出来ます。
スクリーンショットを生成するタイプで、あまり多くの環境をリクエストすると、

結果が出るまでに時間がかかりますのでご注意ください。
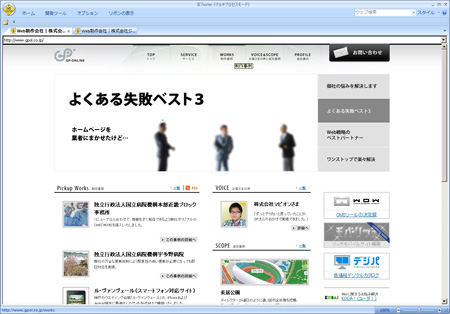
IE Tester

IE環境での表示チェックでは有名なソフトですね。
プレビュー機能はもちろん、リンクチェック・JavaSciptも動作するので、
jsで動く部分のチェックもあわせて行うことが出来ます。
今でもIE6対策には欠かせないツールです。
Microsoft Expression Web SuperPreview
こちらはMicrosoftから提供されている、チェックツール。私は旧バージョンを使用したことがありますが、
開発元が提供している分、動作に安定感を感じました。
今年3月にリリースされた最新版では、オンラインサービス(ベータ)の「リモート ブラウザー」を利用することにより、
Mac OS 上の Safari 、「Google Chrome」、「Firefox」でのプレビューも可能とのこと。
試用期限があるものの、機会があれば使ってみたいツールです。
※このソフトは「Microsoft Expression Web 4」に含まれるツールの単体試用版として無償提供されており、
60日間すべての機能を試用できるそうです。
※「リモート ブラウザー」は60日間の試用期間のみ利用可能。
※試用期間が過ぎたあともローカルで動作するIE6/7/8を利用したプレビューは可能です。
(Masanori)
頭ではなく体が反応してしまうデザインつづき。
資料請求や会員登録など、わかりやすいコンバージョン(最終成果)があるサイトでは、
フォームを利用して成果を獲得することがほとんどです。
そんな中、フォームを入力している途中であきらめてしまうユーザーは少なくありません。
前回地図を例に体が反応してしまうデザインを紹介しましたが、フォームのデザインにもそれは当てはまります。
フォームの場合は、無意識にストレスを感じさせないようなデザインを目的とします。
ユーザビリティも密接に関係しており、その点も意識してデザインをすることで、
多少なりともコンバージョンを増やしていこうというお話です。
当たり前の事も書いていますので、フォーム制作の参考にご利用ください。
1.項目を少なく
ユーザーはせっかちで面倒くさがりです。なるべくユーザーの負担を最小限にしておきましょう。
2.入力する助けとなるようなボタンのデザインや配置にする
ウェブサイトの閲覧は通常、左→右、上→下への順に行われるため、「進む」を右側に配置するのが自然です。
フォームで最も大切なボタンは「進む」や「次へ」などのボタンなので、色や大きさを変えて
一目で分かるようにするのも良いでしょう。
3. 必須項目は必ずつける
ユーザーは必要な情報のみを入力して次に進もうとする傾向があります。
どの項目が必須かわからないと、無意識にストレスになってしまい離脱につながります。
4.別の手段で連絡がとれるように情報を提示する
ユーザーがフォームにうまく入力できない時のために、電話やメールといった別の手段でも
情報のやりとりができるように、どこかに表記しておきます。
5. エラーを分かりやすく
ユーザーが離脱してしまう原因の多くはこれです。
エラー時に「何がどういうふうに間違っていたか」という現状の説明と、
「その対処方法」を分かりやすく示すことで離脱を防ぎます。
上記はごくごく基本的な項目です。ジーピーオンラインはこういったノウハウを
「入力フォーム最適化(英: EFO,Entry Form Optimization)」として様々なフォームに取り込んでいます。
入力フォーム最適化について是非ご相談ください>>
(takanosuke)
女子にモテるWebデザイン 【2】 模様を攻略!ひと味ちがうデザインへ

女性向けのデザインが苦手なWebデザイナーの方に、
ちょっとしたコツをご紹介するこのコーナー。
今回は、デザインが寂しい時に重宝する、柄・模様の使い方です。
Photoshopのパターンファイルつきなので、ぜひ実践してみてください。
第1回 「ピンクを使いこなそう」はこちらから
ストライプ
意外と盲点なのが、ストライプ。
カジュアルな雰囲気のデザインに加えると、かわいさアップ!
さりげなく入れる縦ストライプはクラシカルな雰囲気に。

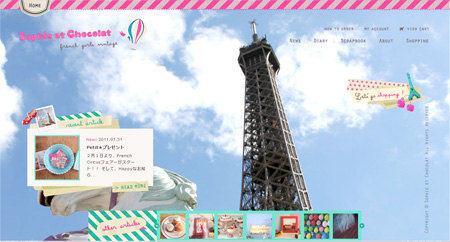
Sophie et Chocolat ソフィー エ ショコラ
第1回「ピンクを使いこなそう」でも参考にご紹介したサイトです。
ヘッダの斜めストライプがポップなアクセントに。次に出てくる水玉模様も使っている
女の子の「好き」がいっぱいつまったデザイン。

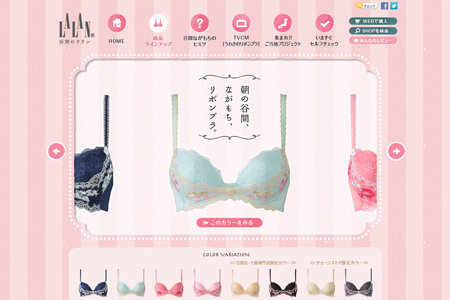
朝の谷間、ながもち、リボンブラ。|LALAN(ララン)
手描きイラストがかわいらしいデザインですが
太めの縦ストライプがクラシカルで少し大人っぽい印象をあたえています。
背景全面にストライプを淡く入れるのは取り入れやすい上に
手を加えた感に大きく効果があるのでおすすめです。
(※こちらのサイトは現在リニューアルして別のデザインになっています)
水玉
ポップな印象ですが、ストライプよりは女の子らしい柄です。
配色次第では、しっとりとした雰囲気にも使えます。
玉の大きさが大きいとダイナミックに、小さいとおとなしい印象に。

美容専門学校 モア・ヘアメイクカレッジ
水玉がポップでガーリー。淡いグレーのパターンなので
背景全面をパターンで埋めていてもコンテンツを邪魔していません。
ちなみに、このサイトは4つのパターンからランダムで表示されます。

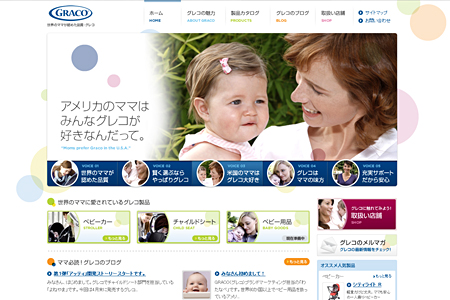
赤ちゃん・ベビー用品のグレコ
水中の泡のような、玉のランダムパターンが大胆に配置されたサイト。
ふわふわとした浮遊感が赤ちゃんのイメージにぴったりですね。
カラフルながらやさしさが感じられる水玉模様です。
花柄
女性向けデザインの王道、花柄です。
ただ、情報量が多い柄なので、デザインに組み込むのが難しいです。
一番使いやすいのはアラベスク模様。背景にさりげなく入れるとエレガント。
小花柄は、パッチワークのように吹き出しの背景に入れてはどうでしょうか?
ひとつの模様が大きい花柄は、上級者向け。インパクト大!

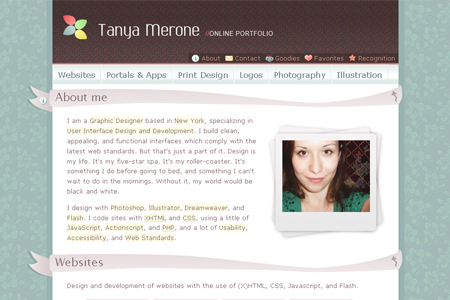
Tanya Merone - Online Portfolio
背景色になじむぐらい淡い花柄を背景にしてあるデザイン。
おちついた色調がエレガントですね。
このさりげなさは、取り入れやすいのではないでしょうか。

東京ガールズコレクション'11 S/S
花で埋め尽くされた、まさしく「ガールズ」らしいデザイン。
ヘッダフッタに花が覆いかぶさっているこだわりのディティールにも着目。

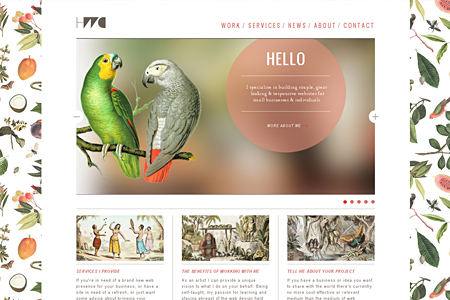
Heath Waller Creative
図版のような美しい植物のイラストを大胆に背景パターンにしたサイト。
要素にコントラストをつけるために、コンテンツ部分はシンプルになっています。
まとめ
大きく目立つ柄は情報を殺してしまうリスクがあります。
どこかで引き算をしないと、どこを見ていいかわからないデザインになるので注意が必要です。
まずは、デザインの一部分や、背景に淡くのせるなど、さりげなく使ってみてください。
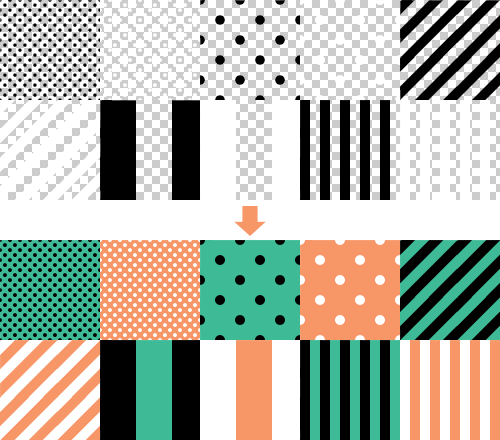
Photoshop用パターンファイル

いろんな場面で活躍しそうな、ストライプとドットのパターンを黒と白で用意しました。
地の色の部分を透過してあるので、好きな色と組み合わせてください。
個人・商用問わず、利用可。
PhotoShopパターンファイル/stripe_dot_pat.zip
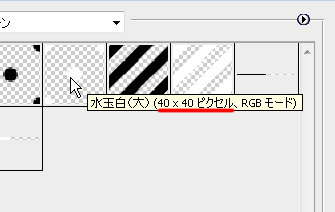
(おまけ)パターンのサイズを知りたい
コーディング時に背景イメージとして切り出したいときは
パターンパレットのチップにカーソルを持って行くと、
サイズがpxで表示されるのでそのサイズで切りだしてください。

女子にモテるWebデザイン 【1】 「ピンクを使いこなそう」

コーポレートサイトはすいすいデザインできるのに、女性向けのデザインが苦手な方はいませんか?
色使いがよくわからない。好みがうまくつかめない。そんなお悩みを解決!
女子のハートをきゅっとつかむWebデザインをお教えします。
記念すべき第一回は女性らしさの象徴「ピンク」についてまとめました。
ピンクを使えば女性らしいデザインになるのは周知の事実。女子がピンク好きなのも周知の事実。
まずはピンクの使い方をマスターすることから始めましょう!
[その1] まずはポイントで使おう
メインカラーにピンクを使って欲しいとのご要望。
慣れない色使いに戸惑い、画面中がピンクまみれになっていたことはありませんか?
ピンクは青や緑と違い、とても存在感のある色です。
使い過ぎると要素の優劣をつけるのが難しくなり、メリハリのないデザインになりがち。
まずはポイント使いから始めましょう。

オーブクチュール | 花王 ソフィーナ
商品写真や、ロゴ、タイトルなどピンクをポイントづかいしている好例。
まわりをモノクロでまとめているので、余計にピンクが際立ちます。

ホーユー株式会社
先ほどのオーブよりも、さらにピンクを使っている箇所が少ないですね。
モデルさんが頭にまいているスカーフのカラーもいい仕事をしています。
目立たせたいところや導線に関わるところなど、
全体の1割程度にピンクを使うだけで、十分女性らしい雰囲気になります。
[その2] 相性のいい色を覚えよう
ピンクと相性のいい色を覚えておけば鬼に金棒です。
表現したいイメージごとにチョイスしてみましょう。
クールで甘すぎない印象にしたい時は白・黒・グレーのモノクロが合います。
グレーは都会的、もしくは清潔感のある印象。黒はセクシーさや強さを出したい時に。

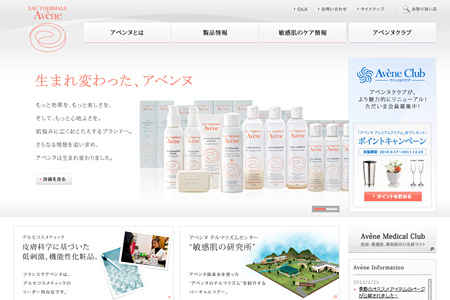
アベンヌ―敏感肌の悩みにこたえるスキンケア
全体をグレーのグラデーションで構成した清潔感のあるデザインです。
ポイントで使用しているコーラルピンクが女性らしさだけでなく
やわらかさを与えています。

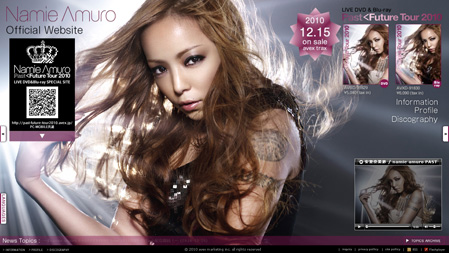
安室奈美恵 Official Website
黒にピンクを合わせるとセクシーな雰囲気を出せます。
彩度を落としたピンクで少し上品さが感じられるデザイン。
●かわいい・ポップ(×ターコイズブルー)
実は女子度がとても高いターコイズブルー。
もちろんピンクとの相性も抜群です。
女性がおもわず「カワイイッ!」と叫んじゃうオススメの配色。

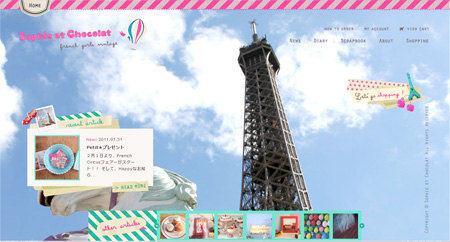
Sophie et Chocolat ソフィー エ ショコラ
女の子が大好きな紙もの雑貨をイメージしたこのデザインは
砂糖菓子のようなかわいらしさ。
キッチュな配色が、ポップさを演出してます。

Monika Motorh
彩度の高いピンクとターコイズブルーが画面内でぶつかり
インパクトと独特の透明感を与えています。
●ほんわか・ナチュラル・オトナっぽい(×ベージュ・ブラウン)
あたたかい雰囲気にしたい場合は茶系の色。手描き風イラストを添えると、ゆるい雰囲気に。
濃い茶色と合わせればリッチな雰囲気にもなります。

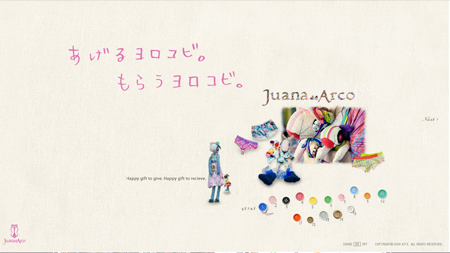
Juana de Arco | あげるヨロコビ。もらうヨロコビ。- H.P.F, MALL
ベージュとピンクでほんわかしたやわらかさが感じられます。
手描き文字と毛糸のゆるいイラストで親しみやすいデザイン。

撮りラボ by EXILIMケータイ CA006
濃い茶色とピンクで高級スイーツのようなリッチさ。
黒よりも少し、あたたかさを感じます。
[その3] ピンクの種類を知ろう
一口にピンクといってもいろいろありますが、まずは2種類覚えてください。
●青みがかったピンク
ピンクといえばこの色を思い浮かぶのではないでしょうか。よく使われる色です。
モノクロとの相性が良く、ポイントで使えばクールな印象に。
全面に使えばインパクトが出ます。

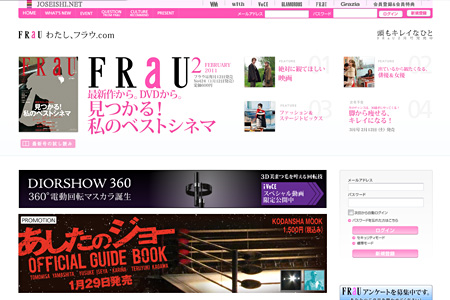
FRaU わたし、フラウ.com
青みがかったピンクで都会感のある雰囲気に。
ターゲットである働く女性のイメージにぴったりですね。

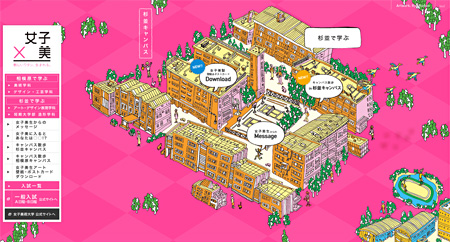
女子美術大学 "新しいワタシ、生まれる。"
いわゆるショッキングピンクを全面に使用。
女の子パワーがみなぎってくるようなデザインです。
いわゆる、サーモンピンク・コーラルピンクと言われる、オレンジ系のピンク。
優しい印象になる他、おいしそうな雰囲気を出したい時にも。
有機的なイメージになります。

ネスカフェ ゴールドブレンド カフェインレス スペシャルサイト
手描き感のあるテクスチャとサーモンピンクが相まって
あたたかみのある雰囲気に。

CLASSY.ONLINE[クラッシィ・オンライン]
こちらも女性ファッション誌の公式サイト。
上記のFRAUと配色が似ているので比べるとオレンジ系ピンクの効果がわかりやすいです。
さて、いかがだったでしょうか。あくまで作りやすさ重視でまとめているので、必ずしもそのとおりにする必要はありません。むしろ、どんどん上記のポイントを抜けだして、女子モテデザインの上級者を目指してください。
ジーピーオンラインはブライダルサイトなど、女性向けのデザインが得意です!
ぜひ実績をご覧ください。制作事例はこちら>
(sayaka)
HTML5のロゴを使って...

めでたく「HTML5」に染まった犬くんでした
先日W3CからHTML5のロゴが正式に発表されたのはみなさんよくご存知と思われますが
著作権に関してはクリエイティブ・コモンズ 3.0 Unported ということだそうで、
二次的著作物を作成することが可能だそうです。
※二次的著作物とは引用元:Wikipedia - 「著作物」項目
著作物を翻訳し、編曲し、若しくは変形し、又は脚色し、映画化し、その他翻案することにより創作した著作物をいう。
二次的著作物の作成が可能、ということは、サイトの雰囲気に合わせてロゴをアレンジをしたり、
そのサイトにキャラクターが存在するならば、キャラクターとロゴとのコラボレーションも可能ということですね。
以下はW3Cでダウンロードできるロゴ一覧です。

引用元:W3C HTML5 Logo
頭ではなく体が反応してしまうデザイン。
Webが他のメディア媒体(広告、テレビ、ラジオetc)と決定的に違う要素は、
見せるだけでなく「使う」ことを前提にデザインする必要があるという点で、
そこが醍醐味であり、最も難しいところです。
そんな中、大変興味深い記事がありました。
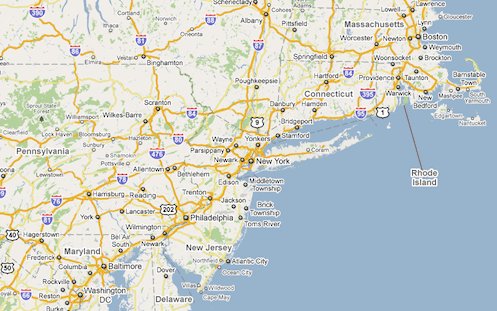
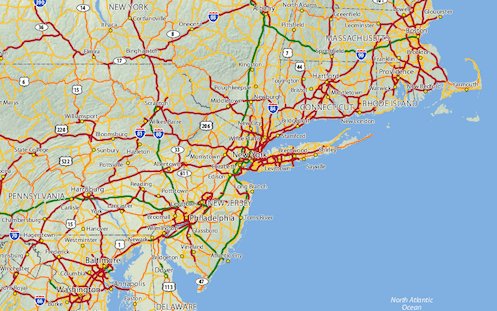
【Google Mapsはなぜ見やすいか?-UIデザインの細部の重要性を学ぼう】
http://jp.techcrunch.com/archives/20101202the-amazing-readability-of-google-maps/

Google Mapsの、われわれの目にふれるインタフェイスの部分でGoogleが行っている最適化も、
相当すごい。ふだん、気がつかない人が多いと思うけどね。
細かい最適化の積み重ねが、ユーザにとってフレンドリーな環境を作り出す。
このことに、気がついていないサイトが多い。
(引用:TechCrunch Japan)
と、この記事ではGoogleが行っているインタフェイスの最適化について書かれおり、
細かい最適化を積み重ねていくことが大事だよという内容になっています。
僕はこの"細かい最適化"というところに非常に興味を持ちました。
ユーザーというのは正直で、直感で使いにくいと離れてしまうものです。
逆に使いやすいデザインというのは気がつきにくいものなのかもしれません。
"無意識"のうちに使いやすいデザインを選んでいます。
そういった無意識の部分を意識的に考えることで、
よりユーザーにやさしいサイトづくりが出来るのではないでしょうか。
"無意識の前提"というものをうまく活用する必要があります。
またそれは、企業にとっても目的を達成するのに必要な事です。
オンラインショッピングサイトならば商品購入、
情報提供サイトやコミュニティサイトならば会員登録などの際、
必要になってくるのがフォームです。
ストレス無く使いやすいものであればコンバージョンも自然とあがります。
ジーピーオンラインのフォームもエレベータメニューを使って工夫しています。
次回はフォームという具体的な例を使って
体が反応してしまうデザインについて掘り下げたいと思います。
(takanosuke)
