Otherの最近のブログ記事
FireFoxがよく落ちる方へ
FireFoxが、ブラウジング中に頻繁に落ちるという人の解決方法です。
フリーの写真素材「Photo Xpress」

概要:
Twitterはブログとチャットを足して2で割ったようなシステムを持つ。 各ユーザーは自分専用のサイト(ホーム)を持ち、「What are you doing?(いまなにしてる?)」の質問に対して140文字以内でつぶやきを投稿する。つぶやき一つ一つはブログのエントリに相当し、つぶやきごとに固有のURLが割り当てられる。ホームには自分のつぶやき以外に、あらかじめ登録した知人など他者のつぶやきもほぼリアルタイムに表示される。このつぶやきの一覧を「タイムライン」と呼ぶ。例えば「ビールが飲みたい」というつぶやきに対し、それを見て賛同した知人が応答することで、メールやIMに比べて「ゆるい」コミュニケーションが生まれる。
つぶやきの投稿や閲覧はサイト上で行うほか、便利な機能を備えた各種のクライアントソフト、クライアントウェブサービスが公開されており、それらを利用して行うことも出来る。
引用元:ウィキペディア http://ja.wikipedia.org/wiki/Twitter
つづきは活用方法などです。
ケータイ コーディング関連(i-mode限定)
i-mode端末の対応HTML・容量・画像形式・絵文字などの一覧
http://www.ezinfo.jp/tips/itag
対応タグ一覧
http://34567.jpn.org/study1/html/html60_imode.html
ドコモ絵文字一覧
http://www.nttdocomo.co.jp/service/imode/make/content/pictograph/basic/
i-mode専用HTMLリファレンス
かなり古い機種でやっているので、このサイトで扱っているタグはほぼ使えます。サンプルコードもあるのでわかりやすいです。
http://www.hajimeteno.ne.jp/i-mode/index.html
スタンドアロン型Flash Player
ブラウザにしかFlash Playerが入ってない人向けの、
スタンドアロン型のFlash Playerです。
ダウンロードしてswfの関連付けを変更すれば、
ダブルクリックでflashが起動できるようになります。
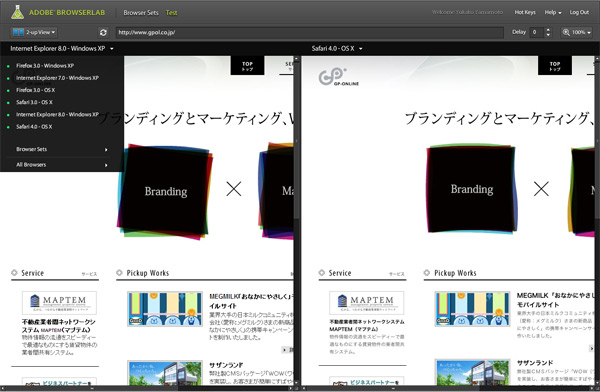
オンラインかつ無料でブラウザチェックができる「BrowserLab(ブラウザーラボ)」

クロスブラウザテストができる「Adobe BrowserLab」がプレビュー公開されました。
BrowserLab(ブラウザーラボ)
複数のOSに対して、「Firefox」「Internet Explorer」「Safari」「Chrome」の見た目をWebブラウザ上で検証できます。
Adobe Flash 10以上がインストールされていることが条件で、検証結果は画面キャプチャとして提供されます。
それぞれのブラウザでの表示を横に並べて比較することもできますし、なんと「オニオンスキン」モードで重ねて見ることもできます!
50%の透過(パーセンテージは調整可能。)で重ねてプレビューできるので、どのくらいのズレが生じているか
が一目瞭然!予想外のズレや崩れの検証に役立ちそうです。
[注意]
ツールの仕様上、スクリーンショットをキャプチャしたものが比較して見られるようになっているので、検証は1ページずつで行う必要があります。
ページの移動やjsなどの動作確認はできません。
ローカルプレビューはできません、サーバにUPしてからURLを入れて検証する必要があります。
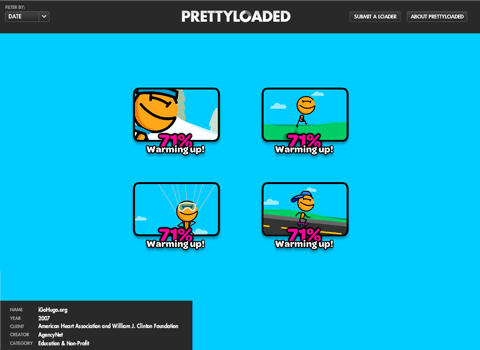
Pretty Loaded
Pretty Loaded - a preloader museum curated by Big Spaceship
http://www.prettyloaded.com/
各所から集めたローディングムービーのギャラリー。シンプルなものから、個性的なものまでいろいろ。
一方的にたれながされるため、もう一度見るとかができないのが難点。
画面横幅を900px以上にするメリットとデメリット
【メリット1】 ファーストビューで表示できる情報が増える 【メリット2】 デザインが映える【デメリット1】 右端が欠けて見られなくなるケースがある(特にお気に入り常駐時)
【デメリット2】 カラムのきり方次第で、横1行の文字数が増えすぎて文章が読みづらくなる
【デメリット3】 情報量が多すぎて難しそうに見える(特にフォーム)
詳しい内容はこちら
Yahooのサイト幅が950pxになってから900px以上のサイトがどんどん増えてきましたが、それにはデメリットとメリットが存在します。適材適所で使用して、なおかつデメリットもなるべくカバーできるように配慮していきたいですね。
morgueFile 登録不要・無料で商用利用可能な写真素材サイト

写真素材サイトの「morguefile」の紹介です。
このサイトは、ユーザー登録も必要ないので英語のサイトですが扱いやすいと思います。
ヘッダーのロゴをクリックすると、写真カテゴリーに飛びます。
フリーワード検索でも沢山の写真がでてきます。
海外ギャラリーサイトまとめ
ブックマークしている海外のギャラリーサイトのまとめです。
・Web Creme
・CSS Remix
・Most Inspired
・Web Design Inspiration - a photoset on Flickr
・Best Web Gallery
・CSS Vault
・Stylegala
・CSS HEAVEN
・Design Meltdown
・csstux
・Design Shack
・Open Source Web Design
・unmatched style
・CSS Mania
・CSS Drive
・CSS Reboot
・The FWA: Favourite Website Awards
・CSS Heroes
・CSS Bloom
・CSS Beauty
・CSSElite
・FAVEUP