頭ではなく体が反応してしまうデザイン。
Webが他のメディア媒体(広告、テレビ、ラジオetc)と決定的に違う要素は、
見せるだけでなく「使う」ことを前提にデザインする必要があるという点で、
そこが醍醐味であり、最も難しいところです。
そんな中、大変興味深い記事がありました。
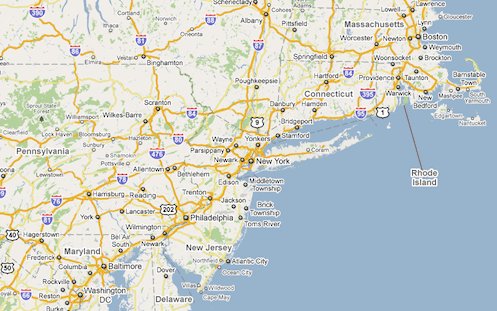
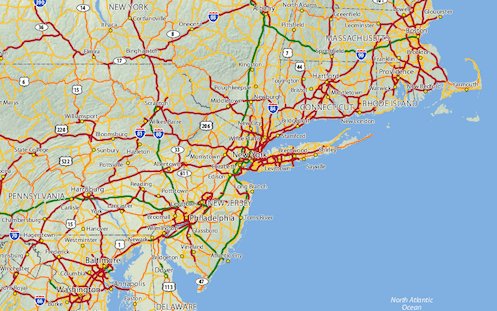
【Google Mapsはなぜ見やすいか?-UIデザインの細部の重要性を学ぼう】
http://jp.techcrunch.com/archives/20101202the-amazing-readability-of-google-maps/

Google Mapsの、われわれの目にふれるインタフェイスの部分でGoogleが行っている最適化も、
相当すごい。ふだん、気がつかない人が多いと思うけどね。
細かい最適化の積み重ねが、ユーザにとってフレンドリーな環境を作り出す。
このことに、気がついていないサイトが多い。
(引用:TechCrunch Japan)
と、この記事ではGoogleが行っているインタフェイスの最適化について書かれおり、
細かい最適化を積み重ねていくことが大事だよという内容になっています。
僕はこの"細かい最適化"というところに非常に興味を持ちました。
ユーザーというのは正直で、直感で使いにくいと離れてしまうものです。
逆に使いやすいデザインというのは気がつきにくいものなのかもしれません。
"無意識"のうちに使いやすいデザインを選んでいます。
そういった無意識の部分を意識的に考えることで、
よりユーザーにやさしいサイトづくりが出来るのではないでしょうか。
"無意識の前提"というものをうまく活用する必要があります。
またそれは、企業にとっても目的を達成するのに必要な事です。
オンラインショッピングサイトならば商品購入、
情報提供サイトやコミュニティサイトならば会員登録などの際、
必要になってくるのがフォームです。
ストレス無く使いやすいものであればコンバージョンも自然とあがります。
ジーピーオンラインのフォームもエレベータメニューを使って工夫しています。
次回はフォームという具体的な例を使って
体が反応してしまうデザインについて掘り下げたいと思います。
(takanosuke)
