Tipsの最近のブログ記事
JavaScriptのデバッグ方法
プログラムの誤りを修正する作業を「デバッグ」といいますが、JavaScriptのデバッグの「始め部分」を紹介します
なんか上手くJavaScriptが動かないときに試してみてください
Dreamweaver 正規表現で置換
Dreamweaverで検索や置換をするときに、正規表現をつかえば、
非常に柔軟な条件検索ができます。とても便利です。
たとえば、
・imgタグに閉じタグを挿入する
・属性の中の数値だけまとめて変更
・属性に単語を追加 etc...
検索したいとき、オプションだけでは対応できない時などは、
とりあえず正規表現を使った方法を探してみるとだいたい見つかることが多いです。
Color of Book 雑誌の色からカラーチャートを抽出
雑誌の色からカラーチャートを抽出したデータベース。
Amazonで画像のある書籍はすべて検索できます。
性別や年代、嗜好にあった配色を探すのには便利です。
CSSのみをリロードしてくれるブックマークレット
ReCSS: Reload your CSS
http://turtle.dojotoolkit.org/~david/recss.html
CSSのみをリロードしてくれるブックマークレット。
CSSがなかなかキャッシュから最新に更新されない時に便利です。
●インストール
上記URLの「ReCSS」のリンクを右クリック→「お気に入りに追加」を選択でブックマークに追加。
●使い方
CSSをリロードしたいページでブックマーク内にある「ReCSS」をクリック
参照:ブックマークレットとは
http://e-words.jp/w/E38396E38383E382AFE3839EE383BCE382AFE383ACE38383E38388.html
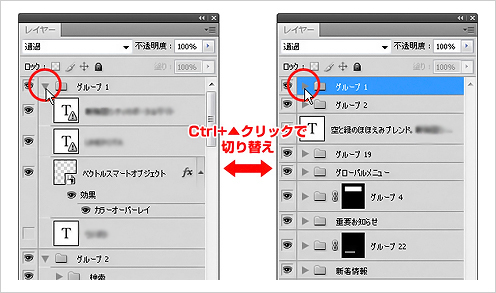
PhotoShopの小技 「レイヤーグループを全て開く/閉じる」

開いているレイヤーグループの「▲」を「Ctrl+クリック」
第一階層目のレイヤーグループを全て閉じる
閉じているレイヤーグループの「▲」を「Ctrl+クリック」
第一階層目のレイヤーグループを全て開く
目当てのレイヤーを探すのにちょっと便利なTipsでした。
PhotoShopの小技 「ガイドをスナップ」
PhotoShopのガイドは1px以下にも引けるので、いざ選択範囲を吸着させようとすると、微妙にずれることがあります。
スライスや選択範囲を用意してスナップさせる方法もありますが、微調整程度だと面倒。
そんな時は
[Shift+ドラッグ]
で5px間隔でスナップしてくれます。
ちなみに5px間隔なのはカンバスが100%表示の場合だけ。
そのほかの場合は下記になります。
・ 25%, 33.3% の場合、20px毎にスナップ
・ 50%, 66.7% の場合、10px毎にスナップ
・ 100%, 200% の場合、5px毎にスナップ
・ 300%, 400% の場合、3px毎にスナップ
・ 500% 以上の場合、1px毎にスナップ
ガイドを調整したいときに便利です。
いろいろな切り抜き方法
基本的に画像を切り抜くときはパスで切り抜いたりするのが一般的ですが、
細かいのになれば切り抜きが大変です。
『背景消しゴム』ツールを使ったり『チャンネル』をつかったりする方法が載ってます。
状況に応じて使い分けれるとベターですね。
DesignWalker:『Photoshopを使って背景をきれいに切り抜く方法まとめ』
http://www.designwalker.com/2009/04/photoshop-extract.html
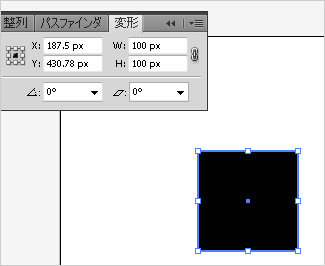
Illustratorの小技 「数式で変形」
覚えておくと便利な変形の仕方です。

100px×100pxの矩形です。

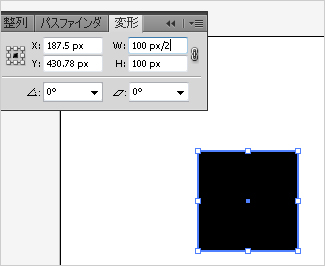
変形パレットの幅の数値の後に「/2」を入力

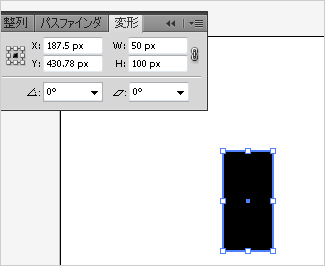
Enter押すと「100px÷2=50px」が適用されます。
こんな感じで加減乗除の計算が可能。
PhotoShopの小技 「ブラシサイズを変更」
ブラシツールやスタンプツール等でブラシサイズを簡単に変更する方法です。
●その1
「[」キーでサイズを小さく、「]」キーでサイズを大きくできます。
●その2
Alt+マウスの右ボタンドラッグ
参考動画:
http://creativetechs.com/tipsblog/change-brush-size-in-photoshop-cs4/
その2が直感的でマウスから手を離さずに使えるので便利です。
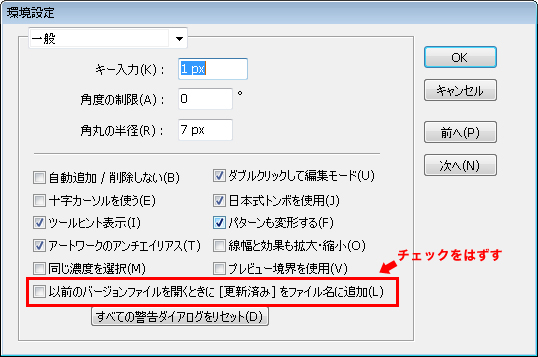
Illustratorの[更新済み]をつけない設定
以前のバージョンのファイルを開いた後に保存しようとすると勝手にファイル名に[更新済み]とつきますが、古いバージョンを残す場面があまりないとリネームがとても面倒です。これは設定で変更できます。

メニュー[編集]→[環境設定]→[一般]で
「以前のバージョンファイルを開くときに [更新済み] をファイル名に追加(L)」
のチェックをはずします。

